这篇文章是最大的和最新的jQuery效果的集合。我很确定,这可以节省您的时间,找到合适的解决方案为您的jQuery项目。几年前,Flash是由许多网页设计师使用的技术,但现在它转jQuery来添加动画,交互性,灯箱,图片库,标签效果,翻转,放大照片中的效果,平移,滑块的影响和许多的网站。jQuery是一个最流行的JavaScript框架,功能强大的工具,提高用户的互动,并帮助开发人员编写代码,并更快速地开发产品。jQuery的困难的问题,如浏览器支持,使用jQuery时,可以用很短的编码。在今天的文章中,我们发表了120令人印象深刻的收藏从2012年开始为你的jQuery效果,我们希望你喜欢它。
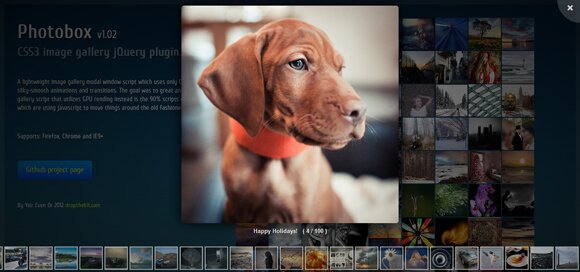
01. CSS3-Powered jQuery Image Gallery

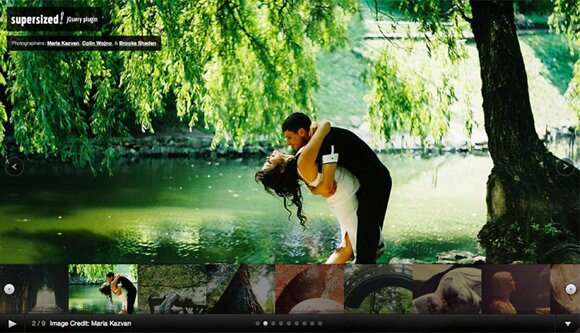
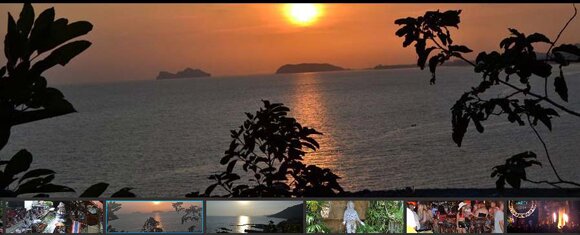
02. Fullscreen Backgrounds And Slideshows With jQuery

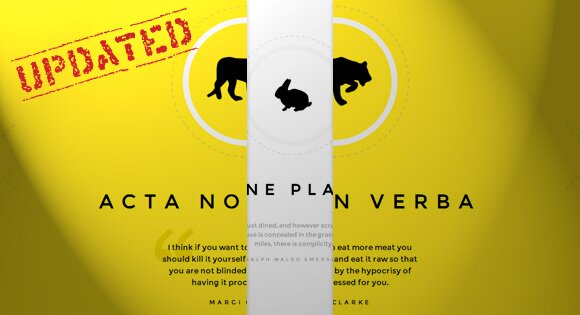
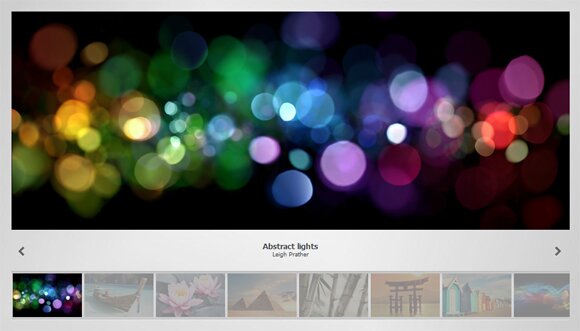
03. Album Photo Preview

