移动端浏览器的四大浏览器内核
发布时间:2018/3/27 13:51:59 阅读(8762)条评论(0)条

手机浏览器种类:UC浏览器,QQ浏览器,欧朋浏览器,百度手机浏览器,360安全浏览器,谷歌浏览器,搜狗手机浏览器,猎豹浏览器,其他杂牌浏览器国内的UC和QQ,百度等手机浏览器都是根据Webkit修改过来的内核,国内尚无自助研发的内核,就像国内的手机操作系统都是基于Android修改的 全球仅有四大浏览器内核 目前全球仅有四个独立的浏览器内核,分别为微软IE的Trident、网景最初研发后卖给Mozilla基金会并演化成火狐的Gecko、KDE的开源内核Webkit以及Opera(欧朋)的Presto。其中,Presto是历史最悠久的内核。 目前微软的Trident在移...
未完,继续阅读→关键字:
移动端 Webkit C#.NET用HttpWebRequest 添加 headr 解决方法
发布时间:2017/7/29 11:34:14 阅读(34079)条评论(0)条

平时写HttpWebRequest程序抓取html时,我们经常要模拟浏览器进行数据的获取或提交,因此就必须要对http头的相关属性进行设置。但当我需要设置“Host”值的时候,比如:request.Headers.Set("Host", "86y.org");以为万事大吉了,但运行时却提示【无法直接修改标题“Host”】,无法修改!怎么办?在http头中,不仅“Host”不能设置,其他的一些属性也有无法设置的情况,比如“Connection”request.Headers.Set("Connection", "keep-alive");这样写会...
未完,继续阅读→关键字:
net 抓取 header 解决ios手机页面overflow scroll滑动很卡的问题
发布时间:2017/2/23 15:24:00 阅读(11743)条评论(0)条

今天在IOS系统上测试 web App的时候发现使用了position:fixed/absolute时,DIV容器里面下滑动没有像普通页面一样顺畅,手滑到哪就停到哪。感觉很卡一样,而安卓效果正常,算是一个bug。终于在网上找到了一个解决方法。 -webkit-overflow-scrolling:touch; 加上去后果然有用,也就是说DIV容器使用的定位属性引起的。当时效果是弹出一个层,body无滚动条,但是弹出层需要可以上下滑动。如果你也碰到了这个问题希望可以用这一句css代码帮到你!
未完,继续阅读→关键字:
bug ios 定位 web app iis WebSocket 搭建环境及配置
发布时间:2016/12/26 10:02:15 阅读(20897)条评论(0)条

WebSocket是html5新增加的一种通信协议,目前流行的浏览器都支持这个协议,例如Chrome,Safari,Firefox,Opera,IE等等,对该协议支持最早的应该是chrome,从chrome12就已经开始支持,随着协议草案的不断变化,各个浏览器对协议的实现也在不停的更新。该协议还是草案,没有成为标准,不过成为标准应该只是时间问题了,目前对该协议支持最完善的浏览器应该是chrome,毕竟WebSocket协议草案也是Google发布的。在WINDOWS SERVER 2012或WINDOWS SERVER 2012 R2 安装说方法1、在任务栏上,单击服务器管理器。2、在服务器管理器,单击管理菜单,然...
未完,继续阅读→关键字:
iis websocket html5 H5 WebSocket 如何和C#进行通信
发布时间:2016/11/3 10:22:06 阅读(19930)条评论(0)条

