EasyDropDown很棒的下拉菜单,含精美主题
发布时间:2013/9/10 15:20:20 阅读(7697)条评论(0)条

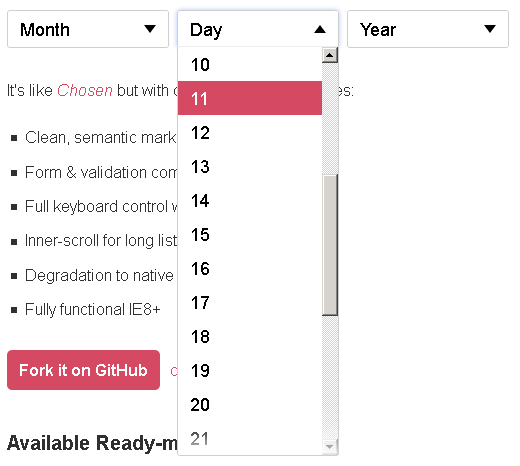
EasyDropDown 是一个 jQuery 插件,你可以毫不费力地将简陋的 Select 元素设置为可定制风格的下拉菜单,用于表单或者一般的导航。和著名的下拉插件 Chosen 很像,但是具有自己的特点,例如:简洁,语义标记,兼容表单验证,完整的键盘控制,滚动支持,在触摸设备上降级为原生UI 等等众多优点。 另外,提供了 Default、Metro、Flat 三套不同风格的主题,相信能够满足你的需要。(当然你还可以自已定义自己的下拉主题)如何使用: 在页面中引入 jquery.easydropdown.min.js 并未 <select> 标签加上 class dropdown:<s...
未完,继续阅读→关键字:
jq select 插件 jquery文本框默认文字点击消失的效果
发布时间:2013/7/24 9:22:33 阅读(16386)条评论(0)条

今天介绍的是一款挺实用的jQuery特效,应用于表单上十分人性化,jquery文本框默认文字点击消失的效果,当用户点击表单的时候,显示在文本框内的提示文字即刻消失,不点击的时候重新出现,目前这种功能应用也十分广泛。附代码(底部)。效果一:聚焦时提示语消失效果二:输入时提示语消失代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head>...
未完,继续阅读→关键字:
jq 文本 特效 网站如何做到完全不需要jQuery
发布时间:2013/6/26 15:54:39 阅读(7104)条评论(0)条

jQuery是现在最流行的JavaScript工具库。据统计,目前全世界57.3%的网站使用它。也就是说,10个网站里面,有6个使用jQuery。如果只考察使用工具库的网站,这个比例就会上升到惊人的91.7%。 虽然jQuery如此受欢迎,但是它臃肿的体积也让人头痛不已。jQuery 2.0的原始大小为235KB,优化后为81KB;如果是支持IE6、7、8的jQuery 1.8.3,原始大小为261KB,优化后为91KB。这样的体积,即使是宽带环境,完全加载也需要1秒或更长,更不要说移动设备了。这意味着,如果你使用了jQuery,用户至少延迟1秒,才能看到网 页效果。考虑到本质上,jQuery只是...
未完,继续阅读→关键字:
jquery 网站 jquery操作select实例
发布时间:2013/4/25 11:55:21 阅读(7522)条评论(0)条

jq需要操作select一系列内容,如添加select change事件,获取select的Text,获取Select选择的Value ,获取Select选择的索引值,获取Select最大的索引值等等。jQuery获取Select元素,并选择的Text和Value: 1. $("#select_id").change(function(){//code...}); //为Select添加事件,当选择其中一项时触发 2. var checkText=$("#select_id").find("option:selected").text(); //获取Select选择的Text 3. var checkValue=$("#select_id").val(); ...
未完,继续阅读→关键字:
jq select 操作 2012年120个令人印象深刻jQuery的特效收藏
发布时间:2013/1/5 19:55:33 阅读(14643)条评论(0)条

这篇文章是最大的和最新的jQuery效果的集合。我很确定,这可以节省您的时间,找到合适的解决方案为您的jQuery项目。几年前,Flash是由许多网页设计师使用的技术,但现在它转jQuery来添加动画,交互性,灯箱,图片库,标签效果,翻转,放大照片中的效果,平移,滑块的影响和许多的网站。jQuery是一个最流行的JavaScript框架,功能强大的工具,提高用户的互动,并帮助开发人员编写代码,并更快速地开发产品。jQuery的困难的问题,如浏览器支持,使用jQuery时,可以用很短的编码。在今天的文章中,我们发表了120令人印象深刻的收藏从2012年开始为你...
未完,继续阅读→关键字:
jq 特效 收藏 jQuery的页面功能向导插件-Pageguide.js
发布时间:2012/11/14 17:31:46 阅读(9858)条评论(0)条

