解决 ios input fixed置底 获取焦点或切换输入法时被法挡住的BUG
发布时间:2018/7/5 11:53:20 阅读(11091)条评论(0)条

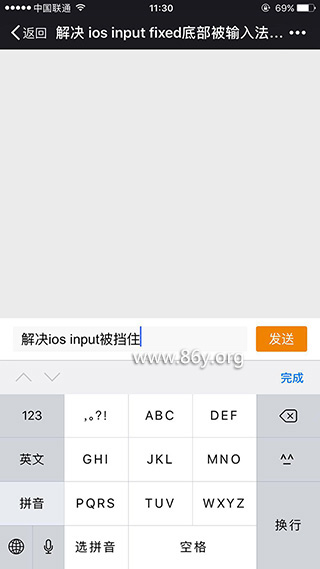
一、概述:项目中有一个置底发布评论的效果,安卓没有发现问题,但是IOS出现了被输入法挡住的问题。搜索了下这个BUG,很多人都有在问这个问题。二、解决思路:有去尝试了一些测试,但有些是只能在弹出时滚动到底部,切换输入法还是有问题。所以我对此方法做了一个调整,IOS中需要点击才能获取焦点,接着我就对input点击事件着手。1、点击input时科开启定时器自动滚动到底部,防止切换输入法导致被挡住。2、input失去焦点时清除定时器。三、实例源代码:(测试地址:http://www.86y.org/demo/input%20fixed/)<div class="replay_com&qu...
未完,继续阅读→关键字:
bug ios input $(document).click 在iphone上不触发事件解决办法
发布时间:2018/3/14 10:51:26 阅读(7374)条评论(0)条

<div class="name">点我</div>$(document).on("click", ".name", function() {alert("name");});以上代码在电脑浏览器和安卓上都能触发alert事件,但是在ios上却完全没有反应查阅了很多信息后,说是iphone这些元素上没有click事件,它是touch事件,就是说如果这个name标签是button的可click事件则是可以触发的,因为div本身默认不可点击1、有一个解决方法是给这个元素添加css.name{cursor:pointer;}这样是可以解决的2、但是如果你觉得粗暴的话,可以将click改为touchsta...
未完,继续阅读→关键字:
bug jq 解决input 属性为 number,maxlength无效情况
发布时间:2017/2/28 14:14:21 阅读(17896)条评论(0)条

移动端在使用input数字number类型的时候maxlength竟然无效,因为是手机号码限止11位数字输入。<input type="text" maxlength="11" /> 效果ok,当 <input type="number" maxlength="11" />时maxlength失效,长度可以无限输入。 解放方案:<input type="number" oninput="if(value.length>11)value=value.slice(0,11)" /> 很简单,搞定!
未完,继续阅读→关键字:
input number maxlength bug 解决ios手机页面overflow scroll滑动很卡的问题
发布时间:2017/2/23 15:24:00 阅读(11743)条评论(0)条

今天在IOS系统上测试 web App的时候发现使用了position:fixed/absolute时,DIV容器里面下滑动没有像普通页面一样顺畅,手滑到哪就停到哪。感觉很卡一样,而安卓效果正常,算是一个bug。终于在网上找到了一个解决方法。 -webkit-overflow-scrolling:touch; 加上去后果然有用,也就是说DIV容器使用的定位属性引起的。当时效果是弹出一个层,body无滚动条,但是弹出层需要可以上下滑动。如果你也碰到了这个问题希望可以用这一句css代码帮到你!
未完,继续阅读→关键字:
bug ios 定位 web app 解决ios 微信 input 获取焦点时fixed失效
发布时间:2017/1/11 11:33:07 阅读(15978)条评论(0)条

