一、前言
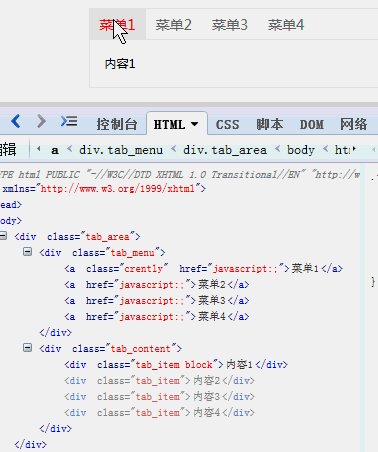
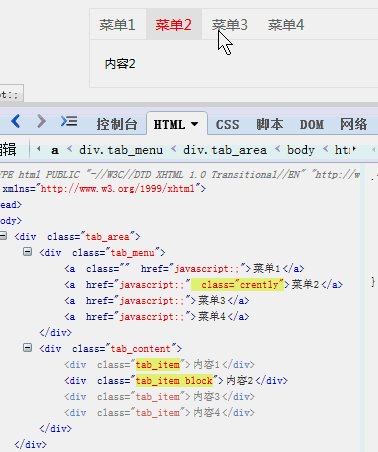
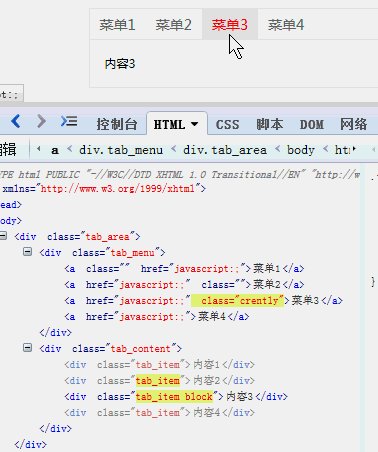
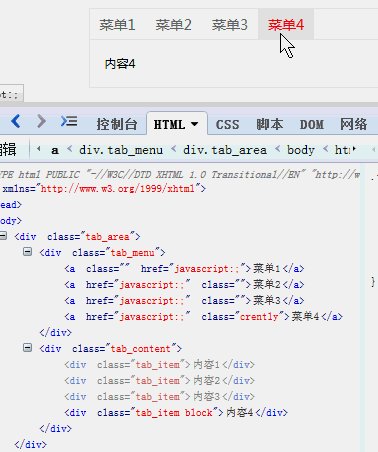
2010年写过一篇《js多个tab切换简单不需要在body内添加事件》的文章,近些年来从事前端事业以来,对于js的优化也是越来越关注,所以做了一些对tab事件的理解及优化,望大家吻喷。效果图如下:

二、tab实现的思路
1、首页是tab菜单及tab内容的理解是一一对应关系,而且位置是顺序是固定的也就是说当前第几个tab菜单对应的是第几个tab内容,这样是为了省略很多参数及不必要的HTML代码;
2、js控制tab菜单:对于tab菜单而言,只需要控制点击后的菜单为当前选中效果,然后其它的菜单则是默认的没有选中效果;
3、js控制tab内容:对于tab内容来说,根据tab菜单的顺序来控制当前需要显示的tab内容,主要是控制第几个tab内容显示,而其它tab内容则隐藏。
三、知识点使用技巧:
1、jq的引用,本文引用的是百度CND 的jq1.83版本(http://libs.baidu.com/jquery/1.8.3/jquery.min.js)当然自行选择不强求使用CDN的也可以下载至本地使用。
2、siblings的使用:经过查阅《jQuery 遍历 - siblings() 方法》得知可以用:
//查找每个 p 元素的所有类名为 "selected" 的所有同胞元素:
$("p").siblings(".selected");
有这个方法那就更方便了,点击前选中的菜单后,只需要去掉其它有当前选中后的菜单样式就行了,而不是每个都遍历一遍执行,这样一来从dom操作的角度来说减少了dom的操作也节省了内存,何乐而不为呢。
3、事件委托就是利用冒泡的原理,将原本应该添加在某些元素身上的监听事件,添加到其父元素身上,来达到提高性能的效果。
<div>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
</ul>
</div>
<script>
window.onload = function(){
var ul = document.getElementsByTagName("ul")[0];
var liList = document.getElementsByTagName("li");
ul.onclick = function(e) {
var e = e || window.event;
var target = e.target || e.srcElement;
if(target.nodeName.toLowerCase() == "li") {
alert(target.innerHTML);
}
}
}
</script>
三、源代码实例
使用说明:最外部的tab_area样式是为了防止有多个tab出现在同一页面,这样可以防止多个tab出错,样式标签自定义(同步)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no,minimal-ui" name="viewport"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>tab点击事件优化</title>
<style>
body,html{margin:0;padding:0;}
.tab_menu{border-bottom:1px solid #e6e6e6;}
.tab_menu a{color:#666;padding:0 10px;line-height:30px;display:inline-block;text-decoration:none;font-size:14px;}
.tab_menu a.crently{color:red;background:#e6e6e6;}
.tab_area{border:1px solid #e6e6e6;width:400px;margin:20px auto 0;}
.tab_content{font-size:12px;}
.tab_content .tab_item{display:none;padding:15px;}
.tab_content .tab_item.block{display:block;}
</style>
</head>
<body>
<!-- tab 1-->
<div class="tab_area">
<div class="tab_menu">
<a href="javascript:;" class="crently">菜单1</a><a href="javascript:;">菜单2</a><a href="javascript:;">菜单3</a><a href="javascript:;">菜单4</a>
</div>
<div class="tab_content">
<div class="tab_item block">内容1</div>
<div class="tab_item">内容2</div>
<div class="tab_item">内容3</div>
<div class="tab_item">内容4</div>
</div>
</div>
<!-- tab 2-->
<div class="tab_area">
<div class="tab_menu">
<a href="javascript:;" class="crently">菜单1</a><a href="javascript:;">菜单2</a><a href="javascript:;">菜单3</a><a href="javascript:;">菜单4</a>
</div>
<div class="tab_content">
<div class="tab_item block">内容1</div>
<div class="tab_item">内容2</div>
<div class="tab_item">内容3</div>
<div class="tab_item">内容4</div>
</div>
</div>
<script type="text/javascript" src="http://libs.baidu.com/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
//tab
$(".tab_menu").click(function(e){
var e = e || window.event;
var target = e.target || e.srcElement;
var tab_menu_crent="crently";//当前tab菜单样式
var tab_item_crent="block";//当前tab对应的tab_item样式
if(target.nodeName.toLowerCase() == "a") {
if(!$(target).hasClass(tab_menu_crent))
{
$(target).addClass(tab_menu_crent).siblings("."+tab_menu_crent).removeClass(tab_menu_crent);
$(this).parent().find(".tab_item").eq($(target).index()).addClass(tab_item_crent).siblings("."+tab_item_crent).eq(0).removeClass(tab_item_crent);
}
}
});
});
</script>
</body>
</html>
四、结语:
效果图及源代友已经附上,如果还有什么疑问可以与本人联系,或留言,知无不言。
(完)