完美 全兼容 解决 文字两端对齐 justify
发布时间:2016/8/26 11:05:43 阅读(7427)条评论(0)条

text-align:justify; 所有浏览器都支持,text-justify之类的却只有IE支持,就不要考虑了。justify我的理解,使元素内部的子元素两端对齐,子元素当然只能是inline或inline-block。但justify对最后一行是无能为力的。我们在对齐姓名时,因为只有一行,当作最后一行,所以不会两端对齐的效果。姓名对齐我们比较常用的是 (半个中文空格), (一个中文空格)来添充两个字,三个字的姓名,使包括四字的姓名都能对齐。例如: 欧阳大咖张 小 三王  五 但我们发现大部分...
未完,继续阅读→关键字:
对齐 兼容 css sqlite数据提示错误:【该字符串未被识别为有效的 DateTime】解决方法
发布时间:2016/8/20 8:52:37 阅读(11654)条评论(0)条

在select sqlite数据中的datetime字段的时候出现 :【该字符串未被识别为有效的 DateTime】,原因 是在update或insert的时候时间被转化了。只需要按下面方法即可在日期保存到Sqlite数据库时转换一个类型,比如:string _now = System.DateTime.Now.ToString("s");也就是说在.ToString()方法中加一个s,即可解决日期读取错误的问题。简单代码示例:string _indate = Request["indate"]; //输入的日期如:2009-2-21DateTime _inTime = Convert.ToDateTime(_indate);//如下是保存数据SQL语句insert into ...
未完,继续阅读→关键字:
sqlite 日期 .net自动合并输出css或js的解决方案附实例下载
发布时间:2016/7/19 16:25:42 阅读(6664)条评论(0)条

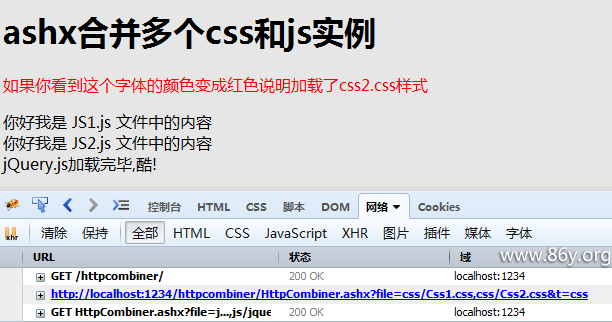
一、概述这是一个基于 aspnet 的自动合并输出js和css的解决方案。由ashx动态获取所要合并的文件,然后输出成一个文件。目的是为了减少服务器请求。当然在合并的过程中需要注意一些问题下面会讲到。底部附有下载地址,效果如下: 二、使用方法://file参数是ashx接收需要合并的文件,多个以豆号(英文)隔开,文件位置最好也是使用绝对地址,这样不管在哪里都可以调用得到 //t参数是类型,js/css//如果怕有缓存可以加随机参数在此不作演示<!-- css引用--><link type="text/css" rel="stylesheet" hr...
未完,继续阅读→关键字:
ashx css js 解决iphone safari下后退按钮导致函数不执行的问题
发布时间:2016/6/9 17:27:51 阅读(8719)条评论(0)条

先还原问题,假设有两个页面A.htm(简写为A)和B.htm(简写为B),A部分代码如下:<div><a href="B.html">跳转到B.htm</a></div><script type="text/javascript">alert("小幻想,小幸福!");</script>B部分代码如下:<div><a id="backPrev" href="javascript:history.go(-1);">返回</a></div>在iphone safari浏览器下,第一次打开A,会弹出alert。点击A中的链接,跳转到B,当点击B中的【返回】按钮,跳转到A,A中的aler...
未完,继续阅读→关键字:
safari history 返回 解决中文Chrome内核浏览器最小字体的BUG
发布时间:2016/5/4 9:42:01 阅读(6634)条评论(0)条

最近在做个小字体的内容展示,发现一个奇怪的问题,在Chrome内核的浏览器里,最小字体是12px,比这再小的字体都被统一显示了12px了。在网上搜索了一下才知道。因为中文字体在小于12px的情况下会遇到阅读困难的问题,所以Chrome把最小的字体设置成了12px了。解决的办法有改配置和加样式两种,这里就介绍一下样式修改的方式,因为你不可能要求所有访问都都改浏览器配置吧?哈哈~在网页样式里加上这一句后,就可以显示更小的字体了。-webkit-text-size-adjust:none;
未完,继续阅读→关键字:
css chrome bug 如何解决 手机版 uc 浏览器不能 复制内容的bug
发布时间:2015/10/13 17:24:31 阅读(34166)条评论(0)条

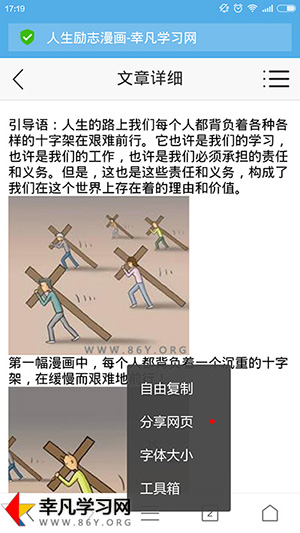
做手机版网页的时候发现使用UC浏览器的时候不能手动复制内容的Bug 一直找也找不到问题。然后就自己从页面找问题发现页面有使用<meta name="browsermode" content="application"/>时UC 浏览器不能复制网页中的内容。所以在这里记录下来。希望能帮助到那些碰到过一样问题的朋友提个醒。顺便在这里贴一个我使用的手机默认设置<meta content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no,minimal-ui" name="viewport"/><meta name=&qu...
未完,继续阅读→关键字:
网页 浏览器 复制 手机网站使用iscroll插件链接无法点击解决方案
发布时间:2015/5/29 15:12:29 阅读(8857)条评论(0)条

