以前有写过用 【HTML5&jQuery指向时图片从灰度变成彩色】 的文章,不兼容跨域的网站图片,所以今天看到有篇文章支持多浏览器图片变灰度的效果。就把上一篇文章改进一下。希望在前端努力的朋友可以借鉴一下。
兼容:兼容Firefox 3.5+, Opera 15+, Safari, Chrome, and IE。
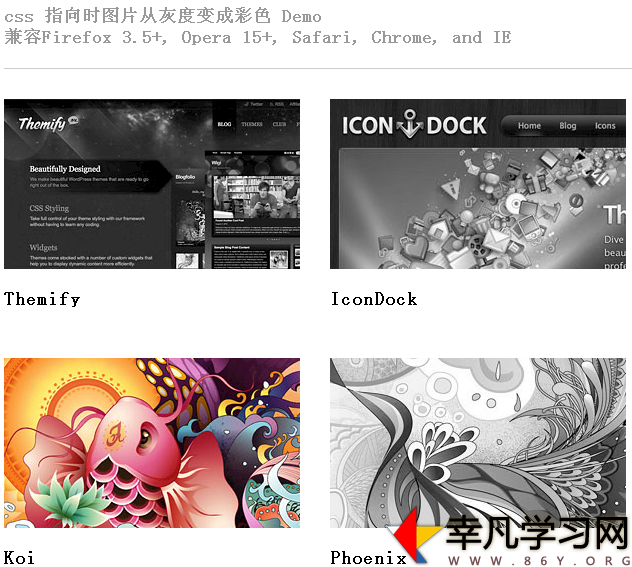
效果图如下:

(因为本人虚拟机不支持SVG文件的打开,所以只能你自已手动复制内容到本地运行!)

源代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>css 指向时图片从灰度变成彩色 Demo</title>
<style type="text/css">
body {background: #fff;color: #000;margin: 40px 0;}
img {border: none;}
h1 {font-size:18px;margin: 0 0 30px;padding: 0 0 20px;color: #999;border-bottom: solid 1px #ccc;clear: both;}
#pagewrap {width: 948px;margin: 0 auto; }
.item { width: 296px;margin: 0 0 30px 30px;float: left;}
.item.first {clear: left;margin-left: 0;}
/**关键代码**/
.item img {-webkit-filter: grayscale(100%);-webkit-filter: grayscale(1);filter: grayscale(100%);filter: url('download/gray.svg#grayscale');filter: gray;}
.item img:hover{-webkit-filter: grayscale(0%);-webkit-filter: grayscale(0);filter: grayscale(0%);filter: url('download/gray.svg#nograyscale');}
/**关键代码**/
</style>
</head>
<body>
<div id="pagewrap">
<h1>css 指向时图片从灰度变成彩色 Demo <br/>兼容Firefox 3.5+, Opera 15+, Safari, Chrome, and IE</h1>
<div class="item first">
<div class="img_wrapper" style="display: inline-block; width: 296px; height: 170px;"> <a href="http://www.86y.org/art_detail.aspx?id=698"><img src="http://www.86y.org/upload/images/201416110039_themify.jpg" /></a></div>
<h3> Themify</h3>
</div>
<div class="item"> <a href="http://www.86y.org/art_detail.aspx?id=698"><img src="http://www.86y.org/upload/images/201416110041_icondock.jpg"/></a>
<h3> IconDock</h3>
</div>
<div class="item"> <a href="http://www.86y.org/art_detail.aspx?id=698"><img src="http://www.86y.org/upload/images/201416110041_webdesignerwall.jpg" /></a>
<h3> Web Designer Wall</h3>
</div>
<div class="item first"> <a href="http://www.86y.org/art_detail.aspx?id=698"><img src="http://www.86y.org/upload/images/201416110041_koifish.jpg" /></a>
<h3> Koi</h3>
</div>
<div class="item"> <a href="http://www.86y.org/art_detail.aspx?id=698"><img src="http://www.86y.org/upload/images/201416110042_phoenix.jpg" /></a>
<h3> Phoenix</h3>
</div>
<div class="item"> <a href="http://www.86y.org/art_detail.aspx?id=698"><img src="http://www.86y.org/upload/images/201416110042_peacock.jpg" /></a>
<h3> Peacock</h3>
</div>
<div class="item first"> <a href="http://www.86y.org/art_detail.aspx?id=698"><img src="http://www.86y.org/upload/images/201416110042_flow.jpg" /></a>
<h3> Flow</h3>
</div>
<div class="item"> <a href="http://www.86y.org/art_detail.aspx?id=698"><img src="http://www.86y.org/upload/images/201416110043_webdesign136cover.jpg" /></a>
<h3> Web Designer</h3>
</div>
<div class="item"> <a href="http://www.86y.org/art_detail.aspx?id=698"><img src="http://www.86y.org/upload/images/201416110043_sakura.jpg" /></a>
<h3> Sakura</h3>
</div>
</div>
</body>
</html>
gray.svg文件内容如下:(可复制另存为gray.svg,然后CSS中修改svg所在相应的目录即可)
<svg xmlns="http://www.w3.org/2000/svg">
<filter id="grayscale"><feColorMatrix type="matrix" values="0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0"/></filter>
<filter id="nograyscale"><feColorMatrix type="saturate" values="1"/></filter>
</svg>
总结:
为了能过跨浏览器支持灰度的效果,我们可以把上述方法和一起使用下面的代码片段去实现。这段代码将支持Firefox 3.5+, Opera 15+, Safari, Chrome, and IE
img {
-webkit-filter: grayscale(100%);
-webkit-filter: grayscale(1);
filter: grayscale(100%);
filter: url('download/gray.svg#grayscale');
filter: gray;
}
我们可以利用上面的代码和JavaScript方法和只提供CSS滤波器作为后备以防JavaScript被禁用。这个想法可以很容易地Modernizr的帮助下实现的。
.no-js img {
-webkit-filter: grayscale(100%);
-webkit-filter: grayscale(1);
filter: grayscale(100%);
filter: url('download/gray.svg#grayscale');
filter: gray;
}
(完)