保护你的JavaScript代码
发布时间:2013/4/19 11:24:40 阅读(7607)条评论(0)条

JScrambler是一个基于Web的代码混淆工具,允许开发者混淆他们的Web应用程序的源代码,隐藏算法,来为代码添加一个额外的安全层,以防止代码被盗用。JScrambler今天发布了v3版本,该版本引入了一些新特性,包括:可在编译时简化常量表达式,让代码运行更快移除死代码和无效的代码移除断言移除用于控制调试信息输出的调试代码JScrambler团队称,该产品目前已经为106个国家和地区的开发者处理了超过1.2亿行的代码。代码混淆显然与目前大热的开源精神相违背,但JScrambler团队表示,他们也非常赞同开放和共享源码,但在有些场合下隐藏We...
未完,继续阅读→关键字:
js HTML5 代码混淆 JScrambler 浅析HTML5在移动应用开发中的使用
发布时间:2012/8/31 10:14:50 阅读(8206)条评论(0)条

前言 HTML5的出现让移动平台的竞争由系统平台转向了浏览器之间:移动端的IE、Chrome、FireFox、Safari,亦或是新出现的浏览器,谁能达到在移动端对HTML5更好的支持,谁就能在以后的移动应用领域占据更多的市场。现在我们怎么装APP有了HTML5以后怎么装APP更灵活、更方便的app使用及安装方式将成为HTML5在移动平台上大放异彩的保障之一。下面列举HTML5适合移动应用开发的几大特性: 1. 离线缓存为HTML5开发移动应用提供了基础 HTML5 Web Storage API可以看做是加强版的cookie,不受数据大小限制,有更好的弹性以及架...
未完,继续阅读→关键字:
html5 交互 应用 移动 设计 25 个实用的 CSS3 动画按钮/菜单教程
发布时间:2012/6/16 13:12:18 阅读(8753)条评论(0)条

随着Web技术的发展,Web标准已经得到了逐步改善,现在HTML5正逐渐成为Web开发的主导技术。本文为Web前端开发者带来了25个基于CSS3的按钮和菜单设计教程,你还可以观看演示以及下载文件源代码。基于HTML5的Web设计将成为今后的主流,你可以使用CSS按钮/菜单来代替传统上的图片按钮/菜单,在拥有漂亮效果的同时,还可以节省加载图片的时间,增强用户体验。赶紧在你的网站和应用程序中尝试一下这个新技术吧!用CSS3的动画按钮(演示 | 下载源文件)用CSS3真棒动画下载“按钮(演示 | 下载源文件) ...
未完,继续阅读→关键字:
CSS3 HTML5 按钮 菜单 教程 Mozilla推Flash渲染方案,将加速Flash Player终结
发布时间:2012/6/13 10:39:12 阅读(8265)条评论(0)条

面对HTML5技术的发展,Flash节节败退,首先是iOS设备不支持Flash,后来Adobe又宣布将终止移动设备上、Linux平台上Flash Player的开发工作,根据Adobe发布的Flash路线图来看,未来Flash将逐渐消弱普通的需求,专注于游戏和增值视频领域。但从目前的技术来看,HTML5还远远替代不了Flash的地位。目前互联网上大约80%的在线视频是Flash格式。 不过,最近Firefox浏览器的缔造者Mozilla推出了一个新的解决方案,即使用HTML5技术来渲染和播放Flash文件。该项目名为Shumway,托管在Github上,这是一个“基于JavaScript的Flash虚拟机...
未完,继续阅读→关键字:
Mozilla Flash HTML5 Shumway 微软公布Windows 8 RP版中IE10的兼容特性
发布时间:2012/6/13 10:37:38 阅读(7848)条评论(0)条

微软IE团队今天发布了一篇博客,称作为Windows 8发行预览版中重要的一个组件,IE10带来了前所未有的浏览体验,并增强了对于最新的W3C标准的支持。该团队在文章中还列出了IE10对于CSS3属性的支持情况。IE10支持的不带前缀的CSS3属性包括(注:不带前缀表明该属性已经成为W3C标准,并被Firefox、Chrome等浏览器的最新版普遍兼容): Gradients(渐变)CSS Animations(动画)CSS Transitions(过渡)CSS Transforms(变换)font-feature-settings(字体特征设置)属性Indexed Database API(索引数据库API)针对脚本动画的定时控制IE10支持...
未完,继续阅读→关键字:
Windows 8 IE CSS 兼容 HTML5 响应式 Web 设计必备的 12 款 CSS 框架
发布时间:2012/6/13 10:34:46 阅读(8596)条评论(0)条

目前接入互联网中的设备的多样性,催生了新的 Web 布局设计方式——响应式设计。响应式设计的理念是,页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调 整。这样开发者就无需针对每种设备及分辨率分别创建独立的布局。 本文整理 12 款针对响应式布局设计的 CSS 框架,可以使你的开发工作变得轻松,并节省你的时间和成本。 1. SkeletonSkeleton是一系列CSS和JS文件的集合,它可以帮你...
未完,继续阅读→关键字:
CSS 响应式 布局 HTML5 支付宝、腾讯前端开发工程师谈实战HTML5
发布时间:2012/6/12 21:49:41 阅读(7185)条评论(0)条