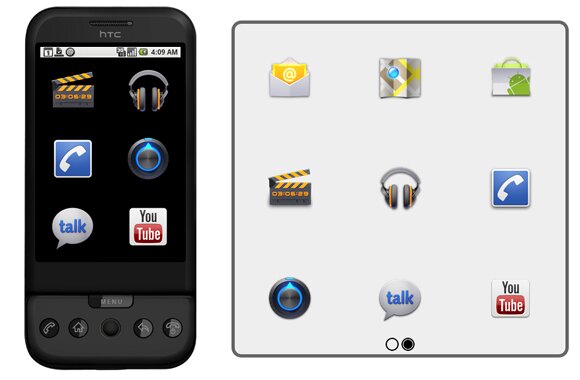
04. Mini Help System

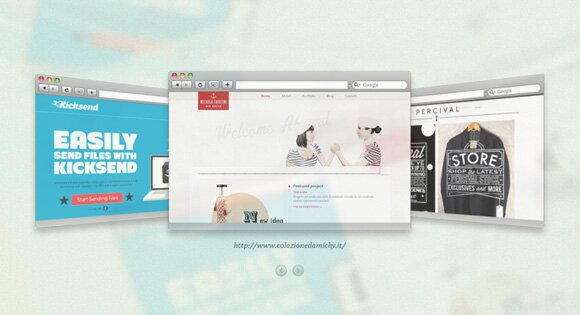
05. displaying pages in a neat overlay

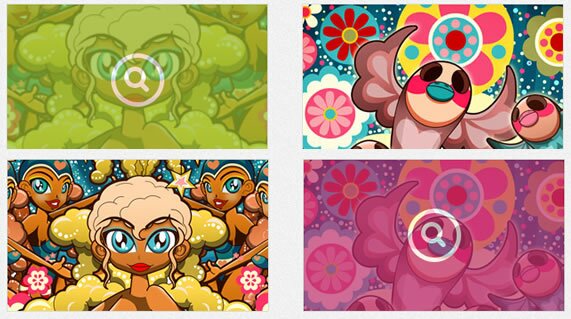
06. Growing Thumbnails Portfolio

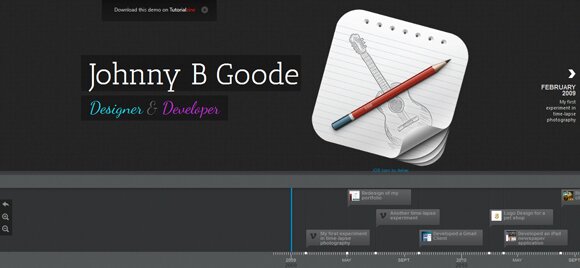
07. Timeline Portfolio

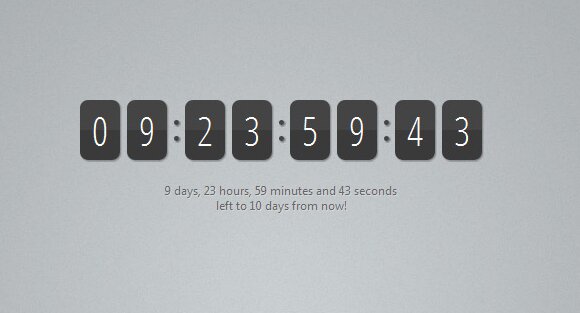
08. Countdown

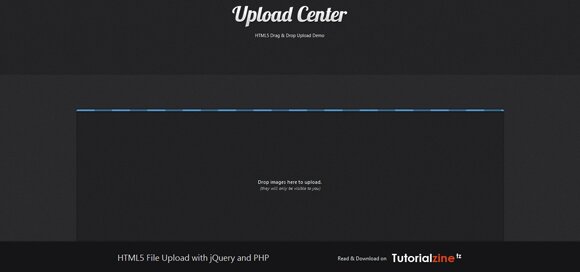
