CSS 是常见的应用程序是写在 HTML 和 XHTML,样式 web 页,但语言也可以应用于任何类型的 XML 文档。使用 CSS 可以创建具有极大的效率和易用性的漂亮的设计。CSS3 是真的很强大,能够创建效果和功能而不需要任何外部类 Flash 播放器插件。今天,我们制定了伟大的列表 25 有用 CSS 教程、 技术和资源你将会提高您的技能。
01.用纯 CSS3 创建美丽的六角形形状

02.装饰 CSS 画廊

03.交互式信息图表与 svg & CSS 动画

04.使用 CSS 创建一个 3D 书动画

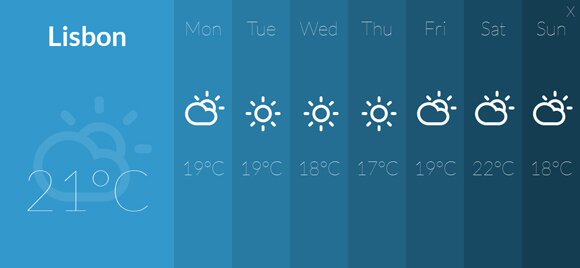
05.响应 CSS 背景图像技术

06.3D 图像画廊

07.动画 CSS3 照片堆栈

08.生活专辑预览

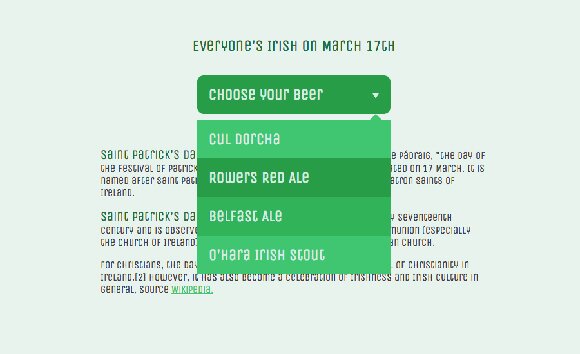
09.响应下拉导航与青菜

10.CSS 3D 折叠列表与社会按钮

11.把 CSS 剪辑工作

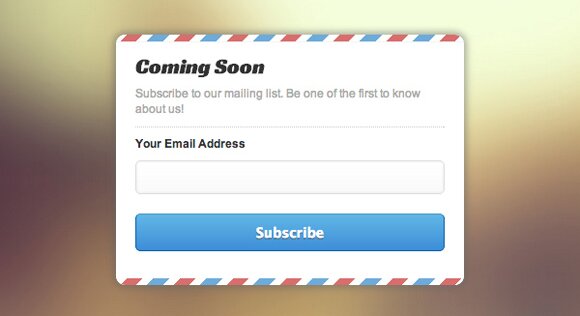
12.创建有吸引力的到来很快用 CSS 模板 3D 和 JavaScript

