.net sitemap制作方法
一、什么是网站地图及作用
网站地图,又叫站点地图,它就是一个列出了你网站上所有页面地址的清单文件,一般来说分为2种,一种是给搜索引擎看的,一种是给用户看的,前者帮助搜索引擎更好地收录你的网站,后者帮助用户更好的了解你的网站整体结构、更快的找到他们想要找的内容。本文讲的主要是前者,当然作用也就是SEO优化。
网站地图:一般有3种格式,txt、xml、html,绝大部分情况下都是用xml格式,百度、谷歌都是支持xml格式。本文主要讲xml的制作方法。
二、制作方法
1、XML格式
<?xml version="1.0" encoding="utf-8" standalone="yes" ?>
<rss version="2.0">
<channel>
<title>幸凡学习网</title>
<description>是一个免费提供代码分享的一个网站,专注于.net、SEO、Div+css、javascript、经典电影,免费视频教程,欢迎光临</description>
<language>zh_CN</language>
<link>http://www.86y.org</link>
<image>http://www.86y.org/images/logo.png</image>
<author>幸凡</author>
<item>
<title>js操作cookie,有效期至当天晚上23点59分59秒的cookie</title>
<description><![CDATA[文章描述。。。。。]]></description>
<pubDate>2016/9/1 11:38:11</pubDate>
<link> http://www.86y.org/art_detail.aspx?id=801 </link>
</item>
</channel>
</rss>
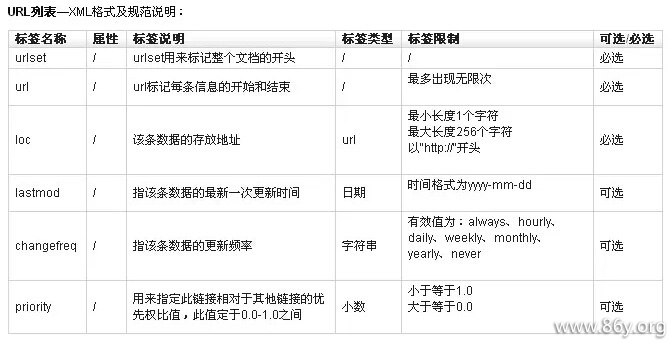
每个item标签为一篇文章,多个当然就是多个item。此处只写一篇文章的sitemap,具体参数说明如下图:

2、.net的实现方法
creatRSS.aspx前台代码:还是使用repeater多篇文章输出。
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="creatRSS.aspx.cs" Inherits="admin_creatRSS" %>
<asp:repeater id="RptRss" runat="server">
<HeaderTemplate>
<?xml version="1.0" encoding="utf-8" standalone="yes" ?>
<rss version="2.0">
<channel>
<title>幸凡学习网</title>
<description>是一个免费提供代码分享的一个网站,专注于.net、SEO、Div+css、javascript、SEO、经典电影,免费视频教程,欢迎光临</description>
<language>zh_CN</language>
<link>http://www.86y.org</link>
<image>http://www.86y.org/images/logo.png</image>
<author>幸凡</author>
</HeaderTemplate>
<ItemTemplate>
<item>
<title><%# FormatString(DataBinder.Eval(Container.DataItem, "title"))%></title>
<description><![CDATA[<%# sm.setlength(FormatString2(DataBinder.Eval(Container.DataItem,"acontent")),600,"")%>]]></description>
<pubDate><%# FormatString(DataBinder.Eval(Container.DataItem,"adtime"))%></pubDate>
<link>http://www.86y.org/art_detail.aspx?id=<%# FormatString(DataBinder.Eval(Container.DataItem, "id"))%> </link>
</item>
</ItemTemplate>
<FooterTemplate>
</channel>
</rss>
</FooterTemplate>
</asp:repeater>
creatRSS.aspx.cs后台代码:
using System;
using System.Configuration;
using System.Data;
using System.Data.OleDb;
using System.IO;
using System.Web.UI;
using Bll;
public partial class admin_creatRSS : System.Web.UI.Page
{
public stringManager sm = new stringManager();
protected void Page_Load(object sender, EventArgs e)
{
new Bll.userManager().islogin();
BindRss();
}
protected void BindRss() //给Repeter绑定数据
{
DataTable dt = new Bll.artmanager().art_all();
this.RptRss.DataSource = dt.DefaultView;
this.RptRss.DataBind();
}
protected string FormatString(object Input)//替换一些xml中不能直接使用的字符,你可以写得更详细点
{
return Input.ToString();
}
protected string FormatString2(object Input)//替换一些xml中不能直接使用的字符,你可以写得更详细点
{
string Data = sm.CheckStr(Input.ToString());
Data = Data.Replace("<", "");
Data = Data.Replace(">", "");
Data = Data.Replace("&", "");
Data = Data.Replace(""", "");
Data = Data.Replace("&qapos;", "");
Data = Data.Replace(" ", "");
Data = Data.Replace(" ", "");
Data = Data.Replace(" ", "");
return Data;
}
protected override void Render(HtmlTextWriter output) //重写Render方法,向Rss.xml文件写入内容
{
StringWriter SW;
HtmlTextWriter HTW;
SW = new StringWriter();
HTW = new HtmlTextWriter(SW);
base.Render(HTW);
String Temp = SW.ToString();
StreamWriter SWriter = File.CreateText(Server.MapPath("/download/Rss.xml"));//输出sitemap文件
SWriter.Write(Temp);
SWriter.Close();
output.Write("<script>alert('输出成功!')</script>");
}
}
说明:数据这一块需要按自己的环境。
三、唠叨几句
现在很多人都有用现在的CMS或模板很多情况下都自带了,但是我还是觉得自己要去摸索才是自己想要的东西。就像我当初自己开发这套自己的博客一样。希望能帮助大家做好自己的sitemap。