记得以前有写过一篇 【解决Json数据跨域问题】文章是怎么样获取气象局返回的Json实例。今天朋友发现用JQ的jsonp跨域好像不行,还是用YQL来做了。然后获取是成功了。但是一些参数使用起来不大好用,所以开始研究起来了因为对不同的json数据获取方式是不同的。下面就开始介绍我是如何来获取跨域的JSON数据的!
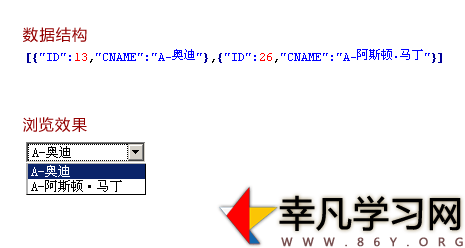
效果图如下:

源代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Json跨域解决办法</title>
<script src='http://www.86y.org/js/jquery.min.js' type='text/javascript'></script>
</head>
<body>
<div id="content">
</div>
<select id="selMarker1"></select>
<script>
$(function () {
var urls="http://www.86y.org/download/";
$.getJSON("http://query.yahooapis.com/v1/public/yql", {
q: "select * from json where url=\""+urls+"/cardt.js?rad="+Math.random()+"\"",
format: "json"
}, function (res) {
if (res.query.results != "" && res.query.results != "[]") {
//$("#content").text(JSON.stringify(res.query.results));
var J_data = JSON.parse(JSON.stringify(res.query.results));
var sss=J_data.json.json;
//$("#content").text(J_data.json.json);
//var ss=J_data.json.json[0];
//alert(ss["ID"]);
$.each(sss, function(i, n) {
$("#selMarker1").append("<option value=\"" + n.ID +"\">"+n.CNAME +"</option>");
});
}
});
});
</script>
</body>
</html>
总结:
利用YQL返回的JSON数据格式内容如下:
{"query":
{"count":1,"created":"2014-03-20T09:01:14Z","lang":"zh-cn","results":
{"json":
{"json":
[{"ID":"13","CNAME":"A-奥迪"},{"ID":"26","CNAME":"A-阿斯顿·马丁"}]
}
}
}
}
开始在获取参数的时候我不知道如何获取!然后就一个一个试用FF的脚本功能来看,发现原来是这样的。
var J_data = JSON.parse(JSON.stringify(res.query.results));//获取并把内容转换成json格式
//var ss=J_data.json.json[0]; //把最后一个json里面的第一个数组 内容赋值给ss 测试的时候用的
//alert(ss["ID"]); //输出第一个数据的内容为["ID"]的值输出。
var sss=J_data.json.json; //把最后一个json里面的所有内容赋值给sss
//以下内容为循环输出所有数据里面的值
$.each(sss, function(i, n) {
$("#selMarker1").append("<option value=\"" + n.ID +"\">"+n.CNAME +"</option>");
});
(完)