css3 新特性 calc 学习
发布时间:2023/8/19 11:41:52 阅读(2408)条评论(0)条

Calc是CSS3中的一个非常有用的新特性,它允许开发者在样式中使用数学运算,从而更灵活、更高效地控制布局。这篇文章将介绍Calc的语法以及如何在实际项目中使用它。语法Calc函数的语法非常简单,它只有一个参数,表示要进行数学计算的表达式。这个表达式可以包含数字、运算符、变量以及测量单位。具体的语法如下:calc(expression)表达式可以是一个简单的数学运算,比如:width: calc(100% - 50px);这个例子中,我们用100%减去50像素,得到一个动态的宽度。当屏幕大小变化时,这个宽度也会自动调整。除了加减乘除这些基本的数学运算符,Cal...
未完,继续阅读→关键字:
css3 calc 用css修改svg图标的的颜色
发布时间:2022/8/9 9:34:36 阅读(4211)条评论(0)条

方式一:利用drop-shadow给icon加样式 (利用原图标的阴影区域,同时将原图标移动超过之前父元素范围)filter: drop-shadow(red 80px 0); transform: translateX(-80px); 给父元素加样式 (父元素超范围隐藏,正好把原图标的隐藏掉,显示阴影区域) overflow:hidden;<div class="svg"> <img src="./loading.svg" class="svg-color"></div>//css.svg { width: 30px; height: 30px; overflow: hidden;}.svg-color { transform: translateX(30px); filter: drop-shadow(...
未完,继续阅读→关键字:
svg 颜色 图标 input文字超出宽度用省略号显示
发布时间:2018/3/27 13:45:34 阅读(17541)条评论(0)条

有的时候的某段文本太长了,会影响整个的布局,很多人用动态语言来解决这个问题,但必须区分中文和英文,因为中文相当于两个英文字符长度,这样不仅繁琐,而且加重了服务器的负担。其实,我们完全可以使用CSS完美解决这个问题,单行比较好解决,多行由于只兼容webkit内核的浏览器所在不在这里讨论。语法:text-overflow : clip | ellipsis参数:clip : 不显示省略标记(...),而是简单的裁切(clip这个参数是不常用的!)ellipsis : 当对象内文本溢出时显示省略标记(...)说明:设置或检索是否使用一个省略标记(...)标示对象内文本的溢出...
未完,继续阅读→关键字:
css ellipsis 裁剪 css3 伪元素模拟单、复选框特效 之 如何更容易的选中
发布时间:2017/6/16 14:48:37 阅读(8662)条评论(0)条

一、概述:本来Css3模拟单、复选框是挺容易的,问题不是在这个上面,而是如何更容易的选中。而不仅仅是那个单、复选框的区域。所以本实例是整行都可以选中。本实例采用纯Css3配合来完成的,并不需要js,相反以前做的部分还是用JS事件去做这个效果,发现真的很LOW。随着html5越来越普及,估计以后代码都会越来越精简了!效果如下图所示:二、实现及代码:1、因为只要点击input区域就可以选中或取消,所以我就围绕input来做动作,只要input足够大能点击的到就行了,但是又要能看到其它的内容,本来都是用label模拟的效果,所以input是无法被我们...
未完,继续阅读→关键字:
css3 伪元素 技巧 html5+ js +css3 点击后水波纹扩散效果 兼容移动端
发布时间:2017/6/15 15:00:48 阅读(18993)条评论(0)条

一、概述:其实很早就看到过点击后水波纹扩散效果这种了,APP中比较常见,所以今天特意找了一些资料然后做成DEMO分享给大家,让大家更容易的学到并运用到实际项目中去。实例效果如下: 现在 新版 chrome 59.0 PC端 在【设置】中很多操作按钮已经有这个效,果如下:二、实现原理:1、超出按钮隐藏;2、里面新增加标签模拟圆;3、用JS控制圆的宽度及坐标;4、关键是css3样式控制从小到大逐渐透明的动画。三、源代码:(兼容移动端)预览地址:http://www.86y.org/demo/ripple/<!DOCTYPE html><html><head><meta http-eq...
未完,继续阅读→关键字:
特效 移动端 demo css 兼容ie8 rgba()的办法
发布时间:2017/6/14 15:56:11 阅读(8209)条评论(0)条

今天遇到了一个问题,要在一个页面中设置一个半透明的白色div。这个貌似不是难题,css3只需要给这个div设置如下的rgba即可:background: rgba(255,255,255,.1);但是要兼容到ie8。这个就有点蛋疼了。因为ie8不支持rgba()函数。下面我们总结一下rgba()函数的含义。rgba的含义,r代表red,g代表green,b代表blue,红绿蓝是三原色。所有颜色都可以由这三种颜色拼合而成。a代表透明度。比如rgba(255,255,255,0.1)就是透明度为0.1的白色。在现代浏览器中是支持rgba的。但是在ie8等古董级浏览器中是不支持的rgba的,ie8只能勉强支持rgb()函数(即...
未完,继续阅读→关键字:
兼容 css rgba ie8 完美 全兼容 解决 文字两端对齐 justify
发布时间:2016/8/26 11:05:43 阅读(7427)条评论(0)条

text-align:justify; 所有浏览器都支持,text-justify之类的却只有IE支持,就不要考虑了。justify我的理解,使元素内部的子元素两端对齐,子元素当然只能是inline或inline-block。但justify对最后一行是无能为力的。我们在对齐姓名时,因为只有一行,当作最后一行,所以不会两端对齐的效果。姓名对齐我们比较常用的是 (半个中文空格), (一个中文空格)来添充两个字,三个字的姓名,使包括四字的姓名都能对齐。例如: 欧阳大咖张 小 三王  五 但我们发现大部分...
未完,继续阅读→关键字:
对齐 兼容 css 给li设置float浮动属性之后,无法撑开外层ul的问题。
发布时间:2016/8/18 15:28:14 阅读(7117)条评论(0)条

