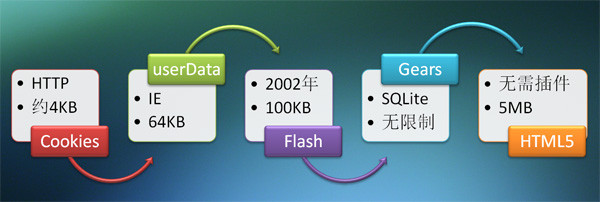
说到本地存储,这玩意真是历尽千辛万苦才走到HTML5这一步,之前的历史大概如下图所示:

最早的Cookies自然是大家都知道,问题主要就是太小,大概也就4KB的样子,而且IE6只支持每个域名20个cookies,太少了。优势就是大家都支持,而且支持得还蛮好。很早以前那些禁用cookies的用户也都慢慢的不存在了,就好像以前禁用javascript的用户不存在了一样。
userData是IE的东西,垃圾。现在用的最多的是Flash吧,空间是Cookie的25倍,基本够用。再之后Google推出了Gears,虽然没有限制,但不爽的地方就是要装额外的插件(没具体研究过)。到了HTML5把这些都统一了,官方建议是每个网站5MB,非常大了,就存些字符串,足够了。比较诡异的是居然所有支持的浏览器目前都采用的5MB,尽管有一些浏览器可以让用户设置,但对于网页制作者来说,目前的形势就5MB来考虑是比较妥当的。

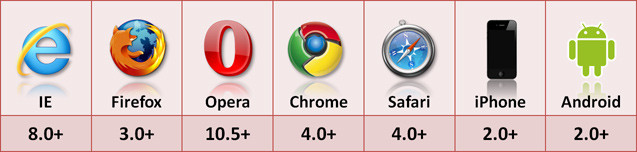
支持的情况如上图,IE在8.0的时候就支持了,非常出人意料。不过需要注意的是,IE、Firefox测试的时候需要把文件上传到服务器上(或者localhost),直接点开本地的HTML文件,是不行的。
首先自然是检测浏览器是否支持本地存储。在HTML5中,本地存储是一个window的属性,包括localStorage和sessionStorage,从名字应该可以很清楚的辨认二者的区别,前者是一直存在本地的,后者只是伴随着session,窗口一旦关闭就没了。
下面就将HTML5本地存储简单的封装了下,方便使用。
a
使用方法:
//设置
store.set("user","张三");
//可以传入数组
store.set("list",[1,2,3,4]);
//还可以传入一个JSON
store.set("user",{
key : 10,
key1 : 20
});
//获取
store.get("user");
//如果存储的是数组
store.get("user")[0];
//如果存储的是JSON
store.get("user").key;
//删除
store.remove("user");
//第二个参数不写的时候,默认也是删除
store.set("user");
//清除所有
store.clear();
//存储的个数
store.length;
//获取第几个
store.key (i);
//循环所有已经存储的数据
store.each(function(k,v){
console.log ( k + "==" + v );
});
//判断本地存储是否可用
store.enabled;
if(!store.enabled) alert("当前本地存储不可用!");
插件源码如下:
;(function(w){
w.store = {};
store.enabled = false;
store.set = function(k,v){
if( v === undefined ) {return store.remove(k) };
w.localStorage.setItem(k,JSON.stringify(v));
};
store.length = w.localStorage.length;
store.key = function(i){
return w.localStorage.key(i);
};
store.get = function(k){
return JSON.parse(w.localStorage.getItem(k));
};
store.remove = function(k){
w.localStorage.removeItem(k);
};
store.clear = function(){
w.localStorage.clear();
};
store.each = function(fn){
for (var i = 0; i < store.length; i++){
fn.call(this,store.key(i),JSON.parse( w.localStorage.getItem( store.key(i) )) );
};
};
try {
var testKey = "__testEnabled__";
store.set(testKey,testKey);
if (store.get(testKey) == testKey) { store.enabled = true }
store.remove(testKey);
} catch(e) {
store.enabled = false
};
})(window);
(完)