css3 新特性 calc 学习
发布时间:2023/8/19 11:41:52 阅读(2407)条评论(0)条

Calc是CSS3中的一个非常有用的新特性,它允许开发者在样式中使用数学运算,从而更灵活、更高效地控制布局。这篇文章将介绍Calc的语法以及如何在实际项目中使用它。语法Calc函数的语法非常简单,它只有一个参数,表示要进行数学计算的表达式。这个表达式可以包含数字、运算符、变量以及测量单位。具体的语法如下:calc(expression)表达式可以是一个简单的数学运算,比如:width: calc(100% - 50px);这个例子中,我们用100%减去50像素,得到一个动态的宽度。当屏幕大小变化时,这个宽度也会自动调整。除了加减乘除这些基本的数学运算符,Cal...
未完,继续阅读→关键字:
css3 calc css3 伪元素模拟单、复选框特效 之 如何更容易的选中
发布时间:2017/6/16 14:48:37 阅读(8661)条评论(0)条

一、概述:本来Css3模拟单、复选框是挺容易的,问题不是在这个上面,而是如何更容易的选中。而不仅仅是那个单、复选框的区域。所以本实例是整行都可以选中。本实例采用纯Css3配合来完成的,并不需要js,相反以前做的部分还是用JS事件去做这个效果,发现真的很LOW。随着html5越来越普及,估计以后代码都会越来越精简了!效果如下图所示:二、实现及代码:1、因为只要点击input区域就可以选中或取消,所以我就围绕input来做动作,只要input足够大能点击的到就行了,但是又要能看到其它的内容,本来都是用label模拟的效果,所以input是无法被我们...
未完,继续阅读→关键字:
css3 伪元素 技巧 html5+ js +css3 点击后水波纹扩散效果 兼容移动端
发布时间:2017/6/15 15:00:48 阅读(18992)条评论(0)条

一、概述:其实很早就看到过点击后水波纹扩散效果这种了,APP中比较常见,所以今天特意找了一些资料然后做成DEMO分享给大家,让大家更容易的学到并运用到实际项目中去。实例效果如下: 现在 新版 chrome 59.0 PC端 在【设置】中很多操作按钮已经有这个效,果如下:二、实现原理:1、超出按钮隐藏;2、里面新增加标签模拟圆;3、用JS控制圆的宽度及坐标;4、关键是css3样式控制从小到大逐渐透明的动画。三、源代码:(兼容移动端)预览地址:http://www.86y.org/demo/ripple/<!DOCTYPE html><html><head><meta http-eq...
未完,继续阅读→关键字:
特效 移动端 demo 利用css3-animation来制作逐帧动画
发布时间:2016/3/9 21:14:30 阅读(7909)条评论(0)条

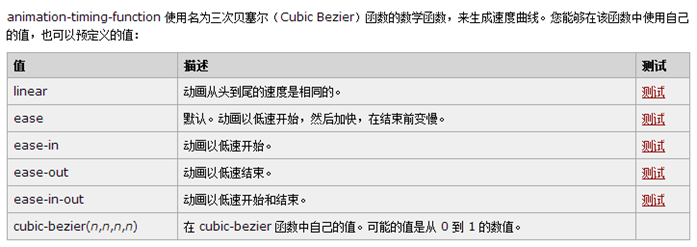
css3我在5年之前就有用了,包括公司项目都一直在很前沿的技术。最近在新的项目中,用了大量的css3动画,但是真的沉淀下来仔细的去深入css3动画的各个属性发现还是很深的,这里就写下关于帧动画steps属性的理解我们知道css3的animation有八个属性animation-nameanimation-durationanimation-delayanimation-iteration-countanimation-directionanimation-play-stateanimation-fill-modeanimation-timing-function其中1-7大多都有介绍,但是animation-timing-function是控制时间的属性在取值中除了常用到的 三次贝塞尔曲线 以...
未完,继续阅读→关键字:
css3 animation 动画 CSS3的background-size优化Sprites图显示实例
发布时间:2015/5/16 11:05:42 阅读(7433)条评论(0)条

