解决:win7 未在本地计算机上注册Microsoft.Jet.OLEDB.4.0提供程序(图文教程)
发布时间:2013/1/6 21:43:18 阅读(13914)条评论(0)条

因为本人在WIN7也遇到了类似的问题,又发现那些教程有些新手可能找不到具体怎么操作,所以我在此写下来供大家参考,当然高手可以无视,希望能帮到大家。(具体解决方法二配图)因为我觉得方法二更容易些。解决方法之一: 编译项目指定目标平台为x86就完了,不能用any cpu 生成->配置管理器->平台->点击Any Cpu选项卡->新建->新建平台->X86方法一我不配图了。解决方法之二是: 第一步,在IIS左视图中选中应用程序池第二步:在IIS中间视频空白处点击右键 选择“设置程序池默认...
未完,继续阅读→关键字:
win7 注册 iis 如何把书上的字弄到电脑
发布时间:2012/12/20 14:30:39 阅读(13676)条评论(0)条

研究生和上班族都学学吧,如何把书上的字弄到电脑!!!!把书上的字快速弄到电脑上,我也会,哇哇。。。在工作中,我常常在想,要是能把纸上有用的文字快速输入到电脑中,不用打字录入便可以大大提高工作效率该有多好呀!随着科技的发展, 这个问题在不断的解决,例如,现在市场上的扫描仪就带有OCR软件,可以把扫描的文字转换到电脑中进行编辑。但是,对于我们平常人来说,大多数人都是即不想多花钱购买不常用的设备,又不想费力气打字录入,那我就给大家提供一个我刚刚发现的方法吧!现在数码相机很普遍,也很常用,我们就从这里下手吧。工具准...
未完,继续阅读→关键字:
书 转换 电脑 教程 收藏的50个精品PSD到HTML/CSS转换教程
发布时间:2012/12/10 16:04:36 阅读(10185)条评论(0)条

随着时间的推移,技术的进步,越来越多的人也越来越熟悉HTML和CSS以及不同的技术来将 Photoshop 设计转换成HTML 或 CSS 格式。对于一个设计师或网页开发人员,知道如何将PSD文件转换为HTML或CSS代码是至关重要的。一个成功的Blogger,设计师或开发人员这一项重要的技术都是非常精通的,这就是他们为什么可以轻松地将他的设计,博客或网站做的那么出色,他们总是制作最新的界面,让自己的博客或者网站看起来更加有吸引力今天就给大家分享50个非常详细和专业从HTML / CSS转换教程。这些教程对你的开发是非常有帮助的,如果你刚学Pho...
未完,继续阅读→关键字:
psd 教程 html css 42 个按钮Photoshop教程
发布时间:2012/12/3 21:56:20 阅读(11485)条评论(0)条

创建按钮和徽章在PS图象处理软件是容易的。有各种不同的相关的教程制作按钮和徽章的网站可以帮助提高您的PS图象处理软件技能。我们收集了一些最好的来源,所以你可以将它们放在一个地方。这篇文章将教你如何创建你自己的按钮和徽章为您的网站和更多。在这些教程,你将用你的选框工具,形状的工具和工具的大部分时间。 这里是43个 PS图象处理软件教程创建按钮和徽章,你需要学习。大多数这些教程适合初学者希望简单教程的下面。 Clean and Shining Button for Your Website in Photoshop This tutorial will show you the me...
未完,继续阅读→关键字:
ps 按钮 设计 教程 22个最新的Adobe Illustrator教程收藏
发布时间:2012/11/17 16:12:07 阅读(8459)条评论(0)条

Adobe Illustrator中是最强大的基于矢量设计的作品。Illustrator是非常重要的工具,用于图形和插画设计行业。Illustrator是一个基于矢量的图形编辑器。在这篇文章中,你可以找到排版教程,角色设计教程,插画设计教程,按钮设计教程,标志设计教程,和许多更多。在今天的文章中,我们展示了22个最好的和新鲜的Adobe Illustrator教程集合,以提高每一个设计师的创意技能。 01. Creating a Vector Portrait with Curly Hair 02. How to Create a Vector Line work Ray Gun 03. Create promotional artwork...
未完,继续阅读→关键字:
ai 教程 矢量 2012年30个最新和实用的CSS3和jQuery教程
发布时间:2012/11/9 16:30:34 阅读(9650)条评论(0)条

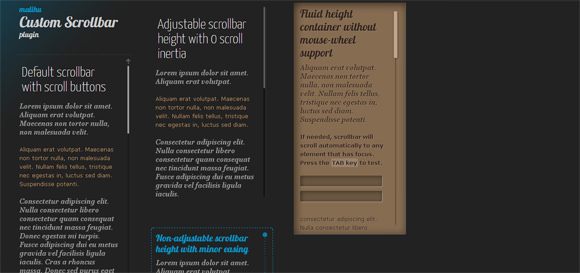
网页设计是一个最快速,不断变化和发展的行业。jQuery和CSS3已经是一个许多人喜欢的特效工具代码了。CSS3是充满了神奇的功能,其中的一些探索。jQuery是一个快速,简洁的JavaScript库,它简化了HTML文档遍历,事件处理,动画和Ajax交互网络的快速发展。在这今天的文章中,我们共享CSS3和JQuery的教程可以被用于设计自定义滚动条,全屏幕图片库,光标以下菜单,图片印章滑块,翻转图像滑块,CSS3视差效果,灯箱随着CSS3,CSS3书发电机,叠加效应,CSS3动画和许多更多。我们希望这些教程可以教你的技巧和技术,由经验丰富的网页设计师和开发人...
未完,继续阅读→关键字:
CSS3 jQuery 特效 25个最新的免费的创意和美丽的CSS网站模板
发布时间:2012/10/12 11:05:03 阅读(7486)条评论(0)条

