解决iphone safari下后退按钮导致函数不执行的问题
发布时间:2016/6/9 17:27:51 阅读(8665)条评论(0)条

先还原问题,假设有两个页面A.htm(简写为A)和B.htm(简写为B),A部分代码如下:<div><a href="B.html">跳转到B.htm</a></div><script type="text/javascript">alert("小幻想,小幸福!");</script>B部分代码如下:<div><a id="backPrev" href="javascript:history.go(-1);">返回</a></div>在iphone safari浏览器下,第一次打开A,会弹出alert。点击A中的链接,跳转到B,当点击B中的【返回】按钮,跳转到A,A中的aler...
未完,继续阅读→关键字:
safari history 返回 解决input file按钮要点击两次才弹出选择文件窗口
发布时间:2015/5/22 14:14:41 阅读(23275)条评论(0)条

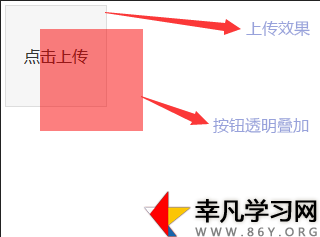
相信很多人都碰到过这个问题,文件上传控件透明后有的要点击两次才能弹出选择文件窗口,这里将将介绍如何避免要双击,只需要单击是可以实现的。 本来一直无心留意这个图片上传file按钮的BUG,因为有时候为了效果好看有时候我们要做点什么比如隐藏input模拟点击。FF可以chrome也可 以,唯独IE不行,报安全错误。所以还是得找方法解决,最终在某网站找到了,只是把input按钮的透明度改为0然后定位到最顶层,虽然透明,不表示没 有,这样点击上传时不影响效果又能实现所要的效果。真心不错。方法其实很简单。下面就介绍如何操作。示例效果解...
未完,继续阅读→关键字:
input 上传 bug CSS3打造一组质感细腻丝滑的按钮
发布时间:2014/8/6 9:53:05 阅读(7650)条评论(0)条

CSS3 引入了众多供功能强大的新特性,让设计和开发人员能够轻松的创作出各种精美的界面效果。下面这些发出闪亮光泽的按钮,很漂亮吧?把鼠标悬停在按钮上,还有动感的光泽移动效果。 温馨提示:为保证最佳的效果,请在 IE10+、Chrome、Firefox 和 Safari 等现代浏览器中浏览。HTML效果如下: 这些精美的效果用到了 CSS3 RGBA、box-shadow(阴影)、border-radius(边框圆角)和 linear-gradient(线性渐变),为了便于阅读,功能介绍代码如下:.button { min-height: 1.5em; display: inline-block; padding: 12px 36px;...
未完,继续阅读→关键字:
css3 按钮 10个实用的 CSS3 按钮效果制作教程
发布时间:2013/12/12 15:03:41 阅读(8034)条评论(0)条

人们往往喜欢那些有更多互动元素的网站,因此现在很多设计师专注于他们的 CSS3 技能。这是因为 CSS3 技能可以帮助他们在很大的程度上实现所需的吸引力。这里分享的10个优秀的 CSS3 按钮效果制作教程,你可以学习这些技术并使用它们为您的作品创造更多的乐趣。CSS3 Buttons( 在线演示 | 立即下载 ) Zardi Pack of CSS3 Buttons( 在线演示 | 立即下载 ) Download Me!( 在线演示 | 立即下载 ) Animated Sliding Menu With CSS3( 在线演示&n...
未完,继续阅读→关键字:
css3 按钮 教程 20的非常有用的CSS代码特效
发布时间:2013/6/13 15:46:04 阅读(10981)条评论(0)条

现在创建的 web 站点的最重要工具之一,css 是最不少的,用作尽可能多。由于它的大众化,你可以找到自己花了很多时间几乎重塑存在的事物,如菜单、 按钮等。这将不仅给你很大的头痛,但将也花费你大量的时间,所以尽量使用那些好的特效,是可以帮你更快的完成你的工作而且美观。在这篇文章 20的非常有用的css代码 特效 用图形和html 资源与一个完整的演示。Top BarMini Dropdown MenuNotification alert modal windows with CSS3Mac OSX-like animated folder with CSS3Simple Hover CSS MenuResponsive CSS Navigation MenuToolb...
未完,继续阅读→关键字:
css 按钮 菜单 42 个按钮Photoshop教程
发布时间:2012/12/3 21:56:20 阅读(11494)条评论(0)条

