前提:气泡框或者提示框是网页很常见的,实现它的方式有很多,我们以前最常用的就是切图片 然后通过 "定位" 方式 定位到相应的位置,但是用这种方式维护很麻烦,比如设计师想改成另外一种或者另外一种颜色 那我们只有再次切图片等。下面我们来学习下使用html+css来实现这种效果!
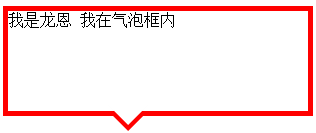
如下效果:
 and
and 
我们可以来分析下:要实现这种效果 无外乎就是一个矩形和一个小三角形 然后三角形定位上去就可以了,那么我们怎么样通过css来制作小三角形呢?
一:首先我们来看看css border属性,当我们把一个div border-color设置成不同颜色时候,可以看到四边都成了矩形了。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>实例代码</title>
<style>
.demo {width:50px;height:50px;border-width:50px;border-style:solid;border-color:#CCC #00F #933 #0C9;}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>
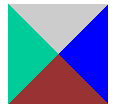
如图: 
如果我们继续把div的宽度和高度设为0的话 那么四边会成了三角形了。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>实例代码</title>
<style>
.demo{width:0; height:0; border-width:50px; border-style:solid; border-color:#CCC #00F #933 #0C9;}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>

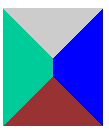
但是IE6下 上下是三角形 左右是矩形框:如下:

通过实验发现当把div的font-size和line-height都设为0的时候,div的四边在IE6下都能形成完美的三角形:代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>实例代码</title>
<style>
.demo{width:0; height:0; border-width:50px; border-style:solid; border-color:#CCC #00F #933 #0C9;line-height:0;font-size:0;}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>
很明白我们只需要一个三角形,那么我们只需要把其他三边颜色设置为透明或者设置为和背景颜色相同就可以制作出一个三角形出来了,将其他三边颜色设置为透明,即color的值为transparent,如果其他三边颜色跟页面背景一样,虽然视觉上只能看到一个三角,但背景颜色一旦改变,其他三边颜色也要随之改变。如下代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>实例代码</title>
<style>
.demo{width:0; height:0; border-width:50px; border-style:solid; border-color:#CCC transparent transparent transparent;line-height:0;font-size:0;}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>
但是在IE6下 又有问题了 IE6不支持透明 transparent 如下:

但通过实验发现把border-style设置为dashed后,IE6下其他三边就能透明了!如下:

还是上面的代码 改成如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>实例代码</title>
<style>
.demo{width:0; height:0; border-width:50px; border-style:solid dashed dashed dashed; border-color:#CCC transparent transparent transparent;line-height:0;font-size:0;}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>
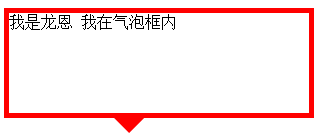
现在我们已经可以模拟出一个小三角形了,那么下面我们可以利用矩形和三角形结合起来使用 做个demo来实现上面2个效果了!首先我们先设计一个矩形框 然后把小三角形定位到矩形框上来。如下图:

代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>实例代码</title>
<style>
.longen {position:relative;width:300px;height:100px;border:5px solid red;}
.longen span{position:absolute;left:100px;bottom:-40px;border-width:20px;border-style:solid dashed dashed; border-color:red transparent transparent;font-size:0; line-height:0;}
</style>
</head>
<body>
<div class="longen">
<span></span>
我是龙恩 我在气泡框内
</div>
</body>
</html>
现在指示方向的三角形箭头是实心的,而我们想要的是空心的效果,我们再叠加一个同气泡框背景颜色一样的小三角,然后把这个叠加的小三角移动一下位置就能达到了。
首先需要对HTML结构进行调整,如下图

代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>实例代码</title>
<style>
.longen {position:relative;width:300px;height:100px;border:5px solid red;}
.longen span{position:absolute;left:100px;bottom:-40px;border-width:20px;border-style:solid dashed dashed; border-color:red transparent transparent;font-size:0; line-height:0;}
.longen em{ position:absolute; bottom:-34px; left:100px;border-width:20px;border-style:solid dashed dashed; border-color:#FFF transparent transparent;font-size:0; line-height:0;}
</style>
</head>
<body>
<div class="longen">
<span></span>
<em></em>
我是龙恩 我在气泡框内
</div>
</body>
</html>
下面我们再来看看第二种 不规则的效果该怎么实现呢?