13.将图像转换为与 CSS 的黑色和白色

14.自定义社会媒体图标

15.令人敬畏的车轮与 CSS3 菜单

16.Css 仅 Lavalamp 样花式菜单效果

17.CSS 单击事件

18.css 仅替代选择的元素

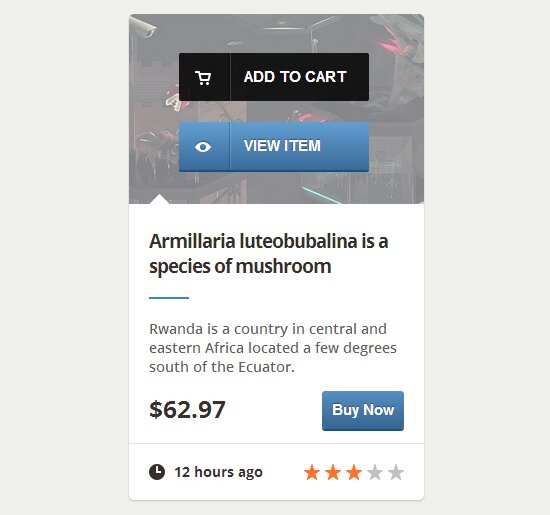
19.电子商务 Web 元素与 CSS3

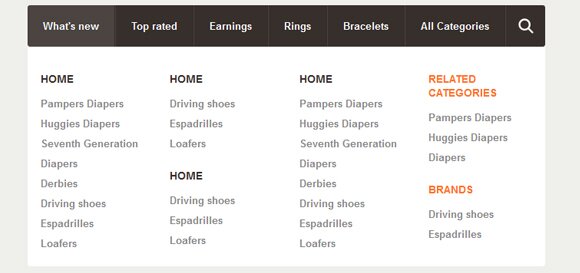
20.如何创建 CSS3 巨型下拉的菜单

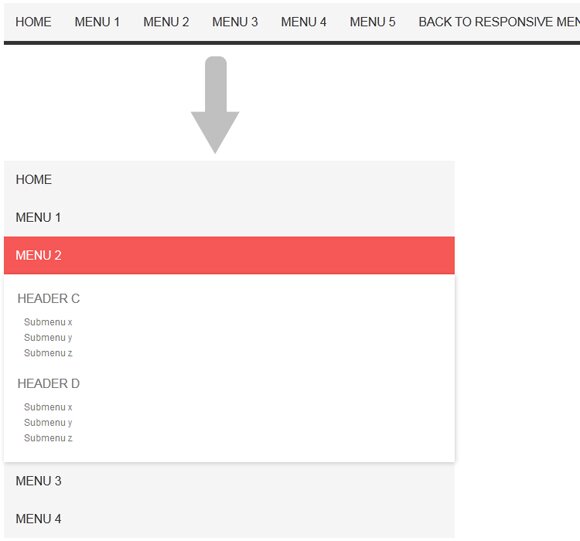
21.CSS3 响应下拉列表菜单

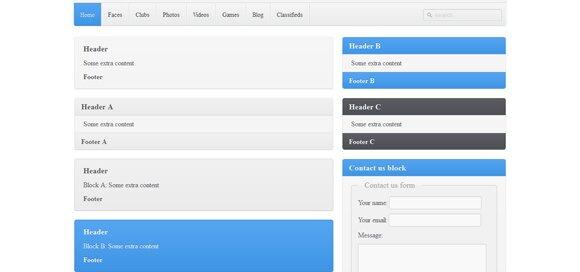
22.整洁、 现代的主要部分与 CSS3

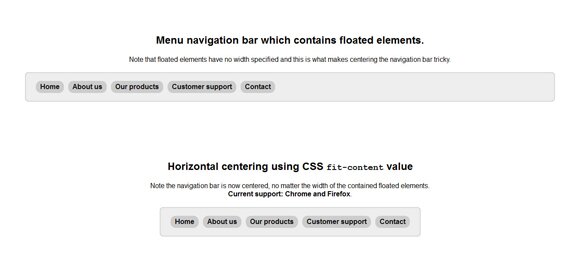
23.水平居中使用 CSS

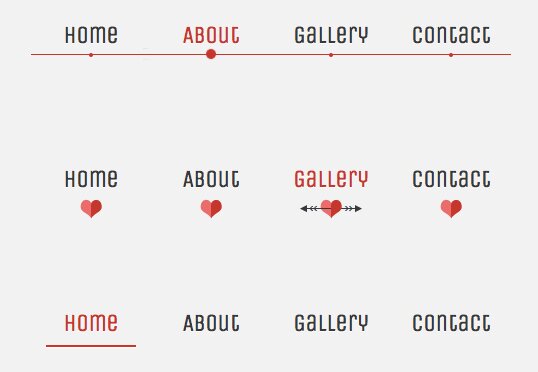
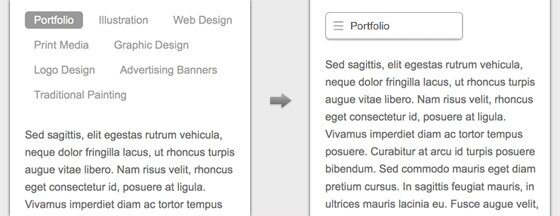
24.CSS 响应导航菜单

25.纯 CSS 反弹球