移动端自适配 力荐viewport缩放解决方案
发布时间:2018/7/6 9:39:54 阅读(11064)条评论(0)条

一、概述:做了几年的移动端一直用rem,感觉最烦琐的就是rem的计算。随便可以用cssrem自动计算,但是有时候感觉宽度跟高度的rem并不是完全准确。所以决定用viewport缩放来试试看效果,经果一些网友的帮忙测试,发现缩放viewport这种方法更简单、高效、准确。测试结果:(如果其它手机测试结果欢迎留言)测试地址:http://86y.org/demo/scale/360n6pro 正常oppo r7s 正常坚果Pro 正常iphone6 正常iphone8p 正常华为p9 正常二、思路:例如效果图是:750*1334(px)的源文件。1、根据750 PSD源图 宽度尺寸进行比例缩放,高度并没有限止,所以高度...
未完,继续阅读→关键字:
移动端 rem 自适应 viewport 解决 ios input fixed置底 获取焦点或切换输入法时被法挡住的BUG
发布时间:2018/7/5 11:53:20 阅读(11093)条评论(0)条

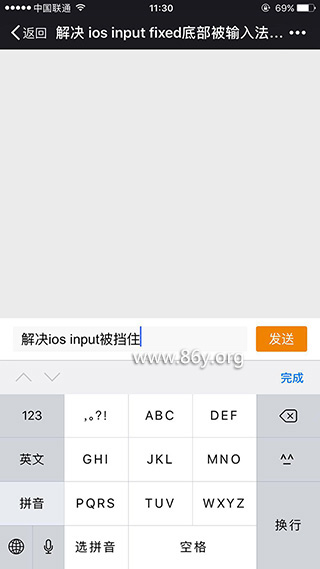
一、概述:项目中有一个置底发布评论的效果,安卓没有发现问题,但是IOS出现了被输入法挡住的问题。搜索了下这个BUG,很多人都有在问这个问题。二、解决思路:有去尝试了一些测试,但有些是只能在弹出时滚动到底部,切换输入法还是有问题。所以我对此方法做了一个调整,IOS中需要点击才能获取焦点,接着我就对input点击事件着手。1、点击input时科开启定时器自动滚动到底部,防止切换输入法导致被挡住。2、input失去焦点时清除定时器。三、实例源代码:(测试地址:http://www.86y.org/demo/input%20fixed/)<div class="replay_com&qu...
未完,继续阅读→关键字:
bug ios input canvas跨域绘制图片报错解决方案
发布时间:2018/4/4 16:37:42 阅读(9900)条评论(0)条

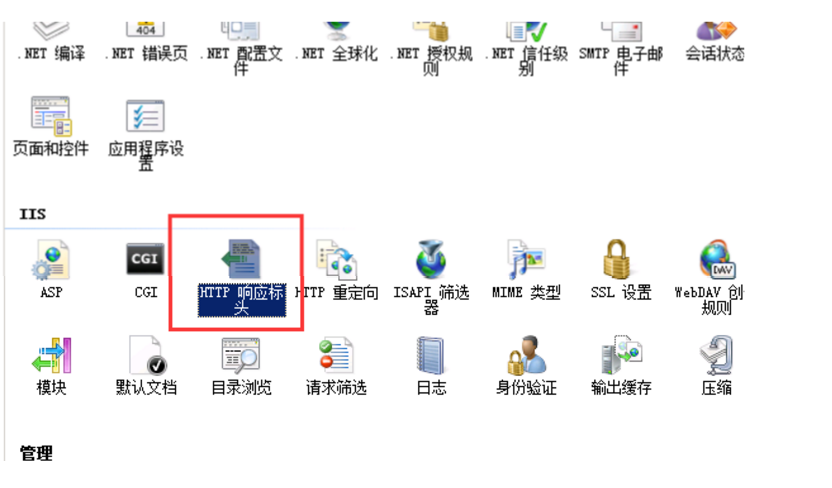
概述:canvas绘制图片,由于浏览器的安全考虑,如果在使用canvas绘图的过程中,使用到了外域的图片资源,那么在toDataURL()时会抛出安全异常:Uncaught SecurityError: Failed to execute 'toDataURL' on 'HTMLCanvasElement': Tainted canvases may not be exported.解决方案第一步:访问的服务器允许,资源跨域使用,也就是说设置了CORS跨域配置,Access-Control-Allow-Origin打开IIS,找到“HTTP响应标头”点进去,在右侧可以看到添加,然后添加如下标头即可Access-Control-Allow-Origin:* 第二...
未完,继续阅读→关键字:
canvas 跨域 绘制 解决 百度分享之 模拟click()点击无效 方案
发布时间:2018/4/2 15:42:19 阅读(13232)条评论(0)条