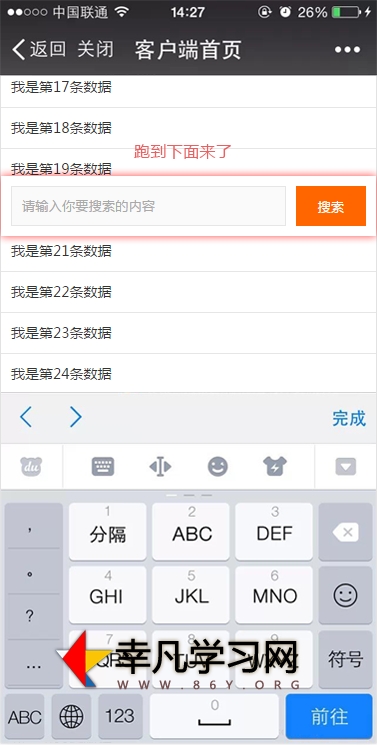
一、概述做微信页面经常会碰到IOS与Android不兼容性问题,例如顶部置顶搜索框,IOS 获取焦点有软键盘唤起的情况下fixed置顶无效,而是变成了absolute跟随页面可以滚动,Android则没有任何问题,在ios8以下系统,当小键盘激活时,都会出现位置浮动问题的bug,所以暂时只能自己Fixed。先说明我本身的使用情况。方法1:本来可以用absolute(定位)来解决,但是我的页面是有下拉加载新数据,依靠body的scroll事件来触,因为用了定义并不能触发。所以我在此种情况使用的思路是:BUG如下图所示:方法2、让fixed变为relative然后滚动到顶部,同时在...
未完,继续阅读→关键字:
ios fixed input bug UEditor百度编辑器在html源代码 状态下 无法获取修改后的内容【解决方案】
发布时间:2016/11/23 14:57:50 阅读(17230)条评论(0)条

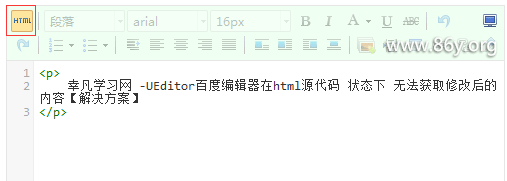
一、概述:今天在测试UEditor 编辑器 【HTML代码】模式下修改时又发现了一个问题了,源代码状态下后台无法获取修改后的内容,用它本身的js方法可以获取ue.getContent(),后台获取需要修改成设计视图才能获取。不知道大家有没有碰到过这种问题。不知道是BUG还是UE本身的产品设计,但是对用户体验来说也是很不好的,本方法只是取巧写了一个js方法,使用起来还算方便,不需要修改源代码。二、解决方案1、在.net控件使用代码如下:(其它语言只需要在提交前执行方法即可getContent())<div><textarea id="myEditor" name=...
未完,继续阅读→关键字:
编辑器 bug js UEditor chrome 点击上传文件选择框会延迟几秒才会显示
发布时间:2016/11/14 15:37:45 阅读(9031)条评论(0)条

一、概述:关于UEditor在谷歌浏览Chrome打开选择指上传图片,发现【点击选择图片】时无法立即弹出选择框,而是等4-7秒钟才显示出来的BUG,试了N多方法,改层级都用了,也无效。在网上找到了一个篇文章,按教程发现没有找到这个需要修改的问题,然后自己又鼓捣着找到了。然后就解决了这个bug。二、解决方案修改路径:/ueditor/dialogs/image/image.js,如下图所示:修改位置:367行开始(或通过 "accept" 或者"image/*" 找到下图的位置),将accept: { title: 'Images', extensions: acceptExtensions, ...
未完,继续阅读→关键字:
ueditor chrome bug 页面调用lhgdialog框架时url含井号引起的BUG
发布时间:2016/9/9 11:32:15 阅读(7922)条评论(0)条

页面调用lhgdialog框架时url含#号引起的BUG一、lhgdialog框架介绍lhgdialog是一功能强大的简单迷你并且高效的弹出窗口插件,基于网络访问并且兼容IE 6.0+,Firefox 3.0+,Opera 9.6+,Chrome 1.0+,Safari 3.22+主要以iframe方式加载单独页面为主的弹出窗口,由其适用于后台管理和webOS类项目使用,独立的内容页更方便管理,页面的也不易受其它页面的影响,而且内容页可以是静态或动态的任何一种文件。二、使用环境在C#.net下的调用原本是想利用#top号来实现点击分页后自动定位到锚标的地方,因为顶部到列表表格还有100多像素。定位...
未完,继续阅读→关键字:
lhgdialog 插件 bug 解决中文Chrome内核浏览器最小字体的BUG
发布时间:2016/5/4 9:42:01 阅读(6634)条评论(0)条