09. File Upload jquery

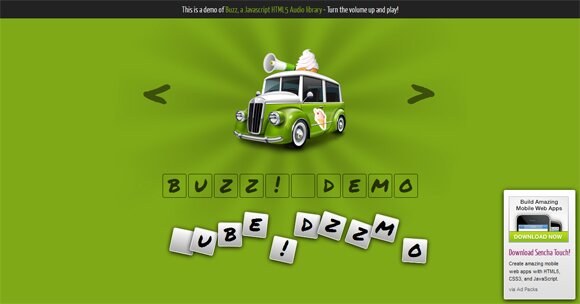
10. Shuffle Letters

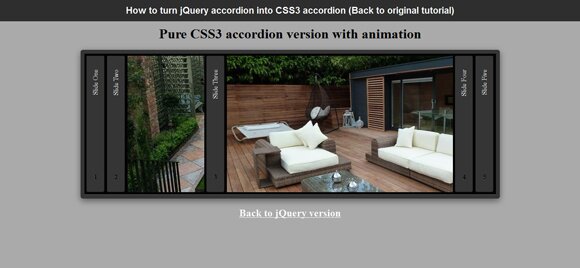
11. Turn Jquery Accordion

12. Jquery Game

13. Fancy Transitions

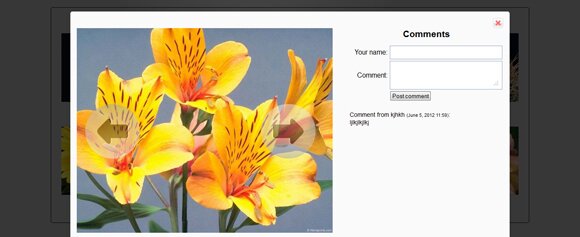
14. Facebook Like Photo Gallery with Comments

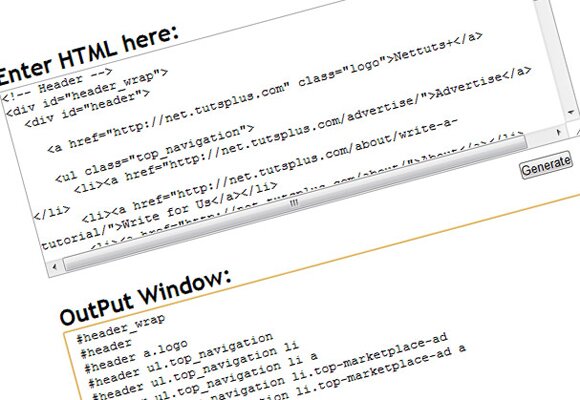
15. Generate CSS selectors from HTML on a click using jQuery

