html页面内容的收缩和展开效果 px / rem 默认显示两行或更多
发布时间:2018/9/26 10:40:08 阅读(10744)条评论(0)条

一、概述:html页面内容的收缩和展开效果, 默认显示两行内容,点击进看全文,显示全部。(效果如下图:)二、源代码如下:<!DOCTYPE html><html><head><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"><meta http-equiv="content-type" content="text/html;charset=utf-8"><title>px / rem 默认显示两行内容 点击进看全文 显示全部</title> <script src="http://code.jquery.com/jquery-2.1.1.min.js">...
未完,继续阅读→关键字:
jq 技巧 微信小程序中显示html格式内容的方法 wxParse
发布时间:2017/10/13 10:16:57 阅读(9625)条评论(0)条

前言最近项目上遇到在微信小程序里需要显示新闻内容,新闻内容是通过接口读取的服务器中的富文本内容,是html格式的,小程序默认是不支持html格式的内容显示的,那我们需要显示html内容的时候,就可以通过wxParse来实现。准备工作:首先我们下载wxParsegithub地址:https://github.com/icindy/wxParsewxParse下载完之后我们需要用到目录下的wxParse文件夹,把他拷贝到我们的项目目录下下面是具体的使用步骤1、在app.wxss全局样式文件中,需要引入wxParse的样式表@import "/page/wxParse/wxParse.wxss";2、在需要加载htm...
未完,继续阅读→关键字:
小程序 html html5+ js +css3 点击后水波纹扩散效果 兼容移动端
发布时间:2017/6/15 15:00:48 阅读(18993)条评论(0)条

一、概述:其实很早就看到过点击后水波纹扩散效果这种了,APP中比较常见,所以今天特意找了一些资料然后做成DEMO分享给大家,让大家更容易的学到并运用到实际项目中去。实例效果如下: 现在 新版 chrome 59.0 PC端 在【设置】中很多操作按钮已经有这个效,果如下:二、实现原理:1、超出按钮隐藏;2、里面新增加标签模拟圆;3、用JS控制圆的宽度及坐标;4、关键是css3样式控制从小到大逐渐透明的动画。三、源代码:(兼容移动端)预览地址:http://www.86y.org/demo/ripple/<!DOCTYPE html><html><head><meta http-eq...
未完,继续阅读→关键字:
特效 移动端 demo iis WebSocket 搭建环境及配置
发布时间:2016/12/26 10:02:15 阅读(20898)条评论(0)条

WebSocket是html5新增加的一种通信协议,目前流行的浏览器都支持这个协议,例如Chrome,Safari,Firefox,Opera,IE等等,对该协议支持最早的应该是chrome,从chrome12就已经开始支持,随着协议草案的不断变化,各个浏览器对协议的实现也在不停的更新。该协议还是草案,没有成为标准,不过成为标准应该只是时间问题了,目前对该协议支持最完善的浏览器应该是chrome,毕竟WebSocket协议草案也是Google发布的。在WINDOWS SERVER 2012或WINDOWS SERVER 2012 R2 安装说方法1、在任务栏上,单击服务器管理器。2、在服务器管理器,单击管理菜单,然...
未完,继续阅读→关键字:
iis websocket html5 UEditor百度编辑器在html源代码 状态下 无法获取修改后的内容【解决方案】
发布时间:2016/11/23 14:57:50 阅读(17231)条评论(0)条

一、概述:今天在测试UEditor 编辑器 【HTML代码】模式下修改时又发现了一个问题了,源代码状态下后台无法获取修改后的内容,用它本身的js方法可以获取ue.getContent(),后台获取需要修改成设计视图才能获取。不知道大家有没有碰到过这种问题。不知道是BUG还是UE本身的产品设计,但是对用户体验来说也是很不好的,本方法只是取巧写了一个js方法,使用起来还算方便,不需要修改源代码。二、解决方案1、在.net控件使用代码如下:(其它语言只需要在提交前执行方法即可getContent())<div><textarea id="myEditor" name=...
未完,继续阅读→关键字:
编辑器 bug js H5 WebSocket 如何和C#进行通信
发布时间:2016/11/3 10:22:06 阅读(19930)条评论(0)条