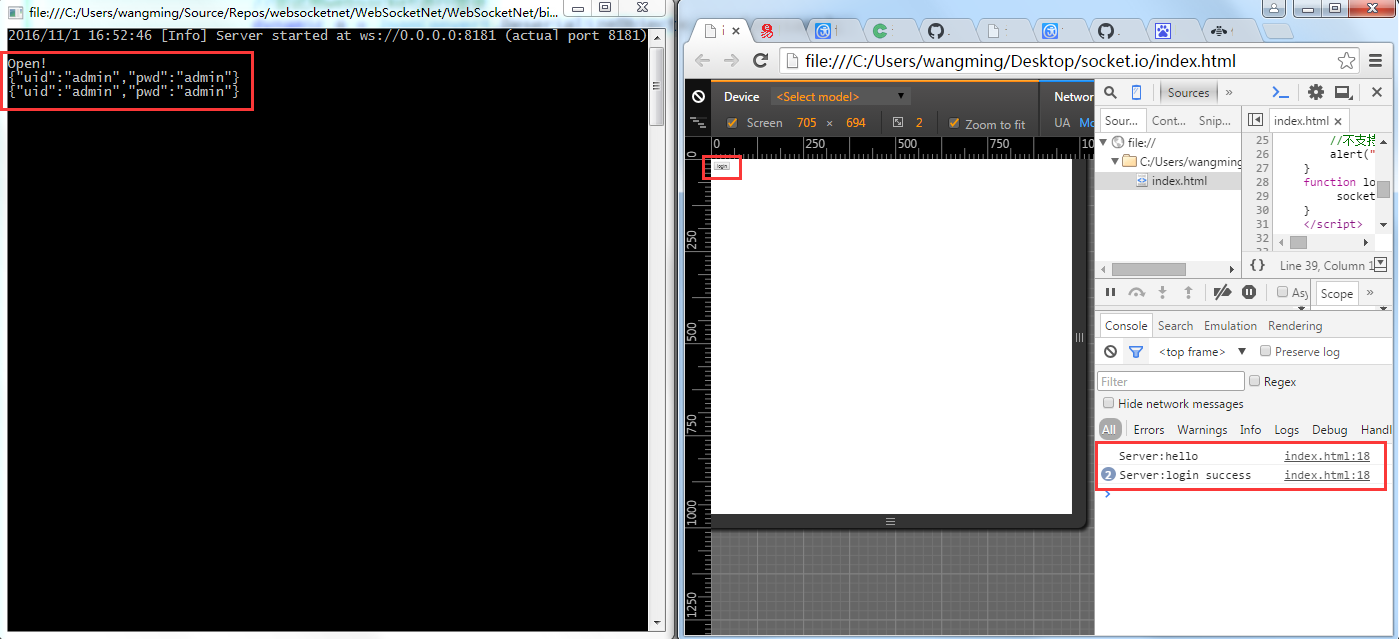
HTML5作为下一代的 Web 标准, 拥有许多引人注目的新特性,如 Canvas、本地存储、多媒体编程接口、WebSocket 等。WebSocket 在浏览器和服务器之间提供了一个基于 TCP 连接的双向通道。Web 开发人员可以非常方便地使用 WebSocket 构建实时 web 应用。HTML5 WebSocket 的目的就是要取代轮询和 Comet 技术,使客户端浏览器具备像 C/S 架构下桌面系统的实时通讯能力。 WebSocket 在数据传输的稳定性和数据传输量的大小方面,和轮询以及 Comet 技术比较,具有很大的性能优势。 下面给出一个简单的例子,来说明websock...
未完,继续阅读→关键字:
html5 通信 net 上传控件 WebUploader 判断有没有上传成功
发布时间:2016/5/7 15:26:24 阅读(15039)条评论(0)条

最近做的一个项目需要图片批量上传,研究了一下,终于找到了一个不错的上传控件Web UploaderWebUploader是由Baidu WebFE(FEX)团队开发的一个简单的以HTML5为主,FLASH为辅的现代文件上传组件。在现代的浏览器里面能充分发挥HTML5的优势,同时又不摒弃主流IE浏览器,沿用原来的FLASH运行时,兼容IE6+,iOS 6+, android 4+。两套运行时,同样的调用方式,可供用户任意选用。采用大文件分片并发上传,极大的提高了文件上传效率。演示:http://fex-team.github.io/webuploader/getting-started.html下载:http://fex-team.github.io/webup...
未完,继续阅读→关键字:
上传 控件 Web前端性能优化——编写高效的JavaScript
发布时间:2016/3/26 14:37:14 阅读(6374)条评论(0)条

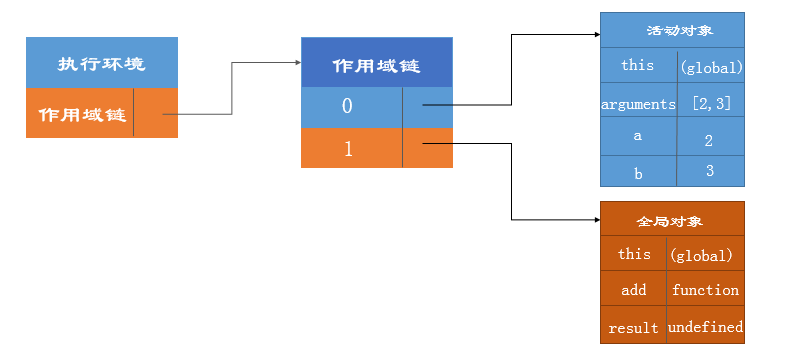
前言随着计算机的发展,Web富应用时代的到 来,Web 2.0早已不再是用div+css高质量还原设计的时代。自Gmail网页版邮件服务的问世开始,Web前端开发也开启了新的纪元。用户需求不断提高,各 种新的技术层出不穷,前端工程师的地位也越来越重要。然而任何事物都是有两面性的,随着前端技术的发展,前端业务越来越繁重,这大大增加了JS代码量。因 此,要提高Web的性能,我们不仅需要关注页面加载的时间,还要注重在页面上操作的响应速度。那么,接下来我们讨论几种能够提高JavaScript效率 的方法。 一、从JavaScript的作用域谈起当JavaS...
未完,继续阅读→关键字:
js 优化 前端 关于移动端font-size思考前端设计稿与工作流
发布时间:2015/10/15 13:41:47 阅读(7834)条评论(0)条