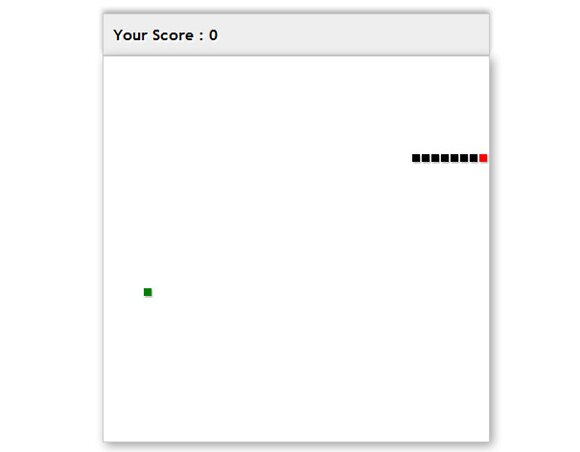
16. Snake Game

17. HTML5 and jQuery Super Simple Drop Down Nav

18. Responsive & Touch-Friendly Audio Player

19. Calendario: A Flexible Calendar Plugin

20. Slider Pagination

21. Simple Effects for Drop Down

22. Full screen Page flip

23. Elasti Slide

24. Slit Slider

25. Paper Like Unfolding Effect

26. 3D Gallery

27. Elastic Image Slider

28. Awesome Slide Show

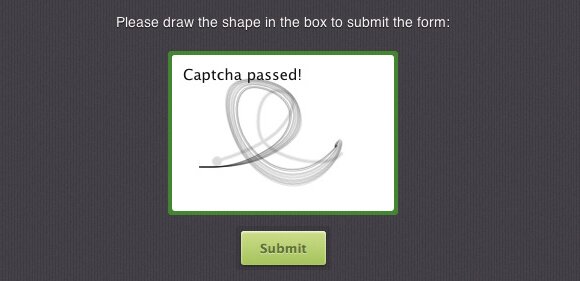
29. Cool Captcha

30. Apple Like Login Form

31. Thumbnail Proximity

32. Image Transitions

33. Automatic Image Montage

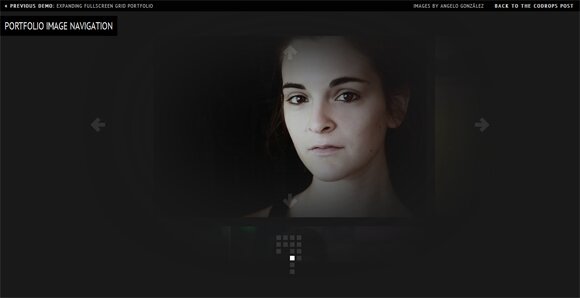
34. Portfolio Image Navigator

