大家可能都有过这样的开发经验,用户无法真正的了解如何使用一个设计非常讲究并且功能非常炫酷的网站,这样的情况的确非常让人沮丧,即使是微软开发的office,也有同样的问题,现在的office使用就是一个迷宫游戏,永远无法第一眼找到自己需要的功能。(文章结尾附下载地址)
为了解决这样的问题,一个非常好的方案就是形象化的将功能区域有效的展示给用户,并且添加适当的功能说明。不过这样的功能自己开发起来可能相对比较麻烦,有没有更好的方式呢?
今天这里我们介绍一个不错的jQuery插件 - Pageguide.js,使用这个插件可以有效的帮助你生成网站使用的向导,用户可以很直观的了解网站的内容和相关功能使用,而作为网站来说,我们不需要自己开发相关功能,只需要整合pageguide到我们的网站即可。
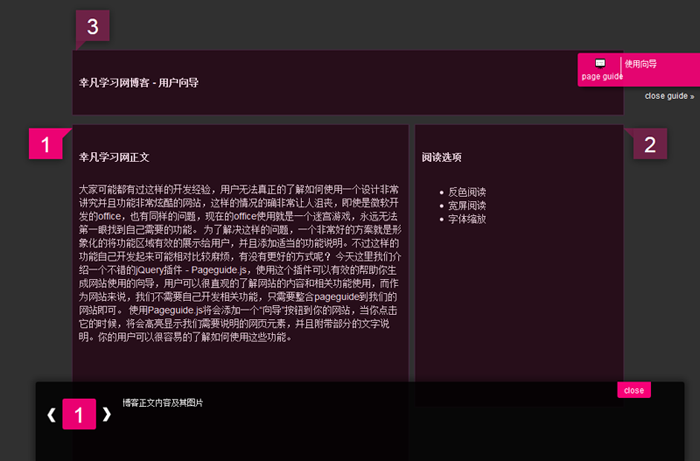
使用Pageguide.js将会添加一个“向导”按钮到你的网站,当你点击它的时候,将会高亮显示我们需要说明的网页元素,并且附带部分的文字说明。你的用户可以很容易的了解如何使用这些功能。
主要特性
1.和页面内容不冲突
2.使用jQuery和CSS3来实现
3.使用简单,支持自动滚动
4.支持现代浏览器
如何使用
倒入类库及其CSS:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script><script src="javascripts/pageguide.js"></script><link rel="stylesheet" href="stylesheets/pageguide.css">
指定<ul>来添加需要展示在页面上的使用向导:
添加如下javascript代码:
<script type="text/javascript"> $(document).ready(function() { tl.pg.init(); })</script>
搞定!现在你可以看到使用向导按钮了!

是不是非常方便,如果你需要给你的网站添加使用向导的话,Pageguide绝对是一个不错的选择!
下载地址:链接: http://pan.baidu.com/s/1skGCrgD 密码: hdt2