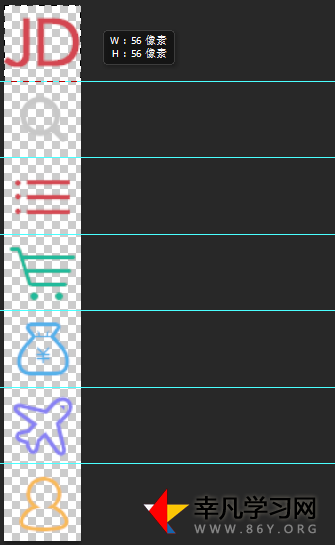
本篇主要是讲css3如何使用background-size与sprites同时使用技巧。运行查看效果时别忘了用支持CSS3 的浏览器查看.ie9+,chrome,firefox,...一、background-size使用方法 可以创建一张Sprites图,这张图既有普通分辨率图像,又有高分辨率下的图像?你可以,但你还是要面对,你的用户在一个较慢的带宽下下载一个大图的烦恼。你也要同时面对IE9以下的浏览器不支持background-size的麻烦问题。你最好还是分别为高分辨率和普通分辨率创建不同的两张Sprites图。这个时候又有不同的声音了,这不是增加工作量吗?但这真的不是,在我的工...
未完,继续阅读→关键字:
css3 sprite 技巧 CSS3打造一组质感细腻丝滑的按钮
发布时间:2014/8/6 9:53:05 阅读(7714)条评论(0)条

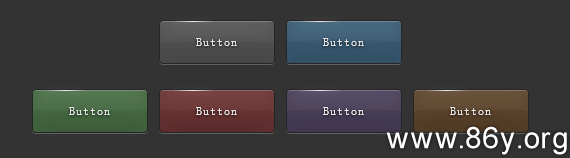
CSS3 引入了众多供功能强大的新特性,让设计和开发人员能够轻松的创作出各种精美的界面效果。下面这些发出闪亮光泽的按钮,很漂亮吧?把鼠标悬停在按钮上,还有动感的光泽移动效果。 温馨提示:为保证最佳的效果,请在 IE10+、Chrome、Firefox 和 Safari 等现代浏览器中浏览。HTML效果如下: 这些精美的效果用到了 CSS3 RGBA、box-shadow(阴影)、border-radius(边框圆角)和 linear-gradient(线性渐变),为了便于阅读,功能介绍代码如下:.button { min-height: 1.5em; display: inline-block; padding: 12px 36px;...
未完,继续阅读→关键字:
css3 按钮 关于css3边框的radius和image用法的详解
发布时间:2014/3/26 9:16:58 阅读(8832)条评论(0)条

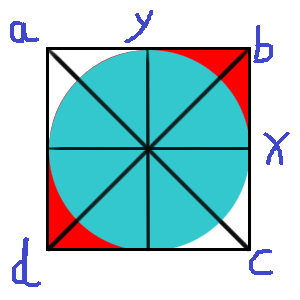
一、圆角边框:IE9.0以前版本不支持 border-radius: 接受8个属性,前四个为x轴,后四个为y轴,以斜杠划分x轴、y轴,即border-radius:左上较 右上角 右下角 左下角 / 左上角 右上角 右下 角 左下角 ;(x轴/y轴 ),如:border-radius: 100px 0 100px 0/100px 0 100px 0。 顺序图: 原理图: 原理: 以四个角a,b,c,d 为起点,横向为x轴,纵向为y轴,以左上角x轴100px,y轴100px两点之间为弧,四个角交点为圆心的的四分之一圆,同样右下角也是,即 border-radius:...
未完,继续阅读→关键字:
css3 边框 背景 实现CSS3动画的工具、特效和教程指南
发布时间:2014/3/4 10:24:32 阅读(9023)条评论(0)条

CSS3的动画能够实现动画从一个CSS样式配置过渡到另一个。动画由两部分组成,描述了CSS动画和一组关键帧指示动画风格的开始和结束状态。 CSS 动画 工具Tridiv Animate.css Anima animo.js CSS3 Animation Cheat Sheet Ceaser Magic CSS3 Animations Stylie Sencha Animator CSS3 Keyframes Animation Generator Morf.js CSS 动画教程及特效Animated 3D Bar Chart with CSS3查看DEMO 下载Interactive Infographic with SVG and CSS Animations查看DEMO 下载...
未完,继续阅读→关键字:
css3 教程 特效 CSS3实现超炫的Loading动画效果
发布时间:2014/1/4 9:22:53 阅读(8279)条评论(0)条