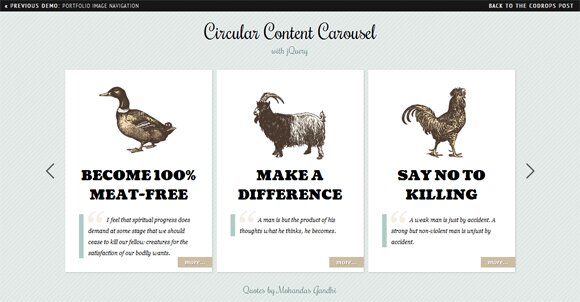
35. Circular Content

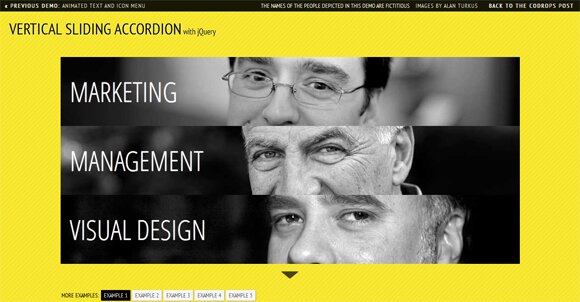
36. Vertical Sliding Accordion

37. Sliding Background Image Menu

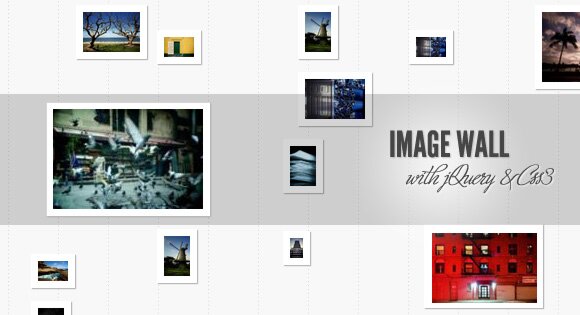
38. Image Wall

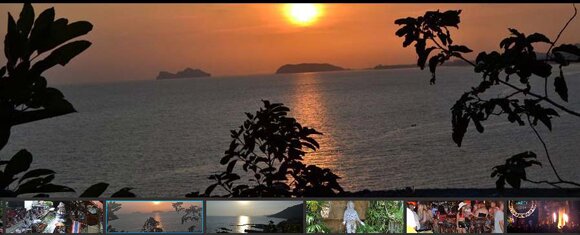
39. Background Slide Show

40. Fluid Thumbnail Bar

41. Jquery HTML5 Audio Library

42. Slick and Easy Jquery Image Gallery

43. Sliding Boxes

44. Rotating Image Slider

45. HTML5 Jquery

46. Fullscreen Slideshow

47. Grid Navigation Effects

48. Jquery Custom Content Scroller

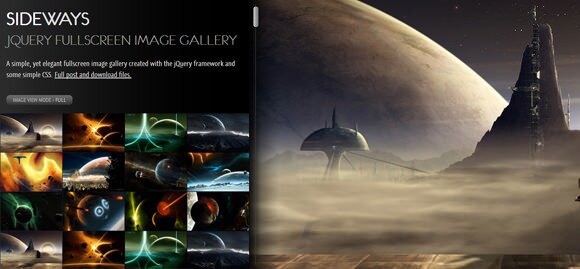
49. Sideways Jquery Full Screen Image Gallery

