前言
HTML5的出现让移动平台的竞争由系统平台转向了浏览器之间:移动端的IE、Chrome、FireFox、Safari,亦或是新出现的浏览器,谁能达到在移动端对HTML5更好的支持,谁就能在以后的移动应用领域占据更多的市场。

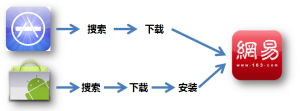
现在我们怎么装APP

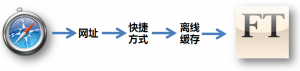
有了HTML5以后怎么装APP

更灵活、更方便的app使用及安装方式将成为HTML5在移动平台上大放异彩的保障之一。
下面列举HTML5适合移动应用开发的几大特性:
1.
离线缓存为HTML5开发移动应用提供了基础
HTML5 Web Storage API可以看做是加强版的cookie,不受数据大小限制,有更好的弹性以及架构,可以将数据写入到本机的ROM中,还可以在关闭浏览器后再次打开时恢复数据,以减少网络流量。
同时,这个功能算得上是另一个方向的后台“操作记录”,而不占用任何后台资源,减轻设备硬件压力,增加运行流畅性。
在线app支持边使用边下载离线缓存,或者不下载离线缓存;而离线app必须是下载完离线缓存才能使用。
形象点说,cookie就是存了电话和菜单,想吃什么要叫外卖,等多长时间才能吃到就得看交通情况了;离线缓存就是直接在冰箱里存了食物,想吃就能马上吃到(当然,想吃最新的食物同样可以打电话预定)。
设计师要知道,什么时候让用户下载离线缓存(注意在线和离线app的区别)。
2.音频视频自由嵌入,多媒体形式更为灵活
原生开发方式对于文字和音视频混排的多媒体内容处理相对麻烦,需要拆分开文字、图片、音频、视频,解析对应的URL并分别用不同的方式处理。
HTML5在这个方面完全不受限制,可以完全放在一起进行处理。
设计师要知道,如果新闻类、微博类、社交类应用的信息呈现中实现文字与多媒体混排,而不用专门嵌入webview,将是一件多美好的事情,至少现在原生方式实现起来还有困难。
3.地理定位,随时随地分享位置
充分发挥移动设备对定位上的优势,推动LBS应用发展。
可以综合使用GPS、wifi、手机等方式让定位更为精准、灵活。
地理位置定位,让定位和导航不再专属导航软件,地图也不用下载非常大的地图包,可以通过缓存来解决,到哪儿下哪儿,更灵活。
设计师要知道,现在嵌入LBS功能的应用越来越多,这也是移动设备与台式PC相比最大的优势之一,HTML5能把这个优势再度扩大化,好好想想怎么在你设计的应用里用上吧!
4.Canvas绘图,提升移动平台的绘图能力
使用Canvas API可以简单绘制热点图收集用户体验资料
支持图片的移动、旋转、缩放等常规编辑
Canvas – 2D的绘图功能支持
Canvas 3D – 3D的绘图功能支持
SVG – 向量图支援
设计师要知道,图片的移动、旋转、缩放?那都太基础了,自己画都是小case,至于怎么用,好好想想吧!
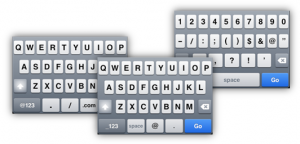
5.专为移动平台定制的表单元素
浏览器中出现的html5表单元素与对应的键盘:
|
类型 |
用途 |
键盘 |
|
Text |
正常输入内容 |
标准键盘 |
|
Tel |
电话号码 |
数字键盘 |
|
Email |
电子邮件地址文本框 |
带有@和.的键盘 |
|
url |
网页的URL |
带有.com和.的键盘 |
|
Search |
用于搜索引擎,比如在站点顶部显示的搜索框 |
标准键盘 |
|
range |
特定值范围内的数值选择器,典型的显示方式是滑动条 |
滑动条或转盘 |
只需要简单的声明 <input type=”email”> 即可完成对不同样式键盘的调用,简捷方便。
设计师要知道,用的时候记得告诉研发同事一声!