一、概述:今天因为客户有个功能需要一打开页面就要模拟点击百度的share分享插件,本来以为很简单。没想到直接click()是无效的。终于在一篇博客中找到了方法及原因。点击A标签本身,并不会触发跳转到指定链接的事件,就是说,我们平时都是点击的A标签中的文字了。所以要想用JS模拟点击A标签事件,就得先往A标签中的文字添加能被JS捕获的元素,然后再用JS模拟点击该元素即可。打印$("a")[0],得到的是http://www.86y.org ,但实际上$("a")[0]是一个object对象,或许说是DOM对象更贴切一些。二、解决方法:方案一:docu...
未完,继续阅读→关键字:
js 模拟 点击 $(document).click 在iphone上不触发事件解决办法
发布时间:2018/3/14 10:51:26 阅读(7376)条评论(0)条

<div class="name">点我</div>$(document).on("click", ".name", function() {alert("name");});以上代码在电脑浏览器和安卓上都能触发alert事件,但是在ios上却完全没有反应查阅了很多信息后,说是iphone这些元素上没有click事件,它是touch事件,就是说如果这个name标签是button的可click事件则是可以触发的,因为div本身默认不可点击1、有一个解决方法是给这个元素添加css.name{cursor:pointer;}这样是可以解决的2、但是如果你觉得粗暴的话,可以将click改为touchsta...
未完,继续阅读→关键字:
bug jq 解决.net 操作XML 存储带有尖括号>的问题
发布时间:2017/9/1 15:07:21 阅读(9007)条评论(0)条

.net在操作xml时发现无法直接保存类似尖括号(<,>) 等问题。找了好久也没找到原因。然后自己瞎测试,居然可以了!本来是用InnerText插入值是为文本,如果有尖括号或其它特殊字符会自动被转码。我这本来就是做站点RSS功能的肯定是需要添加文章内容,此时就需要用到 CDATA (CDATA是不通过解析器进行解析的文本,文本中的标签不被看作标记。)<description><![CDATA[ 文章内容 ]]></description>文章内容必须保存特殊字符转码过了,才不会报错。本来批量生成不会自动转码,单个操作然后保存居然会被转码成&a...
未完,继续阅读→关键字:
net xml 解决photoswipe插件 url 参数&gid=null
发布时间:2017/8/29 17:07:24 阅读(9665)条评论(0)条

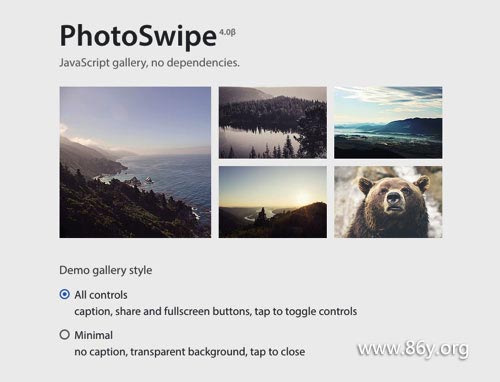
一、概述:photoswipe.js 插件 点击图片展示时 &gid=null 怎么回事,为什么报这个null,展示还是可以用的,但是发现为null后没刷新是没办法自动展示的。在网上没找着这个问题,但是还是被发现了。photoswipe.js是一款非常棒的图片预览插件,支持手机、PC端。非常好用,自定义非常好,但是需要一定的JS功底才能做出自己要实现的效果。因为我要在使用swiper 焦点图切换的基础上使用图片预览特效,所以我的html代码如下:<div id="demo-test-gallery" class="demo-gallery swiper-container"> <div cl...
未完,继续阅读→关键字:
插件 图片展示 js C#.NET用HttpWebRequest 添加 headr 解决方法
发布时间:2017/7/29 11:34:14 阅读(34079)条评论(0)条

平时写HttpWebRequest程序抓取html时,我们经常要模拟浏览器进行数据的获取或提交,因此就必须要对http头的相关属性进行设置。但当我需要设置“Host”值的时候,比如:request.Headers.Set("Host", "86y.org");以为万事大吉了,但运行时却提示【无法直接修改标题“Host”】,无法修改!怎么办?在http头中,不仅“Host”不能设置,其他的一些属性也有无法设置的情况,比如“Connection”request.Headers.Set("Connection", "keep-alive");这样写会...
未完,继续阅读→关键字:
net 抓取 header 解决input 属性为 number,maxlength无效情况
发布时间:2017/2/28 14:14:21 阅读(17896)条评论(0)条