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>实例代码</title>
<style>
.longen {width:300px; height:100px;position:relative; background-color:red;margin:50px auto 0;}
.longen span{position:absolute;left:100px;bottom:-40px;border-width:20px;border-style:solid dashed dashed; border-color:red transparent transparent;font-size:0; line-height:0;}
.longen em{ position:absolute; bottom:-34px; left:100px;border-width:20px;border-style:solid dashed dashed; border-color:#FFF transparent transparent;font-size:0; line-height:0;}
</style>
</head>
<body>
<div class="longen">
<div class="arrow">
<em></em>
<span></span>
</div>
我是龙恩 我在气泡框内
</div>
</body>
</html>
重新定位下三角箭头:
.arrow{ position:absolute; width:70px; height:60px; left:-70px; bottom:10px;}
元素相邻的两边border-style值设为solid(显示),另两边设为transparent(不会显示)
.arrow *{position:absolute; border-style:dashed solid solid dashed; font-size:0; line-height:0; }
下面首先我们来模拟一个直角三角形,把一个元素的相邻两边color设为相同的值,另外两边颜色设为透明,即可得到一个直角:如下:

代码继续加上如下:
.arrow em{border-color:transparent #09F #09F transparent; border-width:30px 35px;}
继续 把两个直角三角形重叠在一起就可以得到一个不规则三角形 代码如下:
.arrow span{border-width:20px 35px;border-color:transparent #FFF #FFF transparent; bottom:0;}
到此 不规则的图片已经制作完成了!
完整代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>实例代码</title>
<style>
.longen {width:300px; height:100px;position:relative; background-color:red;margin:50px auto 0;}
.arrow{ position:absolute; width:70px; height:60px; left:-70px; bottom:10px;}
.arrow *{position:absolute; border-style:dashed solid solid dashed; font-size:0; line-height:0; }
.arrow em{border-color:transparent #09F #09F transparent; border-width:30px 35px;}
.arrow span{border-width:20px 35px;border-color:transparent #FFF #FFF transparent; bottom:0;}
</style>
</head>
<body>
<div class="longen">
<div class="arrow">
<em></em>
<span></span>
</div>
我是龙恩 我在气泡框内
</div>
</body>
</html>
二: 除了通过设置元素的border来模拟小三角之外,还可以用特殊字符来模拟,用特殊字符模拟小三角同样需要用到定位和重叠覆盖,只不过不需要调整border属性了。
先来看一个菱形“◆” ,它在页面中的代码是“◆”,需要注意的是页面编码需要设置为utf-8,在网页中可以把◆当作文字处理,可以通过调整font-size来它的大小、通过color来设置它的颜色。
hTML代码如下:
<div class="longen">
<div class="arrow">
<em>◆</em>
<span>◆</span>
</div>
我是龙恩 我在气泡框内
</div>
先来设置最外层div的样式,得到一个矩形框:
代码如下:
.longen{ width:300px; height:100px;position:relative; border:5px solid red; margin:50px auto 0;}

接着定位箭头最外层容器div,便于观察可以先设置一个背景色 :

代码如下:
.arrow{ position:absolute; width:40px; height:40px; left:100px; bottom:-40px; background:#ccc;overflow:hidden;}
再对◆设置样式:
.arrow *{position:absolute; font-size:40px; line-height:40px; width:40px; font-family:SimSun; font-style:normal; font-weight:normal; text-align:center; vertical-align:middle;}
图如下:

注意:为了◆主流浏览器中显示一致,需要清除浏览器的默认字体样式,特别注意这里字体的设置
再分别修改em、span标签的字体颜色,并对这两个标签定位:代码如下:
.arrow em{ color:red; top:-15px;}
.arrow span{ color:#fff; top:-21px;}
最终效果图还是和上面一样 如下:

完整代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>实例代码</title>
<style>
.longen{ width:300px; height:100px;position:relative; border:5px solid red; margin:50px auto 0;}
.arrow{ position:absolute; width:40px; height:40px; left:100px; bottom:-40px;overflow:hidden;}
.arrow *{position:absolute; font-size:40px; line-height:40px; width:40px; font-family:SimSun; font-style:normal; font-weight:normal; text-align:center; vertical-align:middle;}
.arrow em{ color:red; top:-15px;}
.arrow span{ color:#fff; top:-21px;}
</style>
</head>
<body>
<div class="longen">
<div class="arrow">
<em>◆</em>
<span>◆</span>
</div>
我是龙恩 我在气泡框内
</div>
</body>
</html>
补充:以上方式实现小三角的过程中不可避免的增加了多余的标签,如果不要求所有浏览器中显示一致的话, 我们可以利用css3来实现这个小三角.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>css3实例代码</title>
<style>
.longen{width:300px;height:100px;border:5px solid #09F;position:relative;background-color:#FFF;}
.longen:before,.longen:after{content:"";display:block;border-width:20px;position:absolute; bottom:-40px;left:100px;border-style:solid dashed dashed;border-color:#09F transparent transparent;font-size:0;line-height:0;}
.longen:after{bottom:-33px;border-color:#FFF transparent transparent;}
</style>
</head>
<body>
<div class="longen">
css3气泡框
</div>
</body>
</html>
效果和上面一样。本人也是通过google的 自己研究下 做的demo 确实还不错 所以就分享出来了 如果分析的不清晰 请各位大牛多多指教!(完)