一、概述:
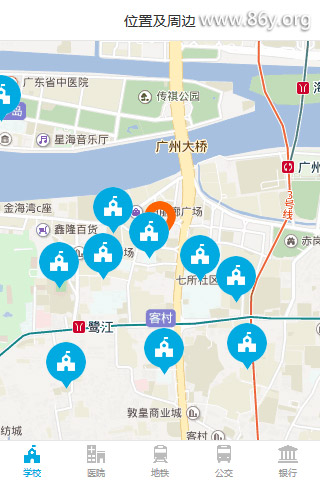
最近刚刚做一个新的项目,是关于房地产的,用到了百度地图周边检索信息:如该坐标点附近的:学校、医院、地铁、公交、银行、休闲等一些设施需要切换显示出来。走了很多弯路,最初还是看人家怎么做的,然后模仿着做。最终还是从新找了新的方法,适合自己的才是好方法(底部附完整源码下载及演示链接)。效果如下图所示:

二、需求分析及核心代码
1、首先以坐标点为中心,在该屏幕区域内的坐标:
var bs = map.getBounds(); //获取可视区域
var bssw = bs.getSouthWest(); //可视区域左下角
var bsne = bs.getNorthEast(); //可视区域右上角
//赋值给4个变量
var topLat = bsne.lat;
var bottomLat = bssw.lat;
var leftLng = bssw.lng;
var rightLng = bsne.lng;
2、使用百度地图 地图检索 api 接口 文档说明 (服务文档详细参数使用)
http://api.map.baidu.com/place/v2/search?query=银行&bounds=39.915,116.404,39.975,116.414&output=json&ak={您的密钥} //GET请求
我的参数代码如下:
我使用的是jq的$.ajax,以及jsonp跨域处理,才能接收到,接口支持。bounds表示 矩形 矩形区域检索
//selectxt在文中代表选择的分类值如:学校、医院、地铁、公交、银行、休闲
var url="http://api.map.baidu.com/place/v2/search?query="+selectxt+"&bounds="+bottomLat + "," + leftLng + "," +topLat + "," + rightLng+"&output=json&ak=TQT0G38RQYoN9UitnVKvOlPO2jRDLhhM";
$.ajax({
url:url,
type:'get',
dataType:'jsonp',
success:function(res){
//处理函数输出所有坐标点
showLocation(res);
}
});
//处理函数输出所有坐标点
function showLocation(data) {
//console.log(data.results);
//图标后缀:学校 医院 地铁 公交 银行 休闲
var imgurl = "";
//console.log(selectxt.trim());
selectxt = selectxt.trim();
if (selectxt == "学校") {
imgurl = "sch";
} else if (selectxt == "医院") {
imgurl = "hos";
} else if (selectxt == "地铁") {
imgurl = "sub";
} else if (selectxt == "公交") {
imgurl = "bus";
} else if (selectxt == "银行") {
imgurl = "ban";
} else if (selectxt == "休闲") {
imgurl = "sho";
}
if (data.results.length>0) {
var content=data.results;
for (var i = 0; i < content.length; i++) {
if (data.results[i].length != 0) {
var point2 = new BMap.Point(content[i]["location"].lng,content[i]["location"].lat);
//console.log(content[i]["location"].lat,content[i]["location"].lng);
var myIcon = new BMap.Icon("images/map_" + imgurl + ".png", new BMap.Size(40, 47),{anchor: new BMap.Size(20, 47)});
var marker2 = new BMap.Marker(point2, { icon: myIcon }); // 创建标注
map.addOverlay(marker2); // 将标注添加到地图中
//var label = new BMap.Label(content[i].name,{offset:new BMap.Size(10,-10)});
//marker2.setLabel(label); //添加百度label
//map.setCenter(point2);
}
}
}
else {
error("当前区域暂无" + selectxt);
}
}
3、自定义icon注意事项:
//未使用anchor图标偏移,位置会出现偏差。
//var myIcon = new BMap.Icon("images/location_ico.png", new BMap.Size(32, 40));
//anchor使用应该注意高度不变宽度变成一原来的一半即可,当然可以根据自己的情况调整
var myIcon = new BMap.Icon("images/location_ico.png", new BMap.Size(32, 40),{anchor: new BMap.Size(16, 40)});
var marker2 = new BMap.Marker(point, { icon: myIcon }); // 创建标注
map.addOverlay(marker2); // 将标注添加到地图中
下载地址:链接:https://pan.baidu.com/s/1kV8BYkv 密码:cbya
演示地址:http://www.86y.org/demo/nearby/index.html
三、结语:
本实例简单明了,也是找了很久的资料才做完,希望能帮助到大家!