概述:
canvas绘制图片,由于浏览器的安全考虑,如果在使用canvas绘图的过程中,使用到了外域的图片资源,那么在toDataURL()时会抛出安全异常:
Uncaught SecurityError: Failed to execute 'toDataURL' on 'HTMLCanvasElement': Tainted canvases may not be exported.
解决方案
第一步:
访问的服务器允许,资源跨域使用,也就是说设置了CORS跨域配置,Access-Control-Allow-Origin

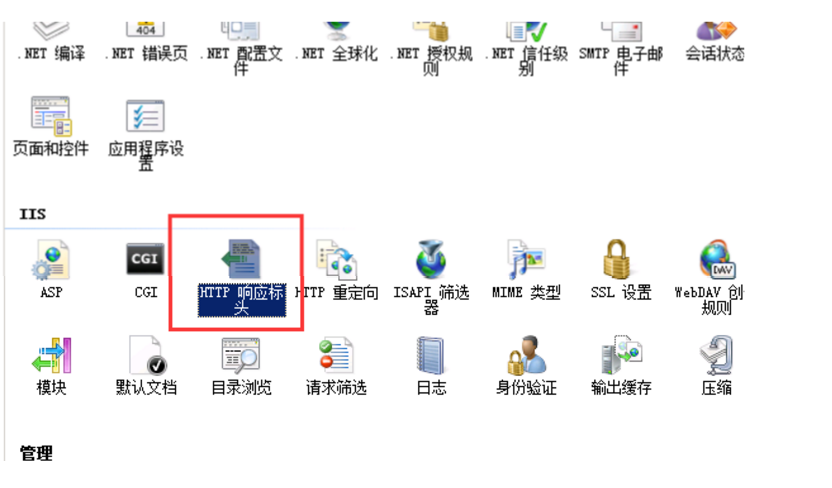
打开IIS,找到“HTTP响应标头”点进去,
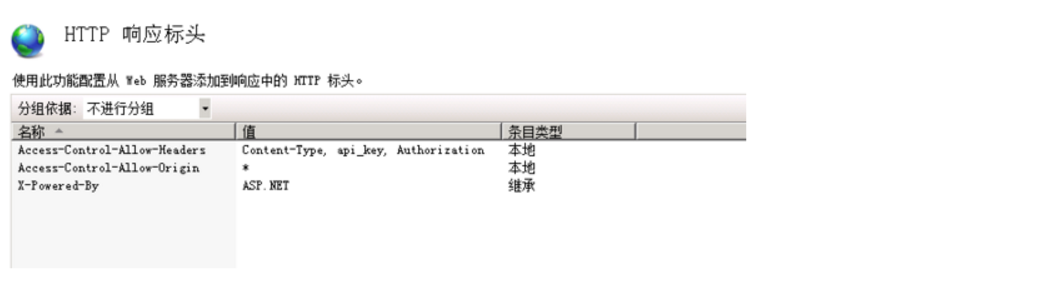
在右侧可以看到添加,然后添加如下标头即可
Access-Control-Allow-Origin:*

第二步:
然后在客户端访问图片资源的时候
var img = new Image();
img.crossOrigin='*'
img.src = url;
三、结语:
非跨域则无需设置crossOrigin属性和IIS HTTP响应标头。(完)
大家有什么问题或技术上的想法可以在此与大家分享,也可以加入前端爱好者QQ群(141999928)一起学习进步:
【幸凡前端技术交流群】
如果您觉得本文的内容对您的学习有所帮助,捐赠与共勉,支付宝(左)或微信(右)