6.丰富的交互方式支持
提升互动能力:拖拽、撤销历史操作、文本选择等
Transition – 组件的移动效果
Transform – 组件的变形效果
Animation – 将移动和变形加入动画支持
设计师要知道,HTML5提供的交互方式是非常丰富的,至于用不用得上,那是你自己的事儿喽!
7.HTML5使用上的优势
更低的开发及维护成本;
使页面变得更小,减少了用户不必要的支出;而且,性能更好使耗电量更低;
方便升级,打开即可使用最新版本,免去重新下载升级包的麻烦,使用过程中就直接更新了离线缓存。
设计师要知道,用户想要什么,HTML5能提供给用户什么。
8.CSS3 视觉设计师的辅助利器
CSS3支持了字体的嵌入、版面的排版,以及最令人印象深刻的动画功能。
Selector – 更有弹性的选择器
Webfonts – 嵌入式字体
Layout – 多样化的排版选择
Stlying radius gradient shadow – 圆角、渐变、阴影
Border background – 边框的背景支持
使用CSS3来完成部分视觉工作,载入速度快,节省代码及图片,也为用户节约了带宽。
设计师要知道,一个界面里几十张素材图的方式已经太out啦,赶快让CSS3帮你偷懒。

9.实时通讯
以往网站由于HTTP协议以及浏览器的设计,实时的互动性相当的受限,只能使用一些技巧来「仿真」实时的通讯效果,但HTML5提供了完善的实时通讯支持。
设计师要知道,应用中嵌入实时通信、信息内容进行实时提醒,HTML5可以帮你实现。
10.档案以及硬件支持
不知道大家有没有发现,在Gmail等新的网页程序当中,已经可以透过拖拉的方式将档案作为邮件附件?这就是HTML5档案的功能中的Drag’n Drop和File API。
设计师要知道,移动应用中对于数据传输的需求越来越大,传统的路径选择方式太过于繁琐,快来试试HTML5的拖拽上传功能吧!
11.语意化
语意化的网络是可以让计算机能够更加理解网页的内容,对于像是搜索引擎的优化(SEO)或是推荐系统可以有很大的帮助。
设计师要知道,HTML5能让搜索更快速、更准确。
12.双平台融合的app开发方式,提高工作效率
依照目前iPhone/Android 迅速提升市占率的情势来看,未来如果想要在先进的智慧型手机上撰写应用程式,要不是选择使用Objective-C + CocoaTouch Framework 撰写iPhone/iPad 应用程式,就是选择Java + Android Framework 撰写Android 应用程式,如果想要同时支援两种平台,势必要维护两套程式码,对于刚起步的小服务而言也算是个小有负担的维运成本。
使用HTML5, CSS3 来撰写Web-based 的应用程式,若要同时支援iPhone 及Android,几乎只需要维护一份程式码(少部份要因应clients 作修改),而且未来若有其它行动装置拥有支援HTML5 的浏览器,那同样的WebApp 直接就多了一个支援平台。
Google 的系列服务使用了不少HTML5 中的cache、storage 及database 规格来做到离线存取程式的效果。因为比起桌面应用程式,行动装置的网路连线更不稳定,而且有时在移动中并无网路可以使用,透过这些技术才能让使用者即使在无网路环境下继续使用你的webapp。这说明html5主要服务对象还是给予web的应用,并不会对全部app开发造成威胁,这样有利于不同类型应用使用不同的开发方式,灵活性更强。
关于HTML5,设计师要知道些神马
对于设计师,了解HTML5并不是要学会写代码,而是要知道HTML5有什么特性,能实现什么效果,以便在设计过程中熟练应用。
除此之外,需要知道哪些产品适合使用HTML5进行开发,哪些适合使用原生方式进行开发,毕竟最快、最方便的开发方式是最好的。
再进一步,原生&HTML5的符合开发方式会逐步成为潮流,哪个部分最适合使用HTML5进行开发,也应该能够分辨出来。
什么类型的应用最适合用HTML5开发
就目前来说,依托于网络,web上已经出现的,基于
信息流
方式及类似方式的应用最适合使用HTML5进行开发。
什么应用是这样的:微博、社交、新闻等
其他适合使用HTML5开发的应用类型:地图、导航等
为什么用HTML5会更好
信息流架构应用都是直接在web(或wap)端抓取数据,HTML5可以直接使用跨平台数据而不用使用后台API,大大降低研发、维护成本,而且呈现效果几乎没有什么区别
地图类能充分发挥HTML5对于离线缓存及地理定位方面的功能,将地图下载到本地,然后配合定位进行搜索、导航等功能(形式灵活,不用提前下载大容量的地图包,节省流量)
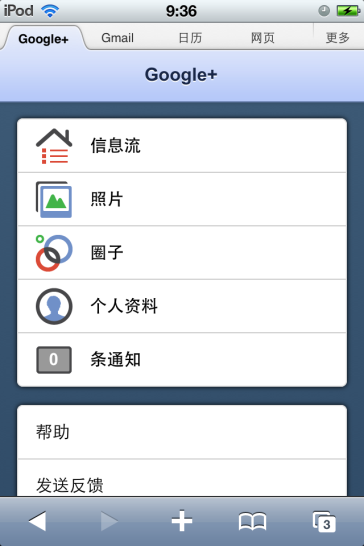
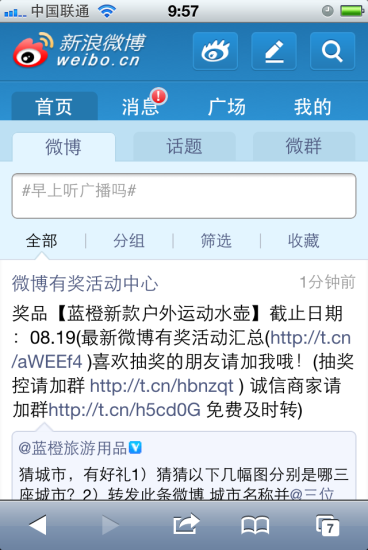
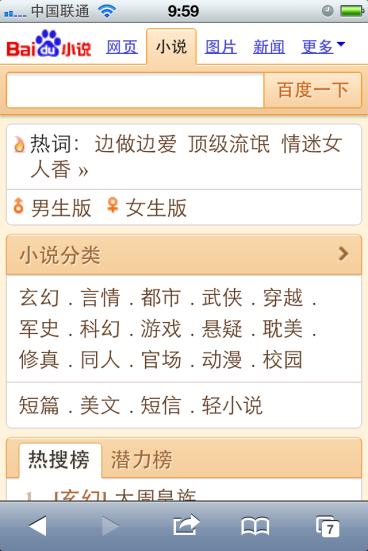
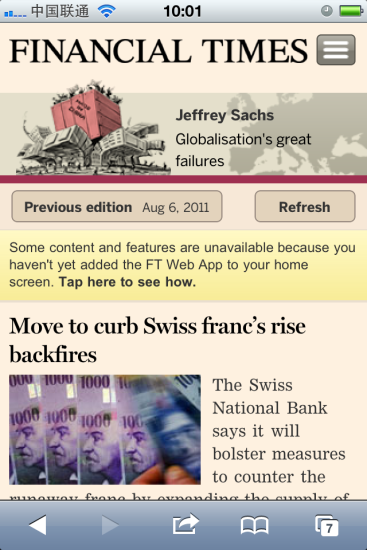
下面介绍一些使用HTML5开发的web应用
google+

