一、概述:
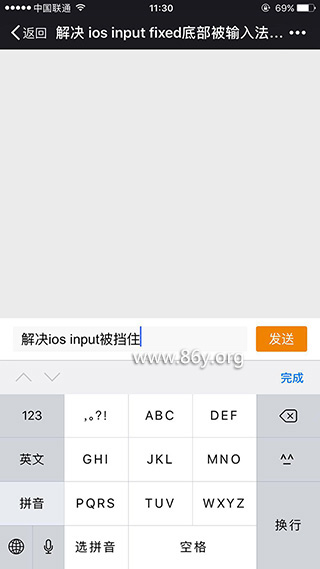
项目中有一个置底发布评论的效果,安卓没有发现问题,但是IOS出现了被输入法挡住的问题。搜索了下这个BUG,很多人都有在问这个问题。

二、解决思路:
有去尝试了一些测试,但有些是只能在弹出时滚动到底部,切换输入法还是有问题。所以我对此方法做了一个调整,IOS中需要点击才能获取焦点,接着我就对input点击事件着手。
1、点击input时科开启定时器自动滚动到底部,防止切换输入法导致被挡住。
2、input失去焦点时清除定时器。
三、实例源代码:(测试地址:http://www.86y.org/demo/input%20fixed/)
<div class="replay_com">
<div><input type="text" placeholder="说点什么吧" class="c333 txt" id="replay_txt"><a href="javascript:;" class="sendsbt">发送</a></div>
</div>
<script>
$(function () {
//点击输入框开启定位器
var scrollint = null;
$("#replay_txt").click(function () {
scrollint = setInterval(function () { document.body.scrollTop = document.body.scrollHeight; }, 500);//滚动到底部
});
//失去焦点清除定时器
$("#replay_txt").blur(function () {
clearInterval(scrollint);
});
});
</script>
结语:
这个BUG基本上就这样解决了,如果还有其它问题欢迎讨论。
经过多次实践发现,发现有些ios手机会不停的闪,因为定时器原因,所以建议所有前端的小伙伴们告诉你们的设计人员【放在底部的input会有这个bug,建议放到50%位置以上】