创建按钮和徽章在PS图象处理软件是容易的。有各种不同的相关的教程制作按钮和徽章的网站可以帮助提高您的PS图象处理软件技能。我们收集了一些最好的来源,所以你可以将它们放在一个地方。这篇文章将教你如何创建你自己的按钮和徽章为您的网站和更多。在这些教程,你将用你的选框工具,形状的工具和工具的大部分时间。 这里是43个 PS图象处理软件教程创建按钮和徽章,你需要学习。大多数这些教程适合初学者希望简单教程的下面。 Clean and Shining Button for Your Website in Photoshop This tutorial will show you the me...
未完,继续阅读→关键字:
ps 按钮 设计 教程 设计开发推荐-提高网页美观的20个优雅的PSD分页按钮
发布时间:2012/10/12 11:37:01 阅读(8753)条评论(0)条

#content h3{background:#eee;border:1px solid #c1c1c1;color:#339999;margin:5px 0;text-indent:2em;border-radius:5px;}#content p{text-align:center;}PSD文件对于网页设计师是非常有帮助的,因为他们使设计师的工作变得容易,也节省时间。您的网站如果有一个有吸引力的和优雅的分页会帮你吸引更多的游客到您的网站,并鼓励他们浏览您的网站的不同页面。New Sleek Pagination (psd)Pagination PSD – Friday FreebiePagination by CollatdPaginationSlick Pagination Links PSDPagination (PSD)Pagination PsdSle...
未完,继续阅读→关键字:
分页 导航 按钮 PSD 按钮分页距中display:inline-block完美解决
发布时间:2012/7/4 11:10:00 阅读(9990)条评论(0)条

很久以前做的css按钮完美距中效果,主要是用了display的inline-block的属性。比较简单所以就发上来跟大家分享!效果图如下按钮背景素材<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>分页距中display:inline-block;完...
未完,继续阅读→关键字:
CSS 分页距中 inline-block 25 个实用的 CSS3 动画按钮/菜单教程
发布时间:2012/6/16 13:12:18 阅读(8677)条评论(0)条

随着Web技术的发展,Web标准已经得到了逐步改善,现在HTML5正逐渐成为Web开发的主导技术。本文为Web前端开发者带来了25个基于CSS3的按钮和菜单设计教程,你还可以观看演示以及下载文件源代码。基于HTML5的Web设计将成为今后的主流,你可以使用CSS按钮/菜单来代替传统上的图片按钮/菜单,在拥有漂亮效果的同时,还可以节省加载图片的时间,增强用户体验。赶紧在你的网站和应用程序中尝试一下这个新技术吧!用CSS3的动画按钮(演示 | 下载源文件)用CSS3真棒动画下载“按钮(演示 | 下载源文件) ...
未完,继续阅读→关键字:
CSS3 HTML5 按钮 菜单 教程 as3菜鸟教程if-else语句实现按钮的控制播放和暂停
发布时间:2011/1/5 10:18:15 阅读(9386)条评论(0)条

本例为同我一样菜鸟级别的学习,在本Flash AS3.0教程中我们将通过运用if-else语句来实现按钮的控制播放和暂停,希望能给大家带来帮助!1、新建一个MainTimeline.as再新建controlbal.fla(文档类为MainTimeline)到这里应该会的。如果不会的话那也没办法了!(呵,我技术有限哈)2、把图层1,改名为mc。选椭圆工具,在场景中画一个圆。右键单击圆,在下拉菜单中选【转换为元件】在弹出的面板中选类型:【影片剪辑】注册点放在中间,在属性面板中命名为mc。选中选择工具,双击场景中的圆,进入影片剪辑的编辑状态,在图层1的第30帧插入关键帧,把圆拖...
未完,继续阅读→关键字:
as3 控制 教程