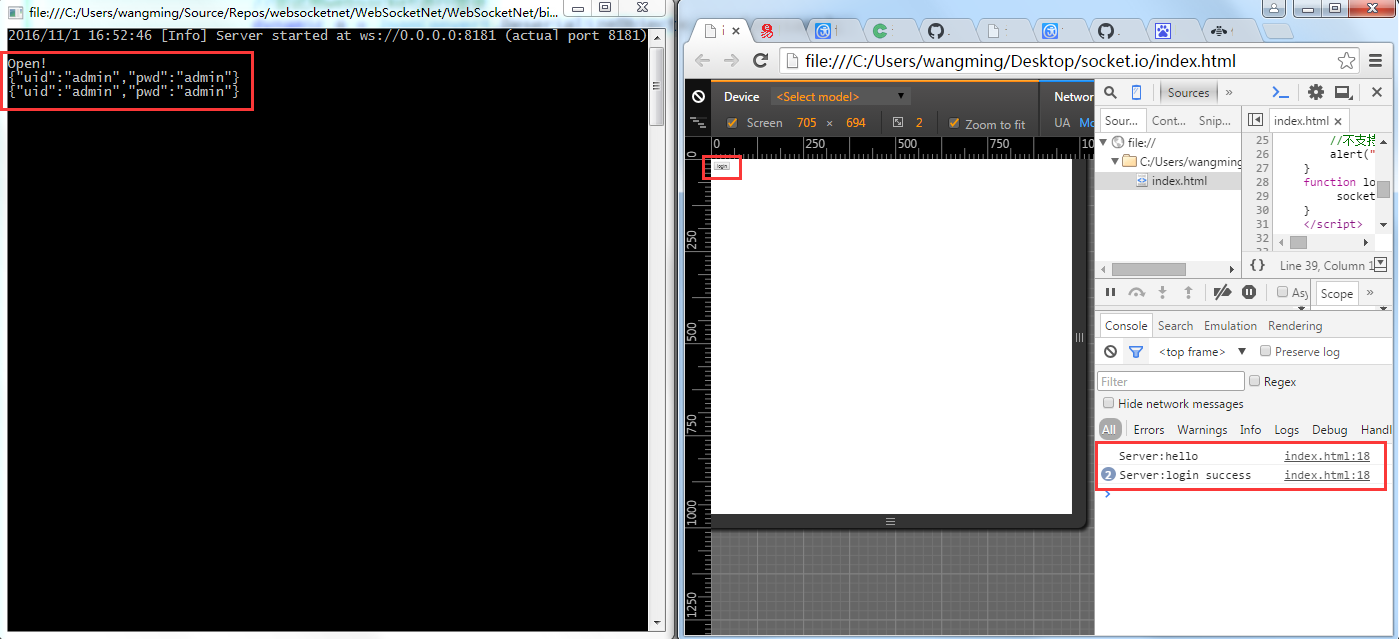
HTML5作为下一代的 Web 标准, 拥有许多引人注目的新特性,如 Canvas、本地存储、多媒体编程接口、WebSocket 等。WebSocket 在浏览器和服务器之间提供了一个基于 TCP 连接的双向通道。Web 开发人员可以非常方便地使用 WebSocket 构建实时 web 应用。HTML5 WebSocket 的目的就是要取代轮询和 Comet 技术,使客户端浏览器具备像 C/S 架构下桌面系统的实时通讯能力。 WebSocket 在数据传输的稳定性和数据传输量的大小方面,和轮询以及 Comet 技术比较,具有很大的性能优势。 下面给出一个简单的例子,来说明websock...
未完,继续阅读→关键字:
html5 通信 net html5上传多个文件并添加水印(附源代码下载)
发布时间:2016/10/24 13:52:18 阅读(10667)条评论(0)条

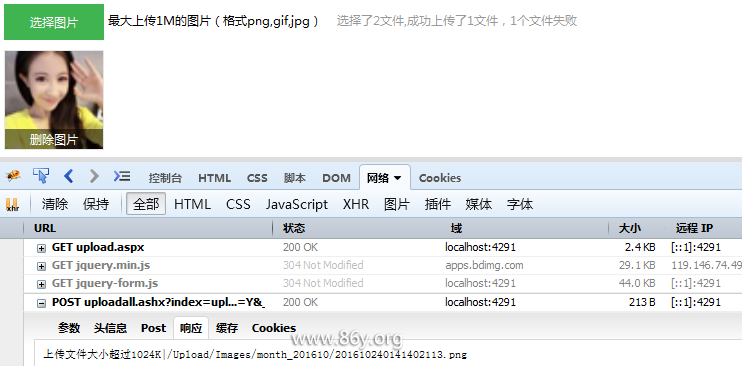
一、概述:在html5以前,大家对批量上传还只能用SWF或,模拟来实现数据批量上传的效果,使用起来非常不方便,代码也是非常的多。随着html5越来越普及,已经可以直接使用file文件上传控件直接批量上传了。关键属性 multiple,本实例的实现是模拟了input file效果,功能是一样的。上传图片后台结合了net 中的ashx接口实现了批量上传并添加水印的效果。(底部附源代码下载)效果如下图所示:二、实现过程:1、准备工作:引入Jq库(http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js),及jquery-form.js插件(jquery-form.js下载地址)2、htm...
未完,继续阅读→关键字:
html5 批量 上传 水印 jq+html5滚动到底部自动加载数据之(保存数据)
发布时间:2016/6/8 22:53:32 阅读(10470)条评论(0)条

