之前我写过一篇文章浅谈四大门户网站的评论网页设计,通过网页设计和评论质量逐一分析了网站差异化竞争,在做过仔细的分析研究后,我从四大门户网站中我借鉴了不少引导用户评论的方法。比如学习网易的已有XX位网友发表了看法,你呢?参考搜狐的我来说两句等等。而本文将把这一年多来如何通过修改网页来引导用户评论进行一番归总,希望对大家的网站起到一定作用。
从门户网站模仿的
博客不适合做网易的盖楼模式,一旦楼盖多了,会显得页面很乱,所以我参考了网易在每篇文章结尾处加了一句已有XX位网友发表了看法,你呢?。参考了搜狐在每篇文章中都有一个我来说两句的短语,以引导用户点此评论。当然,也学习了新浪的评论列表模式(CSS特效),鼠标划到评论、评论窗口处,就显示与其他评论不同效果。
留言框越大,人们更爱写评论?
以下是引用部分,美国一家知名电子商务在做过一项留言框的消费心理测试,有一组很有趣的数据显示了留言框长度和用户评论的关系。

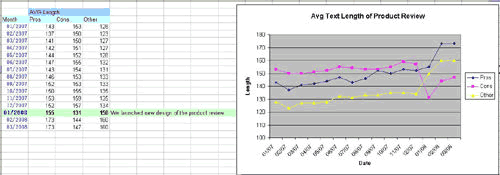
图1:某网站用户评论数据统计图, 蓝线为正面评论;红线为负面评论;黄线其他评论(中性评论)
2008年1月,该网站发布了新的用户留言框,面积更大,可以容纳更多文字。一个有趣的现象是,顾客变得更加爱评论了!留言框改版的前3个月,评论的长度数逐月递增。

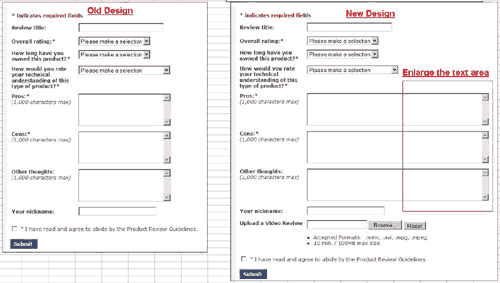
图2:随着留言框面积的增大,用户更爱写评论,而且更愿意说好话。
更有意思的是,随着留言框面积的增大,用户更容易畅所欲言,更爱说好话!改版后的前3个月,正面评论平均每条167个单词,比改版前增加了14%;负面评论平均每条141个单词,比改版前减少了8%;其他(中性)评论每条平均156个单词,比改版前增加了20%!当然,仅仅增大了留言框是不够的,还要在网页设计中,逐步引导用户评论。
评论该不该分页?
之前有许多人告诉评论应该分页了,因为评论太长了,一再考虑决定还是不分页的好,我不希望喜欢看评论的用户来回点鼠标,更不喜欢为了多增加PV而分页,我喜欢用鼠标一拉到底的网页,把该有的信息都展示给用户。
当然如果因为评论太长,导致用户找不到那里评论,可以在网页侧栏加个JS代码,告诉用户,点这里就能写评论,如我博客所示。