.net 视频转换成m3u8列表+缩略图(附源代码下载)
发布时间:2017/7/15 8:41:45 阅读(14094)条评论(0)条

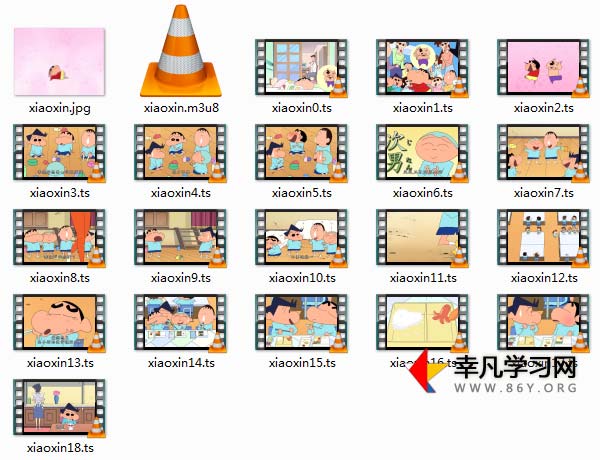
一、概述:现在使用m3u8格式的视频也是越来越多,因为可以兼容PC、移动端。最主要的是可以做到减轻服务器的压力(按需加载)。html5播放m3u8(hls)示例:www.86y.org/demo/m3u8/ 示例使用的播放器是:chplayer 是一个不错的开源播放器这样可以兼容各个平台,需要的可以进去下载并使用。本实例也是在网上下载下来的(来源),但是直接运行是会报错的。最后成功实现了转换功能,所以在此记录下使用过程及心得。主要是运用了ffmpeg.exe。生成后的文件如下:(切片软件源码下载地址在文章结尾) 二、使用环境:1、运行环境需要...
未完,继续阅读→关键字:
m3u8 ffmpeg 视频 转换 如何为IIS增加svg和woff等字体格式的MIME
发布时间:2015/11/9 16:52:09 阅读(10712)条评论(0)条

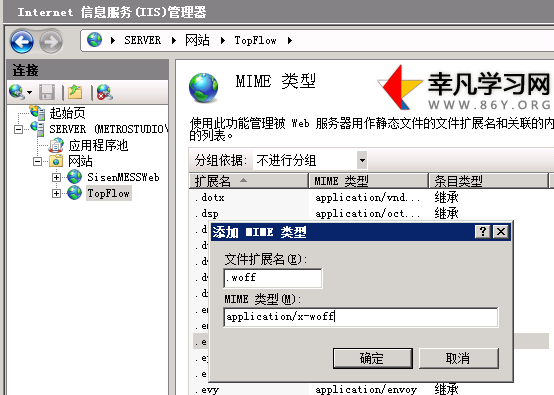
现在字体图标已经渐渐代替了图片了,移动端用起来也很方便。使用了字体文件来显示矢量的图标,为了能在IIS上正常显示图标,可以通过增加iis的MIME-TYPE来支持图标字体文件下面就把IIS增加svg、eot 、woff、otf 、ttf 等字体格式文件的MIME。增加以下两种文件类型即可:.svg image/svg+xml.woff application/font-woff 我把其它几种也写在下面,供以后学习:.eot application/vnd.ms-fontobject.otf application/octet-stream.ttf application/octet-stream(完)
未完,继续阅读→关键字:
svg 字体 iis 移动端 css让网页变灰兼容IE/ff/chrome
发布时间:2014/4/1 16:24:19 阅读(11320)条评论(0)条

今天在chrome用百度看到【马航最后通话内容】就点进去了,发现谷歌浏览器的图片颜色都变成灰色的了。但是今天不是讨论马航,而是讨论一个前端站长的技术问题—css让网页变灰兼容IE/ff/chrome。好奇的我用debug查看了下。代码如下:html{filter:grayscale(100%);-webkit-filter:grayscale(100%);-moz-filter:grayscale(100%);-ms-filter:grayscale(100%);-o-filter:grayscale(100%);filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);-webkit-filter:grayscale(1)}然后自己使用后发现FF无效。然后自己也动...
未完,继续阅读→关键字:
css 灰色 图片 flash的Swiffy转html5时报错了
发布时间:2014/1/3 20:07:06 阅读(15506)条评论(0)条

今天在用flash的Swiffy 插件转html5的时候报了一个 "The Swiffy webservice could not be reached. Please check your internet connection." 的错误,原因也不知道是什么。后来在网上找到了一个方法.这个错误也是时好时坏。以下内容仅作参考。好吧,我解决了它 !我不得不开放互联网资源管理器中 (即使你不使用它通常情况下,只是那 swiffy 使用此连接到其 web 服务) 和转到:工具 > internet 选项 > 连接 > 局域网设置然后在代理服务器上打开。然后它就正常了!我还发现Swiffy 在转化成html5时flash文件不...
未完,继续阅读→关键字:
flash html5 Swiffy height,clientHeight,scrollHeight,offsetHeight各自的区别
发布时间:2013/4/6 15:30:21 阅读(7131)条评论(0)条

我们来实现test中的onclick事件function justAtest(){ var test= document.getElementById("test"); var test2=document.getElementById("test2") var test3=document.getElementById("test3") var test4=document.getElementById("test4"); alert(test4.style.height); alert(test3.style.height); alert(test2.style.height) alert(test.style.height); alert(document.body.style.height)}height :其实Height高度跟其他的高度有点不一样...
未完,继续阅读→关键字:
js height FF桌面生成临时文件 解决方法
发布时间:2012/12/8 10:27:25 阅读(16158)条评论(0)条

