前几天看到有个英文网站的字体非常漂亮,所以查看了下源代码发现原来是用JS 写的而且支持a:hover事件可以改变颜色图片中例1就是hover效果。然后我就把字体下载下来研究。(可惜的是不支持中文。但支持英文也已经很不错了。看到那么美的字体,想像下自己写的东西全部换成英文就有这么漂亮了。)
当然你的浏览器必须支持canvas,也就是说要支持THML5。
我看了下代码其实是将英文字体转化成JS编码,而且编码主要是每个字母的画法,字体大小是根据页面的样式中取得。如A的位置参数
"A":{"d":"87,-274v1,8,-9,11,-8,21v-12,14,-18,44,-23,66v-4,1,-5,5,-4,11v-11,6,-8,41,-19,50v1,4,-3,5,-2,12v-8,-1,-1,21,-13,21v2,8,-3,7,-4,13v3,-1,2,4,2,6v-3,-1,-2,2,-2,4r2,0v-4,11,-8,31,-12,46r-3,0v1,10,-4,24,7,25v1,8,12,2,18,2v12,-13,21,-41,23,-66v28,-9,63,-16,96,-21v2,-8,17,-4,19,-15v6,2,2,-5,8,-4v-2,10,10,9,9,21v7,6,13,18,16,29v7,1,8,22,17,25v3,14,21,22,38,17v18,-20,-8,-29,-11,-48v-9,-10,-15,-21,-19,-36v-9,-3,-2,-13,-12,-16v-4,-15,-16,-24,-21,-38v-4,-1,-5,-4,-4,-10v-13,-11,-22,-32,-29,-51v-5,-2,-9,-6,-9,-14v-17,-16,-21,-73,-60,-50xm64,-103r37,-117v11,-1,7,18,17,21v-2,10,8,9,9,19v5,7,14,19,16,31v10,6,10,25,21,31v-1,6,3,7,4,13v-35,-13,-69,1,-104,2","w":276,"k":{"y":13,"w":13,"v":13,"u":8,"t":6,"q":6,"o":10,"e":8,"d":6,"c":10,"Y":24,"X":8,"W":23,"V":23,"U":15,"T":26,"Q":6,"O":6,"A":-13,"-":13}}
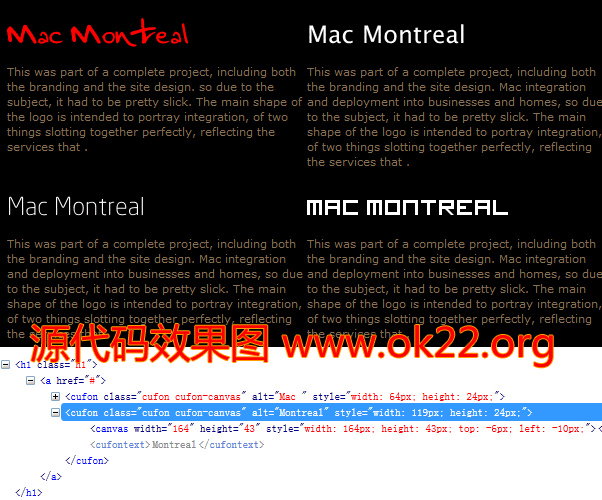
效果图如下:

当然字体的不同影响着位置的不同。
大家有什么问题或技术上的想法可以在此与大家分享,也可以加入前端爱好者QQ群(141999928)一起学习进步:
【幸凡前端技术交流群】
如果您觉得本文的内容对您的学习有所帮助,捐赠与共勉,支付宝(左)或微信(右)