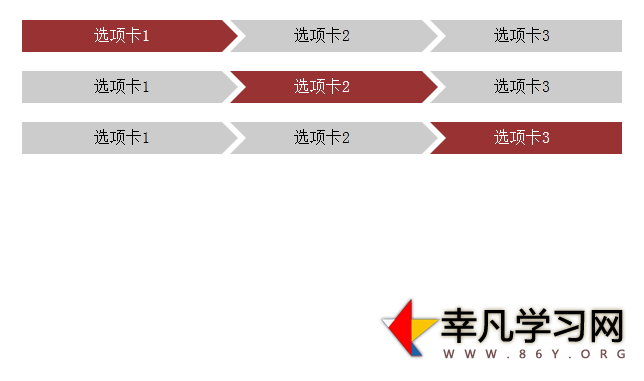
面包屑这样的 我们以前都是用背景图片做这块工作,但是直到大概2个星期之前在新浪微博上看到用css3.0实现这样的面包屑 但是目前情况下IE6-8并不支持css3.0 只有标准游览器(像火狐 谷歌等支持)。由于有前一次总结一篇关于"CSS实现气泡框效果" 的文章 其中有关于怎么样实现小三角形的列子 所以感觉用那个小三角形可以正好模拟这块工作,所以也就试着做了一个。下面我们来看看面包屑大概是个什么样的效果!如下图:

如上所示:
思路:
1. 页面有3个li li标签嵌套有2个标签 分别模拟2个小三角形 第一个就是白色背景那块 第二块就是和灰色背景重叠的那个小三角。
HTML代码可以写成如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>css2实现选项卡效果</title>
<style>
*{ margin:0; padding:0;}
ul,li{list-style:none;}
.box{position:relative;margin:100px auto;background:#ccc;width:600px;height:32px;line-height:32px;overflow:hidden;}
.box li{float:left;width:200px;text-align:center;position:relative;z-index:2;}
.box li em{width:0;height:0;border-color:transparent transparent transparent #fff;border-style:dashed dashed dashed solid;border-width:24px 0 24px 24px;position:absolute;right:-24px;top:-8px;line-height:0;font-size:0;}
.box li i{width:0;height:0;border-color:transparent transparent transparent #ccc;border-style:dashed dashed dashed solid;border-width:16px 0 16px 16px;position:absolute;right:-16px;top:0;line-height:0;font-size:0;}
.box li.current{background:#933;z-index:1;color:#fff;}
.box li.current i{border-color:transparent transparent transparent #933;}
</style>
</head>
<body>
<div class="box" id="box">
<ul>
<li>选项卡1<em></em><i></i></li>
<li class="current">选项卡2<em></em><i></i></li>
<li>选项卡3<em></em><i></i></li>
</ul>
</div>
<script>
function gid(objectId) {return document.getElementById(objectId);}
function addEvt(tab){
var ctab = gid(tab).getElementsByTagName('li');
for(var i = 0;i<ctab.length;i++)
{
ctab[i].onclick =function std(){
for(var i = 0;i<ctab.length;i++){
ctab[i].className="";
}
this.className="current";
}
}
}
addEvt("box");
</script>
</body>
</html>
(完)