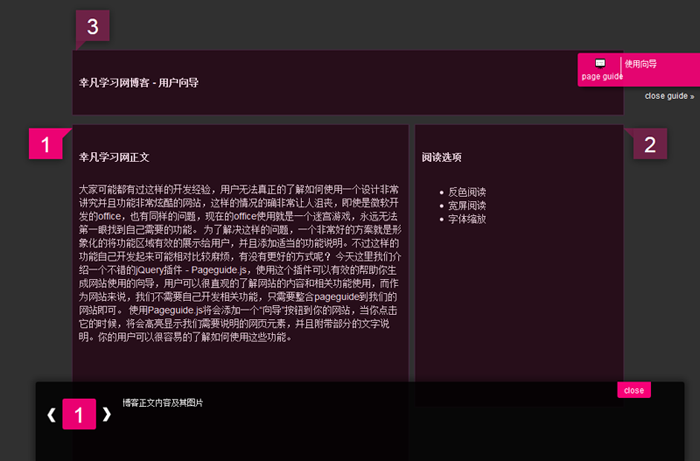
大家可能都有过这样的开发经验,用户无法真正的了解如何使用一个设计非常讲究并且功能非常炫酷的网站,这样的情况的确非常让人沮丧,即使是微软开发的office,也有同样的问题,现在的office使用就是一个迷宫游戏,永远无法第一眼找到自己需要的功能。(文章结尾附下载地址)为了解决这样的问题,一个非常好的方案就是形象化的将功能区域有效的展示给用户,并且添加适当的功能说明。不过这样的功能自己开发起来可能相对比较麻烦,有没有更好的方式呢?今天这里我们介绍一个不错的jQuery插件 - Pageguide.js,使用这个插件可以有效的帮...
未完,继续阅读→关键字:
jquery 向导 插件 2012年30个最新和实用的CSS3和jQuery教程
发布时间:2012/11/9 16:30:34 阅读(9705)条评论(0)条

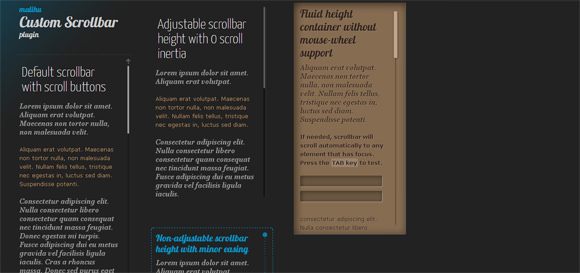
网页设计是一个最快速,不断变化和发展的行业。jQuery和CSS3已经是一个许多人喜欢的特效工具代码了。CSS3是充满了神奇的功能,其中的一些探索。jQuery是一个快速,简洁的JavaScript库,它简化了HTML文档遍历,事件处理,动画和Ajax交互网络的快速发展。在这今天的文章中,我们共享CSS3和JQuery的教程可以被用于设计自定义滚动条,全屏幕图片库,光标以下菜单,图片印章滑块,翻转图像滑块,CSS3视差效果,灯箱随着CSS3,CSS3书发电机,叠加效应,CSS3动画和许多更多。我们希望这些教程可以教你的技巧和技术,由经验丰富的网页设计师和开发人...
未完,继续阅读→关键字:
CSS3 jQuery 特效 不容错过的 Window 8 Metro 风格 UI 资源
发布时间:2012/11/5 11:02:09 阅读(9063)条评论(0)条

最近微软已经正式发布了windows 8操作系统,window操作系统的风格已经完全改变成了瓦片状的Metro UI。对于微软来说这是一个巨大的改变,而且所有微软的平台包括,桌面,平板,移动及其网站都使用这个UI风格。Metro UI包含了所有的现代web设计的特点,包括了,简化,基于网格的界面,并且富有连续性。 大家如果有兴趣可以看看这个界面设计说明(http://msdn.microsoft.com/en-us/library/windows/apps/hh465424.aspx)。如果你也喜欢Metro风格的话,这里我们收集了很多windows 8的Metro UI风格布局资源,希望大家喜欢!Metro风格的网...
未完,继续阅读→关键字:
metro ui windows8 jQuery css jQuery的deferred对象详解
发布时间:2011/8/25 11:14:25 阅读(7705)条评论(0)条

jQuery的开发速度很快,几乎每半年一个大版本,每两个月一个小版本。每个版本都会引入一些新功能。今天我想介绍的,就是从jQuery 1.5.0版本开始引入的一个新功能----deferred对象。这个功能很重要,未来将成为jQuery的核心方法,它彻底改变了如何在jQuery中使用ajax。为了实现它,jQuery的全部ajax代码都被改写了。但是,它比较抽象,初学者很难掌握,网上的教程也不多。所以,我把自己的学习笔记整理出来了,希望对大家有用。一、什么是deferred对象?开发网站的过程中,我们经常遇到某些耗时很长的javascript操作。其中,既有异步的操作(比...
未完,继续阅读→关键字:
deferred功能详解 jQuery的核心 回调函数 JavaScript 实现页面滚动图片加载(no JQ)
发布时间:2011/7/22 10:34:42 阅读(8806)条评论(0)条

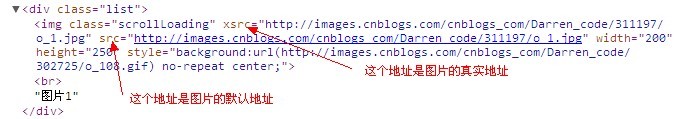
因为最近在搞网站优化这块,感觉图片延时加载技术不错,可以让用户感觉很好。页面加载不用等太长时间,节约了网站资源!为什么写这篇文章: 1.优化页面很实用的方法,技术实现不难; 2.搜索了相关内容的文章,好像都是用jQuery的方法,可是如果不用jQuery的站长难道就不能用这种方法了么; 3.做技术分享也是在让更多人帮自己测试,因为这个本人木有在项目中实际用到,都是自己琢磨的,所有如果有问题请大家指出,先谢谢了! 现在的页面大多都具有的特点 - 内容丰富,图片较多;像我们经常浏览的淘宝,京东,团购网站之类的...
未完,继续阅读→关键字:
页面滚动 图片 js 懒加载