50. Jquery Cursor Following Menu

51. Jquery Animated Responsive Image Grid

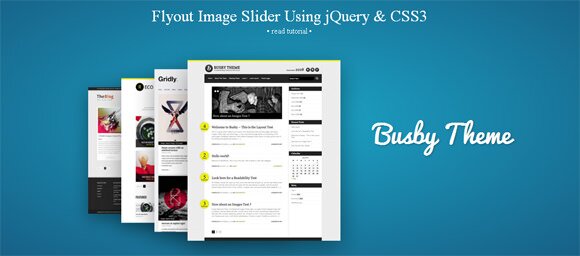
52. Flyout Image Slider

53. Portfolio Flipping Slider Using jQuery & CSS3

54. Create a simple jQuery hover call-to-action box

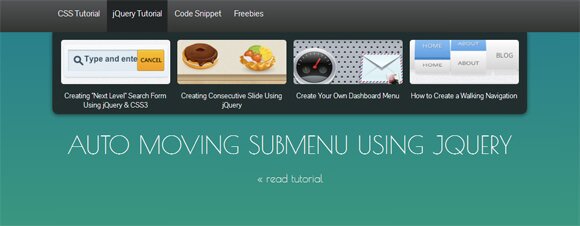
55. Auto Moving Jquery

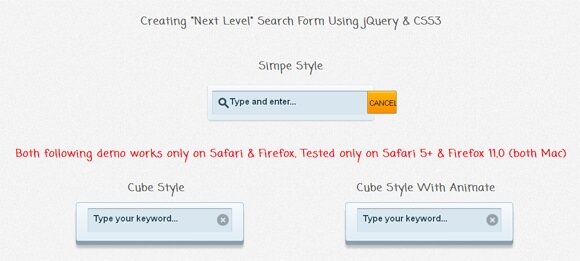
56. New Search Form Using Jquery

57. Circle Hover Effects

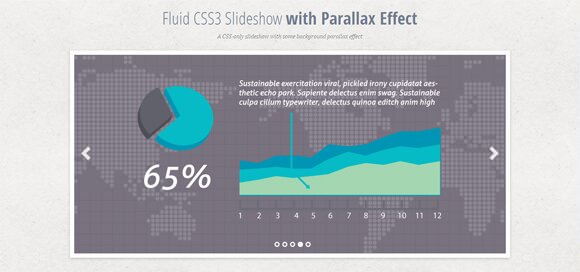
58. Parallax Effect

59. CSS3 Parallax scrolling slider

60. Flipping Circle with CSS3

61. Swatch Book

62. Image Accordion

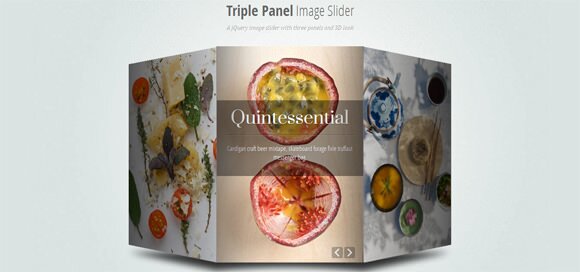
63. Jquery Triple Panel Image Slider

64. Magnifying glass for image zoom using Jquery and CSS3

65. Sliding Letters

66. Quickie Slot Machine

67. Shuffle Text Effect