1、简述上一篇《jq滚动到底部自动加载数据实例》效果实现了,但是一直有个问题点击详细后返回数据又 重新加载了,今天就是为了这个BUG而写的,本实例正是运用了html5的localstorage(本地存储)。当然做这个效果是为了手机效果而做的,所以PC端暂时没办法全部兼容,所以效果图也是手机端的。(文章底部附DEMO预览及下载地址)效果图如下:2、核心内容讲解(1)、本文使用的插件是:Lawnchair(Lawnchair是一个轻量级的移动应用程序数据持久化存储方案,同时也是客户端JSON文档存储方法,优点是短小,语法简洁,扩展性比较好。)Git地址是:https:/...
未完,继续阅读→关键字:
jq html5 插件 localstorage(本地存储)简单封装
发布时间:2016/5/24 16:57:14 阅读(7687)条评论(0)条

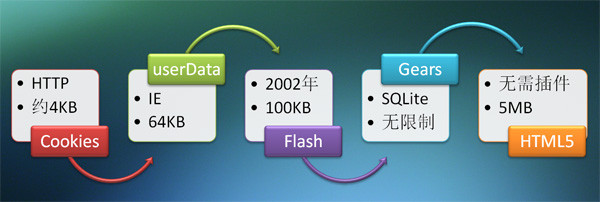
说到本地存储,这玩意真是历尽千辛万苦才走到HTML5这一步,之前的历史大概如下图所示:最早的Cookies自然是大家都知道,问题主要就是太小,大概也就4KB的样子,而且IE6只支持每个域名20个cookies,太少了。优势就是大家都支持,而且支持得还蛮好。很早以前那些禁用cookies的用户也都慢慢的不存在了,就好像以前禁用javascript的用户不存在了一样。 userData是IE的东西,垃圾。现在用的最多的是Flash吧,空间是Cookie的25倍,基本够用。再之后Google推出了Gears,虽然没有限制,但不爽的地方就是要装额外的插件(没具体研究过)。到了HT...
未完,继续阅读→关键字:
html5 存储 插件 html5新增及废除属性
发布时间:2015/6/29 13:32:16 阅读(8276)条评论(0)条

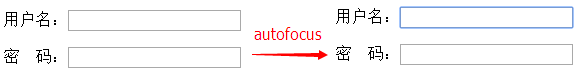
html5中,在新增加和废除很多元素的同时,也增加和废除了很多属性。一、新增属性1、表单属性a、autofocus对input[所有类型]、select、textarea与button指定autofocus属性。它以指定属性的方式让元素在页面加载后自动获得焦点。一个页面只能有一个元素有autofocus属性,同时设置多个,则第一个生效。这个属性对登录页面很有用,可提升用户体验,有时登录页面就一个用户名,密码,页面加载后用户要手动定位到输入框,才能输入,有了autofocus,页面打开即可直接输入。举例:<form><p>用户名:<input type="text" auto...
未完,继续阅读→关键字:
html5 属性 手机版浏览器禁止滚动条与释放实例
发布时间:2015/5/4 16:58:29 阅读(19615)条评论(0)条

写页面事件的时候,有的时候需要用event.preventDefault取消原有的事件后进行重写,这个大家应该都知道。那么怎么在取消默认事件后再恢复呢。解绑我们自定义的事件就好了。以Jquery为例我们用$(“body”).bind(“touchmove”,function(event){event.preventDefault;//code});取消了body的拖动事件。恢复这个拖动事件只要$(“body”).unbind(“touchmove”);为此我专门做了一个HTML特效希望大家喜欢。效果图如下: 源代码如下:<!DOCTYPE HTML><html&...
未完,继续阅读→关键字:
html5 手机 滚动条 浏览器 解决如何去掉手机版HTML页面滚动条
发布时间:2015/5/2 20:14:06 阅读(50084)条评论(0)条

经过测试,默认的HTML5页面在手机浏览器测试中发现 横向,纵向滚动条都有,尽管页面没有内容也是照常出现。开始不知道什么原因,原来是没有加一句手机的META代码。<meta content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" name="viewport" />width - viewport的宽度height - viewport的高度initial-scale - 初始的缩放比例minimum-scale - 允许用户缩放到的最小比例maximum-scale - 允许用户缩放到的最大比例user-scalable - 用户是否可以手动缩放不知道你是否...
未完,继续阅读→关键字:
触屏 手机 滚动条 html5