近日,我火狐浏览器的好多TMP的临时文件都跑桌面来了,满屏啊。真被吓到了,很奇怪为什么会这样,以前从来没有的事。后来发现原来是设置(about:config里面"临时文件目录被删除了",怪不得。所以不得不重新添加。FF桌面生成临时文件 解决方法如下:打开火狐浏览器地址栏输入about:config 后回车,就会出现Firefox的详细配置页面。用右键新建一个字符串名为 browser.cache.disk.parent_directory 然后输入新的临时文件的路径即可。例如: D:\Temp Files(你可以根据你自己的目录设置)完了吗?我起初也以为为这样就可以了,然后...
未完,继续阅读→关键字:
火狐 TMP 文件 JS编辑器之Microsoft Script Editor的安装方法
发布时间:2012/8/14 14:37:03 阅读(9196)条评论(0)条

JS编辑器之Microsoft Script Editor的安装方法如下今天上网找了好多资料,想看一看Office中的Microsoft Script Editor ,这个强大的脚本IDE环境,无奈网上资料不多,也找不到本地文件,遂将解决过程发上来共享。 这个脚本工具是Office中默认安装的,或许我们在安装的时候没有留意到,如果我们在\Common Files\microsoft shared\OFFICE12 下找不到这个MSE7.exe文件,则可以在我们的Office安装包中重新安装。 对于Microsoft Script Editor ,Office2010已经不提供集成使用(Office07提供集成),但是依旧会提供安装,只是独立...
未完,继续阅读→关键字:
JS编辑 圣器 Office2007 最新的CSSHACK写法
发布时间:2012/6/30 11:38:16 阅读(7620)条评论(0)条

最新区分兼容IE6/IE7/IE8/IE9/FF的CSSHACK写法和Cssifhack条件语法操作说明 自从安装了IE8.0正式版本!木头就对基本的几个CSS HACK的做一下归纳!希望对网页前端布局DIV+CSS的实施者有所帮助! 本文就主要以:IE6+IE7+IE8+IE9+FF为主要研究对象 HACK原理:不同浏览器对各中字符的识别不同 在CSS中常用特殊字符识别表: (1)*: IE6+IE7都能识别*,而标准浏览器FF+IE8是不能识别*的; (2)!important: 除IE6不能识别 !important外, FF+IE8+IE7都能识别!important ; (3)_: 除IE6支持_ 外, FF+IE8+IE7都不支持_; (4)\9:所有IE浏...
未完,继续阅读→关键字:
最新 CSS hack ie9 FF 从父页打开模式窗体关闭模式窗体时返回值给父页页
发布时间:2011/8/30 17:23:10 阅读(7766)条评论(0)条

在一个页面打开一个新的模式窗体(showModalDialog)页面,关闭模式窗体从这个新的页面获得返回值经过测试兼容(IE6-8,FF)A.html页面<script>var url ="B.html" //你想打开的页面var value= window.showModalDialog(url, '', 'dialogheight=640px;dialogwidth=800px');alert(value);//提示你返回的值</script>这个value就是这个B.html的返回值//在B.html页面关闭该页之前应该这样赋值<script>window.returnValue ="你想返回的值" //把只赋在这里,关闭该页的时候,另...
未完,继续阅读→关键字:
js模式窗体 返回值 兼容(IE6-8 FF) 支持FF/IE css自动截取字符串
发布时间:2011/7/29 9:45:37 阅读(8111)条评论(0)条

因为了最近在考虑用程序控制超长字符用...显示。但是有人说可以用CSS控制啊,我是知道CSS肯定比程序好。所以经过多次测试,FF是支持伪类:after显示的。代码如下:<style type="text/css">.div1{width:200px;font-size:12px;}.div1 span{ white-space:nowrap; text-overflow:ellipsis; /* for IE */ overflow:hidden; width:168px; display:inline; float:left; color:#f60;}html>body .div1:after{/* for FF/IE8+*/ content: "..."; color:#f60; margin-left:5px;}</s...
未完,继续阅读→关键字:
CSS截取 FF/IE 超长字符 如何在Firefox中通过AJAX跨域访问Web资源
发布时间:2011/5/21 10:06:17 阅读(8541)条评论(1)条

着重看加色字体。。我觉得只有这块对我比较有用。而且经过测试可以用。就是第一次弹出提示。第二次就不会了!(FF)一、解决在firefox中无法跨域访问的问题AJAX从本质上讲就是命名用XMLHttpRequest组件来向服务端发送HTTP请求,请接收相应信息。至于成功接收到响应信息后的操作,就和普通的Web客户端程序类似了(一般用DOM将信息加到HTML组件中)。但问题就发生在了XMLHttpRequest组件上。虽然在大多数浏览器中(包括IE、Firefox等)都叫这个名子。使用方法也类似。但在进行某些操作时却有不同的效果。就拿跨域访问的问题来说。让我们先看看如...
未完,继续阅读→关键字:
FF跨域 ajax访问其他域 getXMLHTTPRequest js文字上下滚动+左右滚动兼容FF/IE
发布时间:2011/5/19 15:31:29 阅读(21547)条评论(2)条

我也是最近因为要做这种效果所以找了一下,很多都没有用,有的滚动一半就不滚了!以下是有用的所以收藏了,大家也可以参考一下。直接贴代码了:上下滚动<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3c.org/TR/1999/REC-html401-19991224/loose.dtd"><HTML xmlns="http://www.w3.org/1999/xhtml"><head><TITLE>文字上下滚动</TITLE><META http-equiv=Content-Type content="text/html;charset=utf-8"><S...
未完,继续阅读→关键字:
文字特效 上下滚动 左右滚动 兼容