#content h3{background:#eee;border:1px solid #c1c1c1;color:#339999;margin:5px 0;text-indent:2em;border-radius:5px;}对于HTML或超文本标记语言的理解,是Internet Explorer或Mozilla Firefox网页浏览器所使用的编码语言。所有的网页设计使用这种语言。HTML是网页设计当中一些简单的标记元素,但如果你想要展现出更好看的东西,那么你应该选择CSS。可以说,CSS层叠样式表是html的一种延伸。他的语法定义如何显示出html元素。用html和css可以创造出非常漂亮的模板,有很多的模板可以在在网上下载的,今天选择了25个具有代表性...
未完,继续阅读→关键字:
CSS 免费 模板 教程 Gravatar全球通用头像简单介绍与使用教程
发布时间:2012/8/18 11:50:45 阅读(8589)条评论(0)条

最近准备把博客改进一下。因为看了很多wordpress的博客都很漂亮当然本人博客除外内容比较杂。一是用户评论加个头像。所以就碰到了Gravatar全球通头像。顺便把这些自己学来的分享给大家!Gravatar的概念首先是在国外的独立WordPress博客中兴起的,当你到任何一个支持Gravatar的网站留言时,这个网站都就会根据你所提供的Email地址为你显示出匹配的头像。当然,这个头像,是需要你事先到Gravatar的网站注册并上传的,否则,在这个网站上,就只会显示成一个默认的头像。幸凡学习网现在均已支持Gravatar服务了,你可以通过你的个性头像打...
未完,继续阅读→关键字:
web 网站 Gravatar 头像 25 个实用的 CSS3 动画按钮/菜单教程
发布时间:2012/6/16 13:12:18 阅读(8656)条评论(0)条

随着Web技术的发展,Web标准已经得到了逐步改善,现在HTML5正逐渐成为Web开发的主导技术。本文为Web前端开发者带来了25个基于CSS3的按钮和菜单设计教程,你还可以观看演示以及下载文件源代码。基于HTML5的Web设计将成为今后的主流,你可以使用CSS按钮/菜单来代替传统上的图片按钮/菜单,在拥有漂亮效果的同时,还可以节省加载图片的时间,增强用户体验。赶紧在你的网站和应用程序中尝试一下这个新技术吧!用CSS3的动画按钮(演示 | 下载源文件)用CSS3真棒动画下载“按钮(演示 | 下载源文件) ...
未完,继续阅读→关键字:
CSS3 HTML5 按钮 菜单 教程 HTML 5的canvas编程教程和实例
发布时间:2011/9/27 16:07:57 阅读(9201)条评论(0)条

在HTML5一览中,我们提到html 5被冠以很多高帽,其中最高的一顶、备受争议的就是”Flash杀手“。IT评论界老喜欢用这个词了,杀手无处不在。不管是不是杀手,HTML 5引进的一些新特性确实让人兴奋不已。最令人期待的之一就是 canvas元素。作为HTML5标准的一部分,Canvas元素允许脚本动态渲染点阵图像。这个 HTML 元素是为了客户端矢量图形而设计的。它自己没有行为,但却把一个绘图 API 展现给客户端 javascript 以使脚本能够把想绘制的东西都绘制到一块画布上。HTML 5 canvas 提供了通过 JavaScript 绘制图形的方法,此方法...
未完,继续阅读→关键字:
canvans HTML 5 教程 100个非常强大的CSS菜单教程指南
发布时间:2011/9/24 10:34:59 阅读(10402)条评论(0)条

导航是网站很重要的一部分。它能够引导您的访问者是如何浏览您网站的主要领域,使他们更容易找到好的内容。今天,我们将想向您展示100个导航菜单教程;其中75个是水平CSS菜单教程和25个垂直CSS菜单教程。 水平CSS菜单教程 1. Advanced CSS Menu Trick View Tutorial Demo 2. Elegant Drop Menu with CSS Only View Tutorial Demo 3. Bulletproof CSS Sliding Doors View Tutorial & Demo 4. Tabbed Navigation Using CSS View Tutorial Demo 5. Create an Advanced CSS3 Menu – Version 2 V...
未完,继续阅读→关键字:
css菜单 教程 导航 20个优秀的 Photoshop 网页制作教程
发布时间:2011/9/23 14:59:02 阅读(9005)条评论(0)条

曾经和大分享过几篇优秀的 Photoshop 网页设计教程,喜欢的人非常多。今天这篇文章继续向大家分享最新20个优秀的 Photoshop 网页制作教程。其实,网页设计并没有你想的那么难,相信看完这些教程,你也可以设计出漂亮的网页。How To Create A Colorful Business Web Layoaut How to Create an Effective Coming Soon PagePhoto Gallery Website Layout In PhotoshopHow To Create A WordPress Theme In PhotoshopDesign A Bold And Vibrant PortfolioDesign An Innovative Portfolio Site Using Alternative UI/UXClean ...
未完,继续阅读→关键字:
网页设计 Photoshop 制作教程