1、效果及功能说明
表格特效制作jquery表格可编辑任意修改里面的数值,是一种比较人性化的用户设计体验方式!暂时没有限止输入的内容。效果比较好,与AJAX相结可合实现实时修改内容的目的。
2、实现原理
通过点击事件来触发跳出一个输入框可以在里面输入当这个输入框失去焦点后就把,所有值放到当前的input里面。
主要的方法:
if(!$(this).is('.input'))
//当点击了input后
$(this).find("div").eq(0).addClass('input').html('<input type="text" value="'+ $(this).text() +'" />').find('input').focus().blur(function(){
//点击以后跳出一个input类,在里面输入值,当失去焦点后把值都发给原先的那个input里面
$(this).parent().removeClass('input').html($(this).val() || 0
//当失去焦点后把input类给删除掉让跳出来的input消失
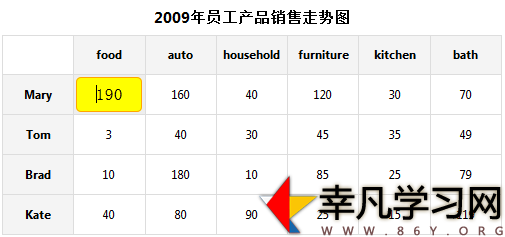
3、效果图

4、运行环境
IE6 IE7 IE8及以上 Firefox 和 Google Chrome游览器下都可实现
(无图片)5、所有图片的压缩包新建一个文件后将包解压放进文件夹图片的压缩包在页面的最下方可以看到并下载下载后无需修改文件夹名因为本身就已经写好了和html5内的路径相吻合
6、将创建html文件保存的时候将编码类型换成(UTF-8有签名)这样可以让部分中文正常的显示出来,将保存类型(T)换成(所有文件(*.*)),将html5和解压后的图片文件夹放在同一个文件夹内效果
7、代码
<!DOCTYPE html>
<head>
<title>jQuery代码实现表格内容可编辑修改</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script type="text/javascript">
$(function(){
//定义方法
$('table td').click(function(){
//定义点击事件
if(!$(this).is('.input')){
//如果当前是.input类
$(this).find("div").eq(0).addClass('input').html('<input type="text" value="'+ $(this).text() +'" />').find('input').focus().blur(function(){
//当前添加类获得元素新插入一个input通过遍历获得input定义伪类,当失去焦点以后在定义一个方法
$(this).parent().removeClass('input').html($(this).val() || 0);
//当前查找每个元素,删除掉input类获得input所有元素的值并且和0
});
}
}).hover(function(){
//定义伪类
$(this).addClass('hover');
//当前添加伪类
},function(){
//定义方法
$(this).removeClass('hover');
//当鼠标移开后删除伪类
});
});
</script>
<style type="text/css">
/* page styles */
body{font-family:"Segoe UI", Frutiger,Tahoma,Helvetica,"Helvetica Neue", Arial, sans-serif;font-size:62.5%;}
table{border-collapse:collapse;}
td, th{text-align:center;border:1px solid #ddd;padding:2px 5px;}
caption{margin:0 0 .5em;font-weight:bold;}
/*demo styles*/
table{width:500px;height:200px;margin-left:30px;}
td, th{font-size:1.2em;padding:2px;width:13%;}
th{background-color:#f4f4f4;}
caption{font-size:1.5em;}
table{float:left;margin:40px 40px 0 0;}
.demo{width:500px;margin:0 auto;}
/* input */
td input{border:1px solid orange;background:yellow;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px;position:absolute;padding:7px 0;text-align:center;width:64px;top:-18px;left:0;font-size:1.4em;}
td div.input{padding:0;position:relative;}
td.hover{background:#eee;}
</style>
</head>
<body>
<div class="demo">
<table>
<caption>2009年员工产品销售走势图</caption>
<thead>
<tr>
<td></td>
<th scope="col">food</th>
<th scope="col">auto</th>
<th scope="col">household</th>
<th scope="col">furniture</th>
<th scope="col">kitchen</th>
<th scope="col">bath</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">Mary</th>
<td>190</td>
<td>160</td>
<td>40</td>
<td>120</td>
<td>30</td>
<td>70</td>
</tr>
<tr>
<th scope="row">Tom</th>
<td>3</td>
<td>40</td>
<td>30</td>
<td>45</td>
<td>35</td>
<td>49</td>
</tr>
<tr>
<th scope="row">Brad</th>
<td>10</td>
<td>180</td>
<td>10</td>
<td>85</td>
<td>25</td>
<td>79</td>
</tr>
<tr>
<th scope="row">Kate</th>
<td>40</td>
<td>80</td>
<td>90</td>
<td>25</td>
<td>15</td>
<td>119</td>
</tr>
</tbody>
</table>
</div>
<script>
$('table td').each(function(i){
$(this).html("<div>"+$(this).text()+"</div>");
});
</script>
</body>
</html>
(完)