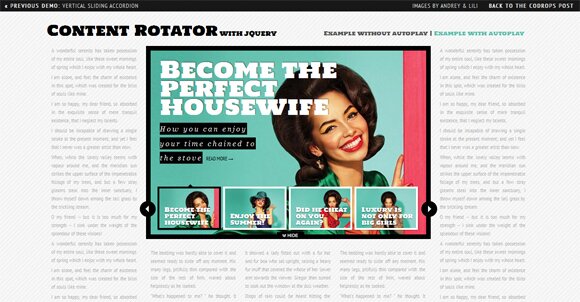
68. Content Rotator

69. Simple Link Box navigation

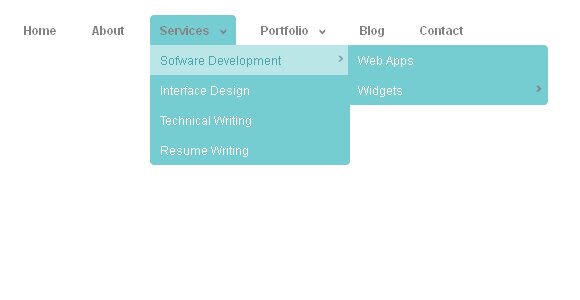
70. Multi Level Hierarchical Menu

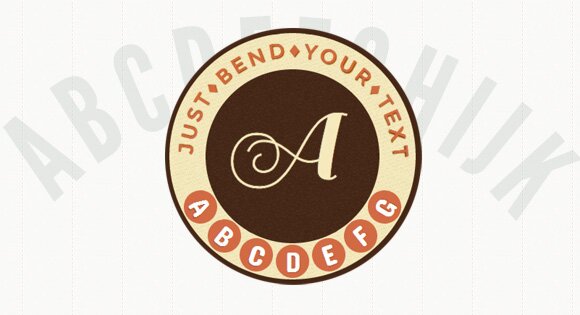
71. Curving Text

72. Text Scrollorama

73. Item Blur

74. Typography Effect

75. Slider With Modern Effects

76. Book Transition Pages

77. Image Hover Effects

78. Swish Zoom Hover Effect

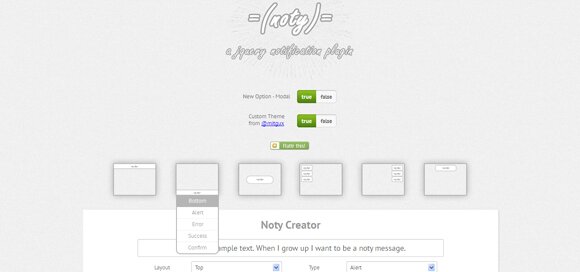
79. Flexible notifications

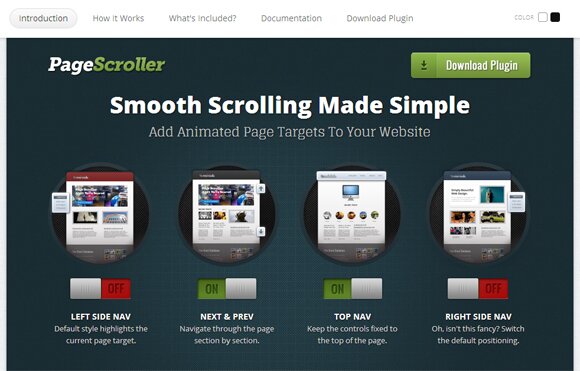
80. Powerful Scrolling

81. UI Bootstrap

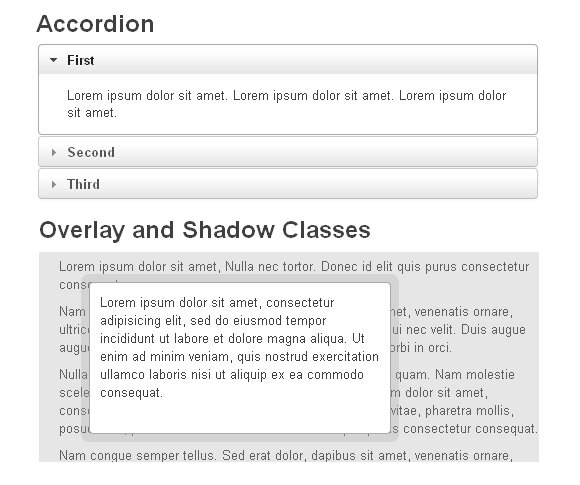
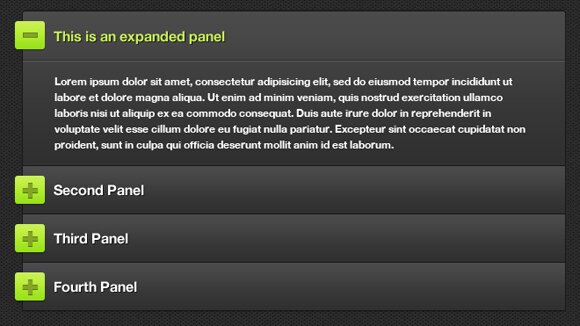
82. Stylish Accordion

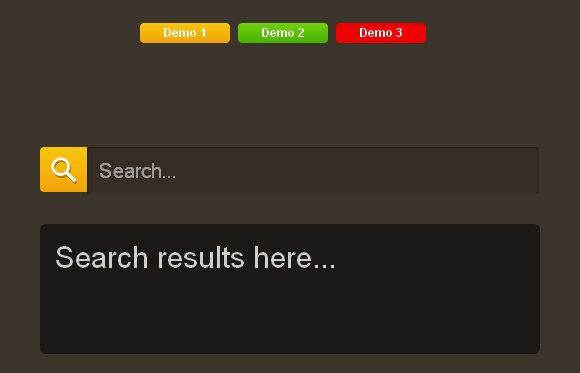
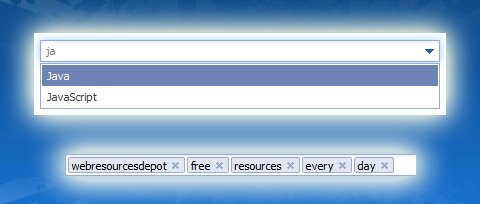
83. On-demand Search Box

