以前写了一篇关于【kindeditor/ckeditor编辑器加+图片自动上传成功】的文章,发现讲的还不够详细,今天细细的来讲解一下如何使用。源代码下载地址在文章底部。
(此实例功能是偷懒的程序———就是复制网络文章只要有不是本站的图片就会显示【上传】按钮,你点击【上传】后程序会自动帮你把图片存到你的服务器上)
第一步:下载并安装
在IIS中虚拟upload站点(注意本实例不是主目录)我设置的IIS端口是1100(http://localhost:1100/ckeditor.aspx),然后选择你已经解压好的目录。在IIS中浏览ckeditor.aspx文件。(就可以开始复制网络的图文混版文章了)当然你也可以修改里面的目录。详细的我会在下面讲述清楚。
你可以把一切可以复制的网络图片都可以自动上传到你的上传目录,而且上传完后文章内容的图片会自动修改成你自己的上传目录的路径。
不过没试过最多能添加多少个图片。有谁试过可以在此留言,谢谢。(在此声明word暂时不支持复制图片功能,还在研究中)
第二步:修改代码
1、目录js下jq.js文件的修改(我有注释【需要修改】的地方把localhost:1100改成你自己的域名或者IIS地址即可)这个文件我计算了下一共有4处需要修改,你可以按在【当前文档】查找修改。其它不一一列出,时间宝贵,见谅!
if(img[i].src.indexOf('localhost:1100')>0)piccount=piccount+1;
2、目录ckfinder下config.ascx 这个是关于权限的设置,当需要使用ckfinder的浏览服务器目录时需要 此处我把权限去掉了。所以你可以直接浏览!
if(Session["admin"]=="asdf")
return true; //需要修改 当需要使用ckfinder的浏览服务器目录时需要 此处我把权限去掉了。
else
return true;
3、根目录下uploadpic.ashx的修改主要是判断网站以外的图片并上传
if (arr[i].IndexOf("localhost:1100") > 0) //需要修改
{
if (i == suc - 1)
sstr += arr[i];
else
sstr += arr[i] + "|";
}
如果以上三个配置修改完后应该就没有问题了,当然IIS肯定要配置好
结语:
在此祝大家运行成功!然后有什么技术有关的问题可以在此留言.
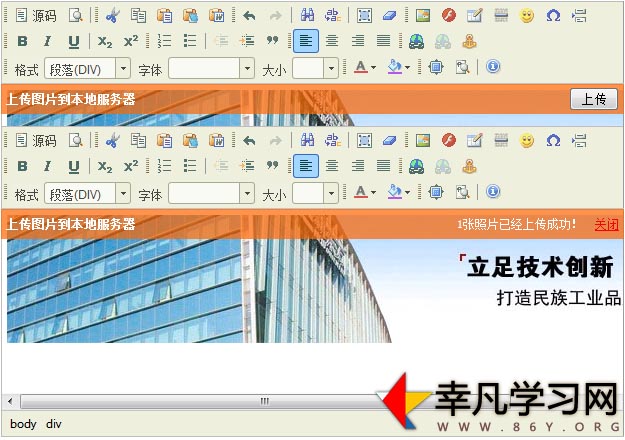
效果图如下:IE FF测试正常(如果有什么问题可以交流)

下载地址:http://pan.baidu.com/s/1mhCcJ92 密码: aiay
(完)