移动端在使用input数字number类型的时候maxlength竟然无效,因为是手机号码限止11位数字输入。<input type="text" maxlength="11" /> 效果ok,当 <input type="number" maxlength="11" />时maxlength失效,长度可以无限输入。 解放方案:<input type="number" oninput="if(value.length>11)value=value.slice(0,11)" /> 很简单,搞定!
未完,继续阅读→关键字:
input number maxlength bug 解决ios手机页面overflow scroll滑动很卡的问题
发布时间:2017/2/23 15:24:00 阅读(11743)条评论(0)条

今天在IOS系统上测试 web App的时候发现使用了position:fixed/absolute时,DIV容器里面下滑动没有像普通页面一样顺畅,手滑到哪就停到哪。感觉很卡一样,而安卓效果正常,算是一个bug。终于在网上找到了一个解决方法。 -webkit-overflow-scrolling:touch; 加上去后果然有用,也就是说DIV容器使用的定位属性引起的。当时效果是弹出一个层,body无滚动条,但是弹出层需要可以上下滑动。如果你也碰到了这个问题希望可以用这一句css代码帮到你!
未完,继续阅读→关键字:
bug ios 定位 web app 解决ios 微信 input 获取焦点时fixed失效
发布时间:2017/1/11 11:33:07 阅读(15979)条评论(0)条

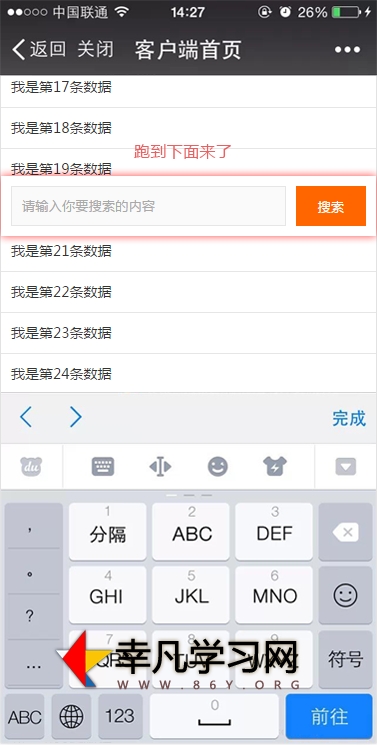
一、概述做微信页面经常会碰到IOS与Android不兼容性问题,例如顶部置顶搜索框,IOS 获取焦点有软键盘唤起的情况下fixed置顶无效,而是变成了absolute跟随页面可以滚动,Android则没有任何问题,在ios8以下系统,当小键盘激活时,都会出现位置浮动问题的bug,所以暂时只能自己Fixed。先说明我本身的使用情况。方法1:本来可以用absolute(定位)来解决,但是我的页面是有下拉加载新数据,依靠body的scroll事件来触,因为用了定义并不能触发。所以我在此种情况使用的思路是:BUG如下图所示:方法2、让fixed变为relative然后滚动到顶部,同时在...
未完,继续阅读→关键字:
ios fixed input bug UEditor百度编辑器在html源代码 状态下 无法获取修改后的内容【解决方案】
发布时间:2016/11/23 14:57:50 阅读(17231)条评论(0)条

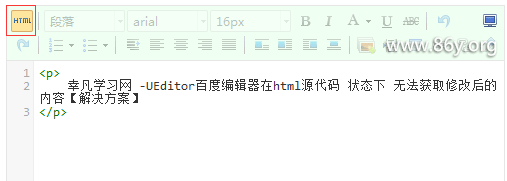
一、概述:今天在测试UEditor 编辑器 【HTML代码】模式下修改时又发现了一个问题了,源代码状态下后台无法获取修改后的内容,用它本身的js方法可以获取ue.getContent(),后台获取需要修改成设计视图才能获取。不知道大家有没有碰到过这种问题。不知道是BUG还是UE本身的产品设计,但是对用户体验来说也是很不好的,本方法只是取巧写了一个js方法,使用起来还算方便,不需要修改源代码。二、解决方案1、在.net控件使用代码如下:(其它语言只需要在提交前执行方法即可getContent())<div><textarea id="myEditor" name=...
未完,继续阅读→关键字:
编辑器 bug js