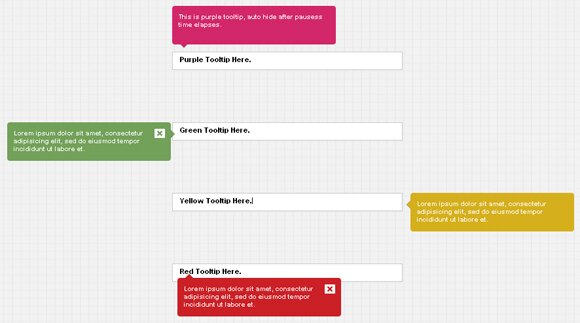
84. Colorful Tool Tip

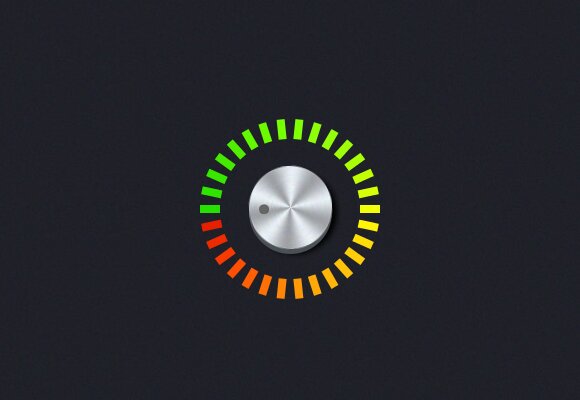
85. Shiny Knob Control

86. Thumbnail Proximity

87. Image Transitions

88. Multiple style Slideshow

89. Video Player

90. Photo Album

91. list items menu

92. Smarter Text Input Fields

93. Slideshow

94. Simple Use Of Event Delegation

95. Multiple style Slideshow

96. Photo Album

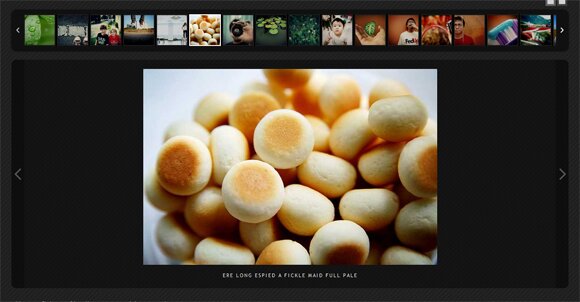
97. Responsive Image Gallery

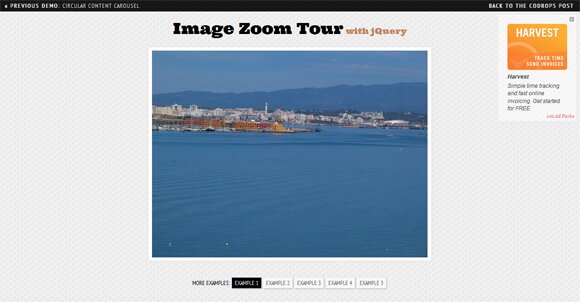
98. Image Zoom Tour

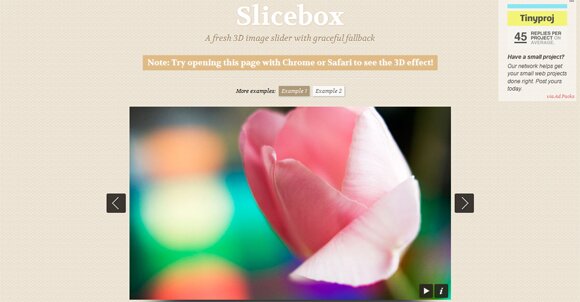
99. 3D Image Slider

100. Photo Slider

101. Bubble Slideshow

102. Scroll-Based jQuery Functions

103. Light weight Modal Windows

104. Credit Card Validation

105. Notification Messages

106. Display Your Favorite Tweets

107. Vertical Ticker

108. Tweet To Download System

109. Put twitter on your website

110. 2D and 3D transforms

111. Jquery Chop Slider

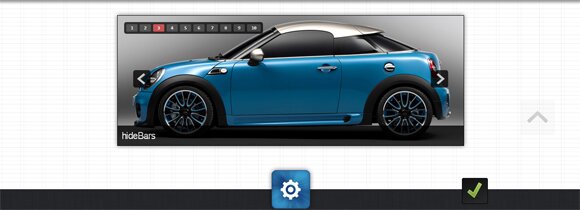
112. Responsive jQuery Image and Content Slider

113. Grab Dribble Feed

114. Modern Light box With CSS3

115. Image With Bounce Effect

116. CSS3 Book Generator

117. Camera API

118. Designing MAC Book & IMAC Using CSS3

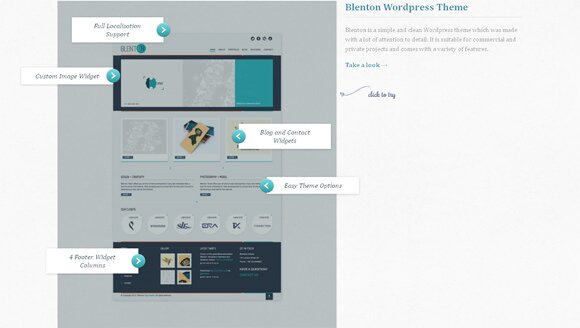
119. Annotation Overlay Effect

120. Apple Login Form

121. Product Showcase with CSS3

122. CSS3 Coded Responsive Ready, Social Media Buttons

123. CSS3 Animation Experiment