在网上下载iscroll之后,运行测试到第二个demo 时,在火狐上面运行非常好,但是当我用手机测试的时候,我发 现,div中链接无法点击,此在网上也找不到相对应的解决方案,于是再检查看看其他的例子是不是也不能点击的时候,click例子在眼前一亮,click 案例里面的链接是可以点击的,于是乎,我对比了两个例子的调用插件js,果然是js的原因myScroll = new IScroll('#wrapper'); click jsmyScroll = new IScroll('#wrapper', { mouseWheel: true, click: true }); 发现在js里面有click:true,我想,问题我找...
未完,继续阅读→关键字:
插件 iscroll 点击 解决input file按钮要点击两次才弹出选择文件窗口
发布时间:2015/5/22 14:14:41 阅读(23391)条评论(0)条

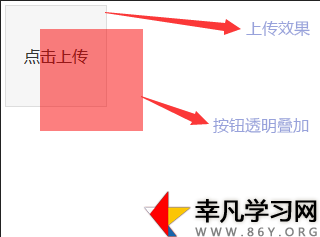
相信很多人都碰到过这个问题,文件上传控件透明后有的要点击两次才能弹出选择文件窗口,这里将将介绍如何避免要双击,只需要单击是可以实现的。 本来一直无心留意这个图片上传file按钮的BUG,因为有时候为了效果好看有时候我们要做点什么比如隐藏input模拟点击。FF可以chrome也可 以,唯独IE不行,报安全错误。所以还是得找方法解决,最终在某网站找到了,只是把input按钮的透明度改为0然后定位到最顶层,虽然透明,不表示没 有,这样点击上传时不影响效果又能实现所要的效果。真心不错。方法其实很简单。下面就介绍如何操作。示例效果解...
未完,继续阅读→关键字:
input 上传 bug 解决如何去掉手机版HTML页面滚动条
发布时间:2015/5/2 20:14:06 阅读(50084)条评论(0)条

经过测试,默认的HTML5页面在手机浏览器测试中发现 横向,纵向滚动条都有,尽管页面没有内容也是照常出现。开始不知道什么原因,原来是没有加一句手机的META代码。<meta content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" name="viewport" />width - viewport的宽度height - viewport的高度initial-scale - 初始的缩放比例minimum-scale - 允许用户缩放到的最小比例maximum-scale - 允许用户缩放到的最大比例user-scalable - 用户是否可以手动缩放不知道你是否...
未完,继续阅读→关键字:
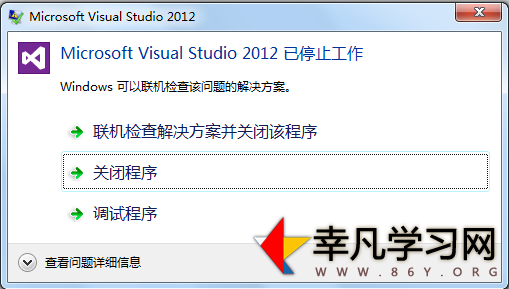
触屏 手机 滚动条 html5 Vs2012 打开项目 自动关闭 并停止工作 解决方法
发布时间:2014/6/4 14:44:26 阅读(26962)条评论(0)条

今天装好vs2012后发现 用vs2012 打开项目的时候会自动关闭并停止工作的提示如下:在微软官网发现:Visual Studio 的缺陷可能导致它在 .NET 4.5 framework 更新过程中不稳定。出了,Microsoft Visual Studio 2012 更新 (KB2781514)只需要下载并安装即可解决这种问题!
未完,继续阅读→关键字:
vs2012 解决方法 net 解决无限滚动的成功方案
发布时间:2014/5/22 9:07:18 阅读(8917)条评论(0)条

考虑在外面,网页设计的问题你还没有碰到提供无限滚动的至少一个站点目前的趋势,这是不大可能。他们很容易检测,因为他们就是你去,向下和向下和向下,但从未似乎到达底部,除非你是互联网的连接突然决定要崩溃。无限滚动听起来像是一个有趣的概念,但你怎么能告诉是否此类功能是正确的选择为您的站点?很好,基本上,由起草的利与弊的无限滚动和决定哪一个胜过其他。如果你是任何社会媒体网站,从 Facebook 或 Pintrest 或 Tumblr,Twitter 用户你肯定见他们的无限滚动的选择已经如何成功,虽然没有人说你必须成为一个多亿的公司有数...
未完,继续阅读→关键字:
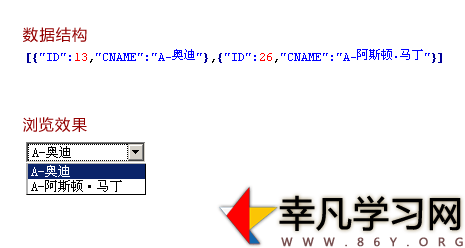
滚动 技术 利用雅虎YQL解决跨域获取JSON问题
发布时间:2014/3/20 16:56:35 阅读(9162)条评论(0)条

记得以前有写过一篇 【解决Json数据跨域问题】文章是怎么样获取气象局返回的Json实例。今天朋友发现用JQ的jsonp跨域好像不行,还是用YQL来做了。然后获取是成功了。但是一些参数使用起来不大好用,所以开始研究起来了因为对不同的json数据获取方式是不同的。下面就开始介绍我是如何来获取跨域的JSON数据的!效果图如下:源代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www....
未完,继续阅读→关键字:
json 跨域 YQL