一、概述
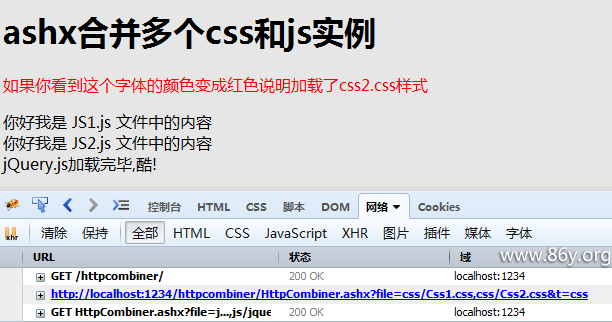
这是一个基于 aspnet 的自动合并输出js和css的解决方案。由ashx动态获取所要合并的文件,然后输出成一个文件。目的是为了减少服务器请求。当然在合并的过程中需要注意一些问题下面会讲到。底部附有下载地址,效果如下:

二、使用方法:
//file参数是ashx接收需要合并的文件,多个以豆号(英文)隔开,文件位置最好也是使用绝对地址,这样不管在哪里都可以调用得到
//t参数是类型,js/css
//如果怕有缓存可以加随机参数在此不作演示
<!-- css引用-->
<link type="text/css" rel="stylesheet" href="HttpCombiner.ashx?file=css/Css1.css,css/Css2.css&t=css" />
<!-- js引用-->
<script type="text/javascript" src="HttpCombiner.ashx?file=js/Js1.js,js/Js2.js,js/jquery1.8.3.js&t=js" ></script>
三、源代码:
1、合并核心代码
<%@ WebHandler Language="C#" Class="HttpCombiner" %>
using System;
using System.Net;
using System.IO;
using System.IO.Compression;
using System.Text;
using System.Configuration;
using System.Web;
public class HttpCombiner : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
//查看请求头部
string acceptEncoding = context.Request.Headers["Accept-Encoding"].ToString().ToUpperInvariant();
if (!String.IsNullOrEmpty(acceptEncoding))
{
//如果头部里有包含"GZIP","DEFLATE",表示你浏览器支持GZIP,DEFLATE压缩
if (acceptEncoding.Contains("GZIP"))
{
//向输出流头部添加压缩信息
context.Response.AppendHeader("Content-encoding", "gzip");
context.Response.Filter = new GZipStream(context.Response.Filter, CompressionMode.Compress);
}
else if (acceptEncoding.Contains("DEFLATE"))
{
//向输出流头部添加压缩信息
context.Response.AppendHeader("Content-encoding", "deflate");
context.Response.Filter = new DeflateStream(context.Response.Filter, CompressionMode.Compress);
}
}
string outputtype = "";
if(context.Request.QueryString["t"]!=null)
outputtype = context.Request.QueryString["t"].ToString() == "css" ? "text/css" : "text/javascript";
context.Response.ContentType = outputtype;
string[] filelist=context.Request.QueryString["file"].ToString().Split(',');
Int64 filecount = filelist.Length;
string htmlcontent="";
for (int i = 0; i < filecount; i++)
{
string path = "";
//判断是网址还是服务器上的文件
path = filelist[i].ToString().IndexOf("http://") != -1 ? filelist[i] : context.Request.MapPath(filelist[i]);
htmlcontent+=Get_Http_Contents(path);
}
context.Response.Write(htmlcontent);
}
private string Get_Http_Contents(string urlstr)
{
string coding = "utf-8";
int time = 50000;
string sException = null;
string sRslt = null;
WebResponse WebRps = null;
WebRequest WebRqst = WebRequest.Create(urlstr);
WebRqst.Timeout = time;
try
{
WebRps = WebRqst.GetResponse();
}
catch (WebException e)
{
sException = e.Message.ToString();
}
catch (Exception e)
{
sException = e.ToString();
}
finally
{
if (WebRps != null)
{
StreamReader StreamRd = new StreamReader(WebRps.GetResponseStream(), Encoding.GetEncoding(coding));
sRslt = StreamRd.ReadToEnd();
StreamRd.Close();
WebRps.Close();
}
}
return sRslt;
}
public bool IsReusable
{
get
{
return false;
}
}
}
2、页面引用实例代码
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>.net合并多个css或js每种只输出一个文件</title>
<link type="text/css" rel="stylesheet" href="HttpCombiner.ashx?file=css/Css1.css,css/Css2.css&t=css" />
</head>
<body>
<h1>ashx合并多个css和js实例</h1>
<p>如果你看到这个字体的颜色变成红色说明加载了css2.css样式</p>
<script type="text/javascript" src="HttpCombiner.ashx?file=js/Js1.js,js/Js2.js,js/jquery1.8.3.js&t=js" ></script>
<script type="text/javascript">
$(function () {
$("#jquery").html("jQuery.js加载完毕,酷!");
});
</script>
<div id="jquery"></div>
</body>
</html>
四、本实例使用注意事项
·同组生成的js或者css是合并输出的;
·同组内的字符编码自己负责,不一致的话生成的js代码可能会出错;
·生成的顺序和标签的顺序是一致的;
·可压缩输出合并的资源.
另外一个问题,css文件中若使用了相对图像路径,合并css的话会导致无法找到图片的问题。
(1)css文件中改为使用绝对图像路径。
实例DEMO下载:http://pan.baidu.com/s/1nvTRTUx 密码: hjwq
(完)