SpinKit 是一套网页动画效果,包含8种基于 CSS3 实现的很炫的加载动画。借助 CSS3 Animation 的强大功能来创建平滑,易于定制的动画。SpinKit 的目标不是提供一个每个浏览器都兼容的解决方案,而是给现代浏览器提供更优的技术实现方案和更佳的使用体验。(为保证最佳的效果,请在 Chrome、Firefox 和 Safari 等现代浏览器中浏览) Loading 动画效果一 div { background-color: #67CF22; height: 100%; width: 6px; display: inline-block; -webkit-animation: stretchdelay 1.2s infinite e...
未完,继续阅读→关键字:
css3 动画 css3制作163邮箱tab特效
发布时间:2013/12/12 15:11:17 阅读(7802)条评论(0)条

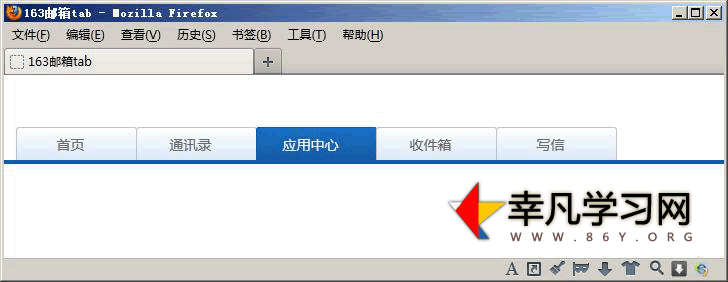
今天看到163邮箱的导航菜单tab效果不错就用CSS3来做了一下类似的效果。当作css+div学习了效果如下图:完整源代码如下:<!DOCTYPE html><html><head> <meta http-equiv="Content-Type" content="text/html; charset=GB2312" /> <title>163邮箱tab</title> <style type="text/css"> *{ margin: 0px; padding: 0px; } .dvTab { font-family: 'Microsoft Yahei',verdana; font-size:14px...
未完,继续阅读→关键字:
css3 tab 特效 10个实用的 CSS3 按钮效果制作教程
发布时间:2013/12/12 15:03:41 阅读(8099)条评论(0)条

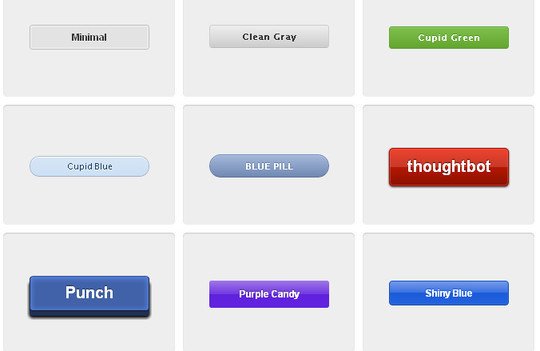
人们往往喜欢那些有更多互动元素的网站,因此现在很多设计师专注于他们的 CSS3 技能。这是因为 CSS3 技能可以帮助他们在很大的程度上实现所需的吸引力。这里分享的10个优秀的 CSS3 按钮效果制作教程,你可以学习这些技术并使用它们为您的作品创造更多的乐趣。CSS3 Buttons( 在线演示 | 立即下载 ) Zardi Pack of CSS3 Buttons( 在线演示 | 立即下载 ) Download Me!( 在线演示 | 立即下载 ) Animated Sliding Menu With CSS3( 在线演示&n...
未完,继续阅读→关键字:
css3 按钮 教程 CSS3实现自定义Checkbox和Radiobox
发布时间:2013/11/23 10:04:56 阅读(8931)条评论(0)条

我们知道浏览器自带的Checkbox复选框不怎么美观(这或许是我们看习惯了的缘故),而且复选框在不同的浏览器上显示的样式又有很大的差异,由 于目前越来越多的人开始接受支持CSS3的现代浏览器,所以今天就简单的用一些CSS3代码来自定义Checkbox的显示方式,个人觉得比浏览器自带的 Checkbox美观不少。(最底部有完整代码可运行)下面先来看一下最终实现效果效果图如下 下面来分析一下源代码,原理很简单,先把页面上<input type="checkbox" />的display设置为none,从而把它隐藏掉,然后利用CSS3代码来绘制与c...
未完,继续阅读→关键字:
css3 checkbox radiobox