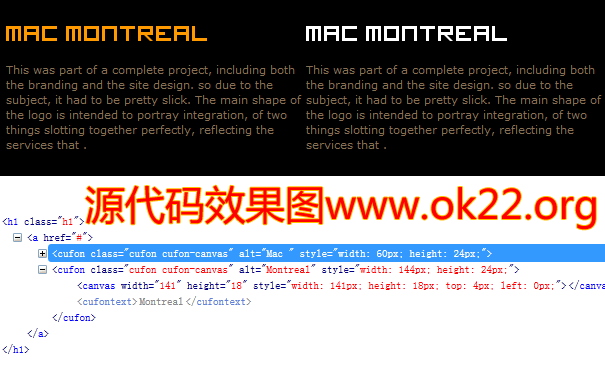
上一篇中讲到了 【js字体库用canvas绘制效果 】效果看上去挺好看的。cufon 类库的作用是将网页上的文字按设定的字体在 canvas 上绘制出来,这样效果显得非常酷。现在来教大家如何使用这些来实现你的字体美化。(底部附HTML代码)

一、准备好cufon-yui.js ;
二、准备好一个JS的字体库(本实例使用 imagine font,当然你也可以使用多种字体效果使用方法是一样的);
三、就是编写HTML了;
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>英文字体实例-www.86y.org</title>
<style>
body{background:#000;font-size: 11px;font-family:Verdana, Arial, Helvetica, sans-serif;color: #666;line-height: 15px;}
h1{font-weight:normal;line-height:38px;width:100%;font-size:24px;color:#E2D1B8;}
p{color:#887054;}
a{color:#fff;}
a:hover{color:#f90;}
.box{float:left;width:300px;}
</style>
<script type="text/javascript" src="http://www.86y.org/download/cufon-yui.js"></script>
<script type="text/javascript" src="http://www.86y.org/download/imagine_font_400.font.js"></script><!--你也可以使用多种字体使用方法是一样的 -->
</head>
<body>
<div style="clear:both;">
<div class="box">
<h1 class="h1"><a href="#">Mac Montreal</a></h1>
<p>This was part of a complete project, including both the branding and the site design. so due to the subject, it had to be pretty slick. The main shape of the logo is intended to portray integration, of two things slotting together perfectly, reflecting the services that .</p>
</div>
<div class="box">
<h1 class="h2"><a href="#">Mac Montreal</a></h1>
<p>This was part of a complete project, including both the branding and the site design. so due to the subject, it had to be pretty slick. The main shape of the logo is intended to portray integration, of two things slotting together perfectly, reflecting the services that .</p>
</div>
</div>
<script type="text/javascript">
Cufon.replace('.h1 a,.h2 a', {'fontFamily' : 'imagine font',hover: true});
//.h1 a,.h2 a可以包含多个你需要这样字体的标签集,
//如果不是A不需要HOVER效果可以去掉包括前面的(豆号)Cufon.replace('.h1 a,.h2 a', {'fontFamily' : 'imagine font'});
Cufon.now();//执行注意必须页面加载完后执行以上两行JS。所以我放在底下。
</script>
</body>
</html>
cufon 库的介绍:http://wiki.github.com/sorccu/cufon/about
在线生成 cufon 库用的字体 javascript 文件地址: http://cufon.shoqolate.com/generate/
更多其它字体:http://www.86y.org/download/font.html