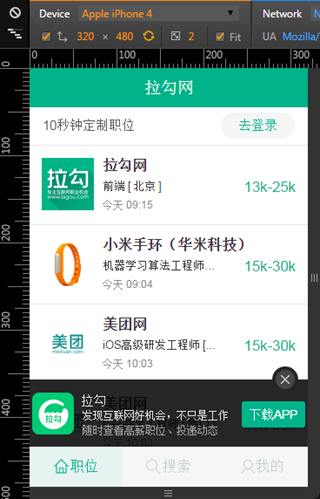
本文结合自己对网易与淘宝移动端首页html元素上的font-size这个属性的思考与学习,讨论html5设计稿尺寸以及前端与设计之间协作流程的问题,内容较多,但对你的技术和工作一定有价值,欢迎阅读和点评:)。阅读目录1. 问题的引出2. 简单问题简单解决3. 网易的做法4. 淘宝的做法5. 比较网易与淘宝的做法6. 如何与设计协作7. 总结1. 问题的引出最近阅读白树的博文《移动web资源整理》时,他在博文中有一段指出,如果html5要适应各种分辨率的移动设备,应该使用rem这样的尺寸单位,同时给出了一段针对各个分辨率范围在html上设置font-s...
未完,继续阅读→关键字:
前端 web 字体 设计 web app模拟checkbox与radio实例代码下载
发布时间:2015/9/23 17:27:19 阅读(8223)条评论(0)条

一、开篇现在经常可以在网络上看到一些非常奇特的表单元素,例如Checkbox复选框和Radiobox单选框,而且更让 人蛋疼的是各个浏览器的样式还不统一,今天做了一个用标签模拟checkbox与radio的实例,主要是是近做手机 web App时发现默认的样式很不好看。所以突然就做了下,先来看看 预览图: 二、主要思路模拟的作用是为了给用户更好的体验效果,在代码中使用的时候隐藏真实checkbox或radio按钮。然后用相关标签做效果并且结合JS实现真实的input与效果的值是统一的。如下源代码:<span class="label"><em cla...
未完,继续阅读→关键字:
手机 模拟 radio checkbox 10款最受欢迎Web设计人员图标集免费下载
发布时间:2014/5/20 8:49:53 阅读(13251)条评论(0)条

当您需要高质量的免费图标时,你该怎么办?这篇图标集将帮助您你可以找到最好的免费的图标。我们列出确切地 10 最受欢迎免费到下载高质量图标集。通过使用这些图标,您将节省的时间和你将会有高质量的图标。配色方案,图中,使用的所有的这些图标的外观和感觉是真的很酷和令人印象深刻。此外可以使用任何你想要的地方、 个人项目或商业这些图标。01. 195 flat flag PSD icons02. Free PNG Credit Card, Debit Card and Payment Icons Set03. Metro UI Icon Set04. Modern UI Icons05. 350 pixel perfec...
未完,继续阅读→关键字:
素材 图标 设计 Web开发者不容错过的10段CSS代码
发布时间:2014/3/12 13:54:03 阅读(8036)条评论(0)条

Web开发技术每年都在革新,浏览器已逐渐支持CSS3特性,并且网站设计师和前端开发者普遍采用这种新技术进行设计与开发。但仍然有一些开发者迷恋着一些CSS2代码。 本文将分享20段非常专业的CSS2/CSS3代码供大家使用,你可以把它们保存在IDE里、或者存储在CSS文档里,这些代码片段绝对会给你带来意外的惊喜。 1. CSS Resets 网络上关于CSS重置的代码非常多。本段代码是根据Eric Meyer’s reset codes进行改编的,里面包含一点响应式图片和所有核心元素的边界框设置,这样就可以保持页边距和填充可以很好地对齐。html, body,...
未完,继续阅读→关键字:
css web 开发 Google Web Designer – 创建引人入胜的 HTML5 网站
发布时间:2013/10/21 10:41:02 阅读(11920)条评论(0)条

Google Web Designer 可以帮助你创建引人入胜,互动的基于 HTML5 的设计和动画,可以在任何设备上运行。如果你喜欢自己动手,设计背后的所有的代码都是可以手工编辑的。 虽然可视化工具是很有帮助的,但它永远不能代表你的创造力,想象力。这就是为什么你可以来回翻转设计“视图和”代码“视图,可以立即看到设计中所做的任何更改的都能在代码中体现。 不管你的作品是多么的辉煌,如果人们不能看到它,那都是没有价值的。现在有了 Google Web Designer,你创造的一切可以在任何屏幕上被人们浏览和使用,不管是...
未完,继续阅读→关键字:
html5 谷歌 web