最近在做个小字体的内容展示,发现一个奇怪的问题,在Chrome内核的浏览器里,最小字体是12px,比这再小的字体都被统一显示了12px了。在网上搜索了一下才知道。因为中文字体在小于12px的情况下会遇到阅读困难的问题,所以Chrome把最小的字体设置成了12px了。解决的办法有改配置和加样式两种,这里就介绍一下样式修改的方式,因为你不可能要求所有访问都都改浏览器配置吧?哈哈~在网页样式里加上这一句后,就可以显示更小的字体了。-webkit-text-size-adjust:none;
未完,继续阅读→关键字:
css chrome bug 如何解决 手机版 uc 浏览器不能 复制内容的bug
发布时间:2015/10/13 17:24:31 阅读(34163)条评论(0)条

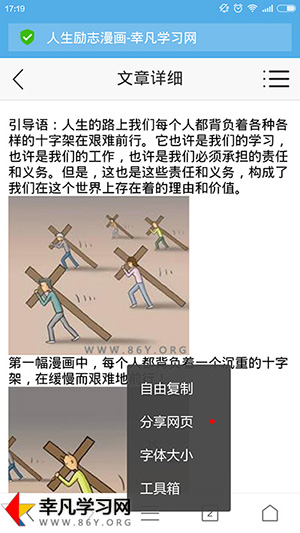
做手机版网页的时候发现使用UC浏览器的时候不能手动复制内容的Bug 一直找也找不到问题。然后就自己从页面找问题发现页面有使用<meta name="browsermode" content="application"/>时UC 浏览器不能复制网页中的内容。所以在这里记录下来。希望能帮助到那些碰到过一样问题的朋友提个醒。顺便在这里贴一个我使用的手机默认设置<meta content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no,minimal-ui" name="viewport"/><meta name=&qu...
未完,继续阅读→关键字:
网页 浏览器 复制 解决input file按钮要点击两次才弹出选择文件窗口
发布时间:2015/5/22 14:14:41 阅读(23391)条评论(0)条

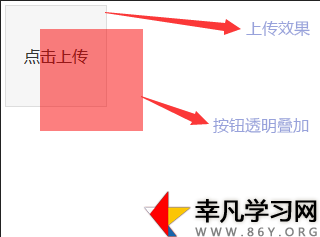
相信很多人都碰到过这个问题,文件上传控件透明后有的要点击两次才能弹出选择文件窗口,这里将将介绍如何避免要双击,只需要单击是可以实现的。 本来一直无心留意这个图片上传file按钮的BUG,因为有时候为了效果好看有时候我们要做点什么比如隐藏input模拟点击。FF可以chrome也可 以,唯独IE不行,报安全错误。所以还是得找方法解决,最终在某网站找到了,只是把input按钮的透明度改为0然后定位到最顶层,虽然透明,不表示没 有,这样点击上传时不影响效果又能实现所要的效果。真心不错。方法其实很简单。下面就介绍如何操作。示例效果解...
未完,继续阅读→关键字:
input 上传 bug 细数IE6的一串串恼人的bug,附加解决方法
发布时间:2014/1/4 9:15:06 阅读(6760)条评论(0)条

1. li在IE中底部3像素的BUG 解决方案:在<li>上加float:left;即可解决2. IE6中奇数宽高的BUG。 解决方案:就是将外部相对定位的div宽度改成偶数。高度也是一样的。3. IE6文字溢出BUG 引发这种BUG有几个条件1.是注释引起的,删除所有注释即可.2.hidden的input直接放在form下.3.display为none的div也有可能引发此bug.4.可以通过外面再包一次DIV解决由注释造成文字溢出,属于IE6的BUG,溢出文字的字数=注释的条数*2-1,这里的字数在中文或英文数字时都成立。注释坐在位置与溢出位置、区块的浮动以及文字区块的固定宽度有必然联...
未完,继续阅读→关键字:
css ie bug