百度已经向so.com发起了挑战
发布时间:2012/9/25 14:03:22 阅读(7342)条评论(0)条

今天在用so.com搜索的时候发现,只要是有百度的网站都会跳到百度搜索页面然后在顶部显示出“点击这里继续访问您选择的百度知道结果>>”为此证明是so.com无法直接进入搜索的百度详细页面。因此大家肯定的是百度此举正是对360的反抗,这样对用户的体验产生了极其不好的影响。下图是搜索结果360搜索引擎的出现并没有完善,目前只有“新闻,网页,视频”三种搜索情况。而百度已经有一系列的产品,已经可以说是非常庞大了,产品也比较完善了。就此目前而言,360搜索引擎一点收入也没有完全是靠软件来赚点钱,...
未完,继续阅读→关键字:
百度 360 搜索 RichTextEditor 8.0 for Asp.Net 已经发布
发布时间:2012/9/15 11:48:03 阅读(8595)条评论(0)条

今天看到RichTextEditor 8.0 for Asp.Net 已经发布, (以及宣布开源PORTAL)就看下了。功能挺多的。而且加载速度也可以。下面就截图给大家分享下。(文章底部附下载地址)为ASP.NET的富文本编辑器的特点的领先的所见即所得的,基于浏览器,XHTML / HTML编辑器可以让内容提供者轻松地创建和发布Web内容,而开发商保持控制一个网站的外观和感觉。 成千上万的公司已经集成的富文本编辑器到内容管理系统,电子学习,论坛,Web电子邮件和其他应用程序。此外,丰富的文本编辑器允许开发人员轻松地定制和扩展编辑器。 跨浏览器...
未完,继续阅读→关键字:
RichTextEditor 编辑器 aspnet 360搜索独立域名正式上线www.360sou.com
发布时间:2012/9/1 8:50:14 阅读(8705)条评论(0)条

昨天又有一个搜索引擎诞生了,8月31日,周鸿祎在微博中表示,360搜索独立域名 www.360sou.com,正式上线。并在搜索下面写着【我想这是一段美好友谊的开始!】Louis,I think this is the beginning of a beautiful friendship.路易斯,我认为这是一段美好友谊的开始。I guess our love story will never be seen on the big wide silver screen, but it hurt just as badly when I had to watch you go.我想,我们的爱情故事永远不会出现在银幕上,可是当我看着你离去,我的心一样的痛楚。“路易斯,我想这是一段美好友谊的...
未完,继续阅读→关键字:
360 站长 搜索引擎 JS编辑器之Microsoft Script Editor的安装方法
发布时间:2012/8/14 14:37:03 阅读(8983)条评论(0)条

JS编辑器之Microsoft Script Editor的安装方法如下今天上网找了好多资料,想看一看Office中的Microsoft Script Editor ,这个强大的脚本IDE环境,无奈网上资料不多,也找不到本地文件,遂将解决过程发上来共享。 这个脚本工具是Office中默认安装的,或许我们在安装的时候没有留意到,如果我们在\Common Files\microsoft shared\OFFICE12 下找不到这个MSE7.exe文件,则可以在我们的Office安装包中重新安装。 对于Microsoft Script Editor ,Office2010已经不提供集成使用(Office07提供集成),但是依旧会提供安装,只是独立...
未完,继续阅读→关键字:
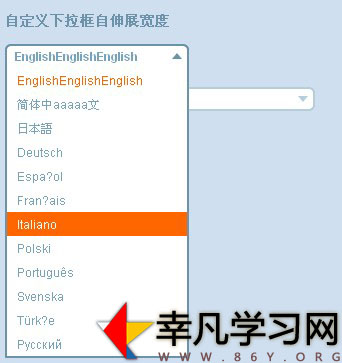
JS编辑 圣器 Office2007 select 自伸展宽度
发布时间:2012/8/4 10:41:34 阅读(9385)条评论(0)条

本实例中select不需要设置宽度,美化后的select会根据你select的宽度而改变。使用比较方便!效果图如下:代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>Select自定义Select自伸展宽度</title><style...
未完,继续阅读→关键字:
select美化 自伸展宽度 js js文字向左移动使用方便(scrollLeft)
发布时间:2012/8/3 20:39:36 阅读(13744)条评论(0)条