新浪微博

百度小说

FT web app app.ft.com

不停走动的倒计时器 http://www.technetra.com/ipdc3/countdown-2.0/

终端上实现素描效果 http://mrdoob.com/projects/harmony/

吃豆游戏iPhone版 http://www.kesiev.com/akihabara/

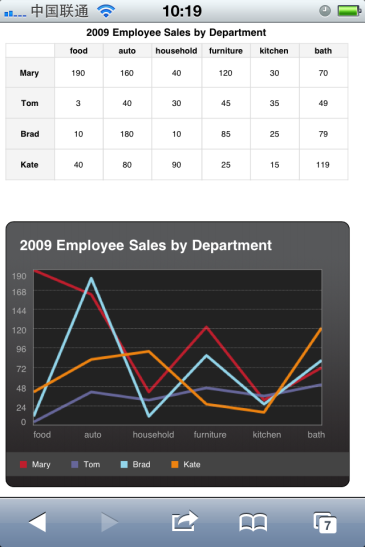
图表实时绘制应用 http://dwpe.googlecode.com/svn/trunk/charting/index.html

怎么用HTML5开发移动应用
对于纯离线类的app,目前HTML5展现出来的实力还不是非常强劲,从交互体验和视觉呈现来说与原生方式开发的app还有一定的差距,希望随着HTML5的不断完善,能够赶超原生模式
事实上,移动应用的开发方式往往不是那么死板只用一种方式的,HTML5配合原生方式可能会获得更好的效果:
利用原生方式搭建本地架构
,让用户获得更加贴近于设备的交互体验,同时在信息的呈现上使用HTML5的优势,以强强联手的方式为用户打造最好的移动应用。
实例:网易博客Android客户端
http://www.mhtml5.com/2011/07/2200.html
HTML5现状及展望
现在HTML5的标准还没有完全定制完成,整体开发方式上还没有一个规范性的内容,导致的结果是开发者开发的应用比较混乱,体验上也不及原生方式开发的应用,如果想要更好的用户体验,需要更多的优化。
对于移动设备硬件的接口API,目前使用HTML5还不能方便调用移动设备的摄像头、话筒、重力感应器、GPS等硬件设备,不过这也只是时间问题,相信随着HTML5的越发完善,这样的功能一定也会支持的。
还有一个方面就是浏览器之争,一个全面强大的移动端浏览器将对HTML5在移动平台上的发展起到至关重要的作用。
Safari、Chrome、Firefox、IE…谁能脱颖而出,我们拭目以待。
期待HTML5未来在移动平台散发炫目的光彩!
由于目前网络上相关内容较少,以上内容多为自己总结,肯定有不太对的地方,还请大家多多指正。