
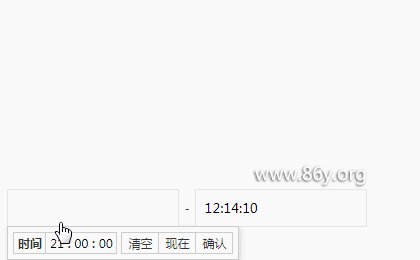
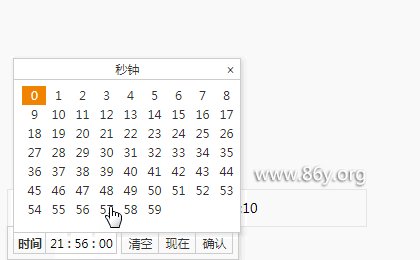
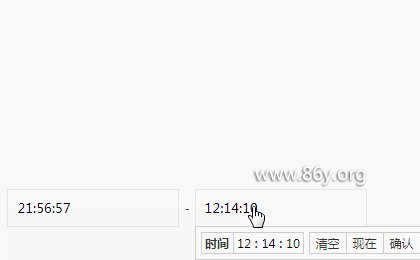
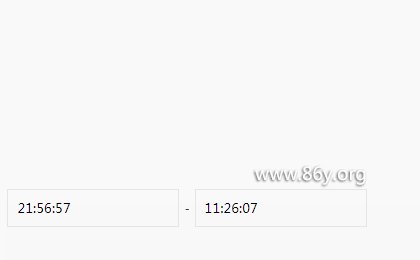
一、概述:由于项目中需要使用到只选择时分秒的插件,而开始使用的laydate插件必须要带日期所以,还是自己写一个时分的插件吧。效果如图下:二、实例代码:(点击进入预览效果)<!doctype html><html><head><meta charset="utf-8"><title>js 只选择选择时分秒的jq插件-幸凡学习网</title><style>/* CSS Document */html, body, div, p, ul,ol, li, dl, dt, dd, h1, h2, h3, h4, h5, h6, form, input, select, button, textarea, iframe, table, th, td,figure{margin:0;pa...
未完,继续阅读→关键字:
插件时间