本文通过封装的形式对要滚动的容器进行处理,而且html只需要提供ID就可以了。js会自动进行处理但是容器必须提供宽度以免超出宽度而变形!封装后的JS比较方便使用方法如下:var elem = document.getElementById("scroll");var sc = new Scroll(elem);var elem2 = document.getElementById("scroll2");var sc = new Scroll(elem2);<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><...
未完,继续阅读→关键字:
文字 移动 scrollLeft 在js中写css最方便的方法
发布时间:2012/8/2 21:47:07 阅读(10829)条评论(3)条

很多人在用JS控制CSS样式的时候肯定有人碰到过不知道怎么修改它的样式。而且在JS中与CSS中所写的方法有所不同。不同之处就不在此说明大家可以去看JS可以控制样式的名称写法。style中的cssText使用方法如下:document.getElementById("sd").style.cssText="width:100p;background:#f60";这样使用起来是不是很方便呢,呵呵!实例如下:<div id="sd" style="width:200px">afdaf</div><script>document.getElementById("sd").style.cssText="width:10...
未完,继续阅读→关键字:
cssText js 写法 js中退出语句break,continue和return 比较
发布时间:2012/7/28 10:47:49 阅读(8807)条评论(0)条

在 break,continue和return 三个关键字中, break,continue是一起的,return 是函数返回语句,但是返回的同时也将函数停止首先:break和continue两个一起讨论这两个应用的范围是退出循环或者switch语句,在其他地方使用会导致错误;break:由于它是用来退出循环或者switch语句,所以只有当它出现在这些语句时,这种形式的break语句才是合法的。举例:<script>for(var i=1;i<=10;i++){ if(i==6){break;}document.write(i);}//输出结果:12345</script>当i=6的时候,直接退出for这个循环。这个循环将不再被...
未完,继续阅读→关键字:
js break continue return 关于HTML条件注释你可能不知道的一些事儿
发布时间:2012/7/27 17:18:14 阅读(7286)条评论(0)条

最近经常看到类似这样的HTML代码片段,很多前端开发人员应该都熟悉:1 <!--[if lt IE 7]> <html class="ie6"> <![endif]-->2 <!--[if IE 7]> <html class="ie7"> <![endif]-->3 <!--[if IE 8]> <html class="ie8"> <![endif]-->4 <!--[if gt IE 8]><!--> <html> <!--<![endif]--> 这段代码包含了一些条件注释,它会根据浏览器的不同选择性地给<html>标记添加(或不...
未完,继续阅读→关键字:
css 注释 margin负值应用
发布时间:2012/7/19 16:38:13 阅读(7829)条评论(0)条

最近做的项目中经常会用到margin的负值,这里就总结一下关于margin负值的5种使用及相关bug的解决。1. 在流动性布局中的应用如WordPress的两栏式不固定布局就是使用margin负值来实现的定位,属于左右margin负值在流动性布局中的应用。<div style="width:200px;float:left;border-right:4px solid #CEE1EE;margin-right:-200px;">左侧宽度固定</div><div style="backround:#888;margin-left:200px;">宽度自适应,啦啦啦。。。宽度自适应,啦啦啦。。。宽度自适应,啦啦啦。。。</div> 另...
未完,继续阅读→关键字:
margin负值 布局 css 按钮分页距中display:inline-block完美解决
发布时间:2012/7/4 11:10:00 阅读(9879)条评论(0)条

很久以前做的css按钮完美距中效果,主要是用了display的inline-block的属性。比较简单所以就发上来跟大家分享!效果图如下按钮背景素材<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>分页距中display:inline-block;完...
未完,继续阅读→关键字:
CSS 分页距中 inline-block 最新的CSSHACK写法
发布时间:2012/6/30 11:38:16 阅读(7420)条评论(0)条

最新区分兼容IE6/IE7/IE8/IE9/FF的CSSHACK写法和Cssifhack条件语法操作说明 自从安装了IE8.0正式版本!木头就对基本的几个CSS HACK的做一下归纳!希望对网页前端布局DIV+CSS的实施者有所帮助! 本文就主要以:IE6+IE7+IE8+IE9+FF为主要研究对象 HACK原理:不同浏览器对各中字符的识别不同 在CSS中常用特殊字符识别表: (1)*: IE6+IE7都能识别*,而标准浏览器FF+IE8是不能识别*的; (2)!important: 除IE6不能识别 !important外, FF+IE8+IE7都能识别!important ; (3)_: 除IE6支持_ 外, FF+IE8+IE7都不支持_; (4)\9:所有IE浏...
未完,继续阅读→关键字:
最新 CSS hack ie9 FF