最近在项目中有好几次遇到这个问题,感觉是浮动引起的,虽然用<div style="clear:both"></div>解决了,但自己不是特别明白,又在网上查了相关内容,是因为给li设置了浮动之后它就脱离当前正常的文档流,所以没办法撑开外层ul的高度。以下面代码为例,其实有好几种解决方法,我用的这种并不是最简单的。<!DOCTYPE html ><html ><head><meta charset="utf-8"><title>给li设置float浮动属性之后,无法撑开外层ul的问题。</title><style type="text/css...
未完,继续阅读→关键字:
css 浮动 .net自动合并输出css或js的解决方案附实例下载
发布时间:2016/7/19 16:25:42 阅读(6664)条评论(0)条

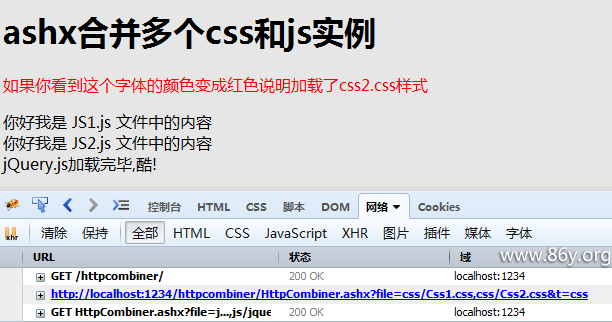
一、概述这是一个基于 aspnet 的自动合并输出js和css的解决方案。由ashx动态获取所要合并的文件,然后输出成一个文件。目的是为了减少服务器请求。当然在合并的过程中需要注意一些问题下面会讲到。底部附有下载地址,效果如下: 二、使用方法://file参数是ashx接收需要合并的文件,多个以豆号(英文)隔开,文件位置最好也是使用绝对地址,这样不管在哪里都可以调用得到 //t参数是类型,js/css//如果怕有缓存可以加随机参数在此不作演示<!-- css引用--><link type="text/css" rel="stylesheet" hr...
未完,继续阅读→关键字:
ashx css js 解决中文Chrome内核浏览器最小字体的BUG
发布时间:2016/5/4 9:42:01 阅读(6634)条评论(0)条

最近在做个小字体的内容展示,发现一个奇怪的问题,在Chrome内核的浏览器里,最小字体是12px,比这再小的字体都被统一显示了12px了。在网上搜索了一下才知道。因为中文字体在小于12px的情况下会遇到阅读困难的问题,所以Chrome把最小的字体设置成了12px了。解决的办法有改配置和加样式两种,这里就介绍一下样式修改的方式,因为你不可能要求所有访问都都改浏览器配置吧?哈哈~在网页样式里加上这一句后,就可以显示更小的字体了。-webkit-text-size-adjust:none;
未完,继续阅读→关键字:
css chrome bug Sublime Text 3自动完成插件px值转rem值
发布时间:2016/4/12 17:10:27 阅读(10306)条评论(0)条

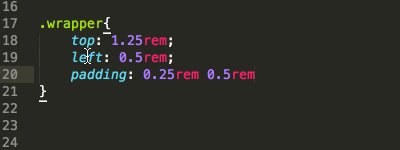
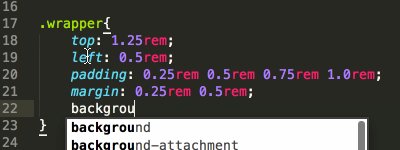
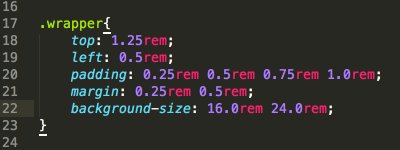
一个CSS的px值转rem值的Sublime Text 3自动完成插件。本文件结尾附使用演示链接。插件效果如下:安装 克隆项目 https://github.com/hyb628/cssrem.git进入packages目录:Sublime Text -> Preferences -> Browse Packages...复制下载的cssrem目录到刚才的packges目录里。重启Sublime Text。配置参数参数配置文件:Sublime Text -> Preferences -> Package Settings -> cssrempx_to_rem - px转rem的单位比例,默认为40。max_rem_fraction_length - px转rem的小数部分的最大长度。默认为6。av...
未完,继续阅读→关键字:
css rem sublime 插件 css图片文字水平垂距中
发布时间:2016/3/17 22:16:22 阅读(6633)条评论(0)条

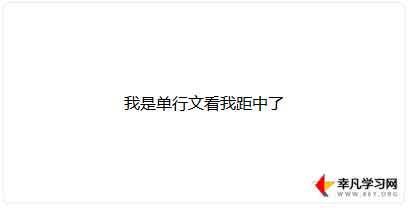
一、本文概述想必大家在做效果的时候经常会碰到文字会垂直距中的效果,单行、多行混合的情况,单行距中已无问题,height,line-height又或者padding:上下相同即可。在网上搜索到不少资料,本人实践后的经验是父级标签属性:display:table-cell;vertical-align:middle;距中标签元素:vertical-align:middle;display: inline-block;使用以上两个技巧即可以使得标签内的文字或图片垂直距中。当然这些使用的同时会有些属性会干扰到垂直距中,如:position中的absolute,fix(定位),和flaot中的left,right(浮动)如果还有其它属性请通知我!...
未完,继续阅读→关键字:
css 图片 文字 距中