如今大热的 HTML5 到底美在哪里?HTML5到底能为实际的移动开发带来哪些改变?来自支付宝和腾讯的前端开发工程师们有他们自己的看法。 上周,在一场名为“技术风云会”的定期讨论活动中,HTML5小组杭州联盟的同学、阿里巴巴集团 HTML5 爱好者,以及支付宝浙大校友会的会员集中讨论了 HTML5 对前端开发带来的直接改变。 “一个东西美不美就看解决实际问题的能力有多少”,阿里云云手机服务运营部的前端开发工程师正邪(花名)说,“现在 HTML5 这么火,很多人就拿它跟 Flash 去做对比,说 Flash 多么多么烂...
未完,继续阅读→关键字:
支付宝 腾讯 工程师 html5 让IE6支持HTML5元素的方法
发布时间:2012/5/6 22:35:20 阅读(7256)条评论(0)条

如何让IE6支持HTML5的效果找了一下有不少写了关于这方面的例子,自己调试了一下,在FF和Opera中都显示正常了,到了IE6上却变得面目全非了。GOOGLE了一下,发现了html5shiv这个项目,可以把HTML5的新元素转换成IE6认识的内容。作者已经把这段代码放到了Google code project上,只需要在你的head中调用这段代码就行:<!--if lt IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <!--endif]-->当然你也可以直接...
未完,继续阅读→关键字:
ie6 HTML5元素 excanvas 最新Web开发前沿全系列手册在线教程CHM
发布时间:2011/8/31 10:21:03 阅读(8400)条评论(0)条

w3school 在线教程HTML 教程XML 教程浏览器脚本服务器脚本dot net 教程多媒体教程建站手册HTML教程HTMLXHTMLCSSTCP/IPXML教程XMLDTDXML DOMXSLXSLTXSL-FOXPathXQueryXLinkXPointerSchemaXFormsSOAPWSDLRDFRSSWAPWeb Services浏览器脚本JavaScriptHTML DOMDHTMLVBScriptAJAXjQueryE4XWMLScript服务器脚本SQLASPADOPHP.NET(dotnet).NET Microsoft.NET ASP.NET Mobile多媒体MediaSMILSVG建站手册网站构建万维网联盟 (W3C)浏览器信息网站品质语义网职业规划网站主机关于 W3School帮助 W3School领先的 Web 技术教程 - 全部...
未完,继续阅读→关键字:
html5 php asp .net 在线手册 函数使用 参数使用 九个让人难以置信的HTML5和JavaScript实验
发布时间:2011/8/29 9:22:48 阅读(12182)条评论(0)条

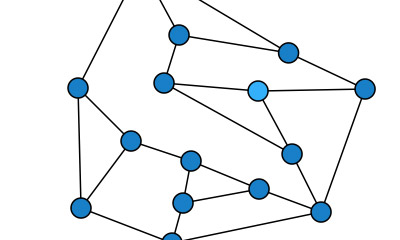
Google的 Chrome实验室 收集了很多让人难以置信的基于 HTML5 Canvas 和 JavaScript 的实验项目,里面的例子都很独特,让人惊叹。我从未想过结合 HTML 和 JavaScript 能实现这么强大的效果。今天,本文与大家分享其中9个很棒的例子,为了有更好的效果,建议在Chrome浏览器中浏览。Untangle拖动蓝点,让所有线都不相交,看看你多久能解开? :)Z Type一款太空射击游戏,基于ImpactJS游戏库开发。Cube Out模仿经典的益智游戏Blockout(三维俄罗斯方块),移动和旋转方块填补空白,完成一层后会自动消隐。Bounce 一款javascript游戏...
未完,继续阅读→关键字:
HTML5和JavaScript Chrome实验室 Untangle HTML5使用实例
发布时间:2011/7/1 16:17:03 阅读(8582)条评论(0)条

从HTML4诞生以来,整个互联网环境、硬件环境都发生了翻天覆地的变化,开发者期望标准统一、用户渴望更好体验的呼声越来越高。20年磨一剑,HTML5作为下一代Web标准,它的新特性正在每个新式浏览器的版本中快速的得到支持和体现。随着HTML5和CSS3的发展和完善,Web应用程序正在逐渐的表现出桌面应用的性能和功能,和桌面应用之间的区别将越来越模糊。未来不能用HTML5来实现的功能将越来越少,未来绘图、视频编辑、3D建模等也将从单机软件转到浏览器上通过Web应用程序来实现。 下文,我将结合实例,谈谈激动人心的HTML5...
未完,继续阅读→关键字:
html5 之美 不足 html将不再有版本号(html5终结版)
发布时间:2011/2/9 17:09:44 阅读(7930)条评论(0)条

Google工程师兼HTML5标准编辑的Ian Hickson称,HTML5将是最后一个带版本号的HTML语言。他表示,HTML语言将成为一个活的标准。这有几分类似Chrome浏览器。作出这一决定的原因是增加HTML5新功能的需求一直高涨,致使规格在正式完成前需要再延长相当一段时间。
未完,继续阅读→关键字:
html 版本号 语言