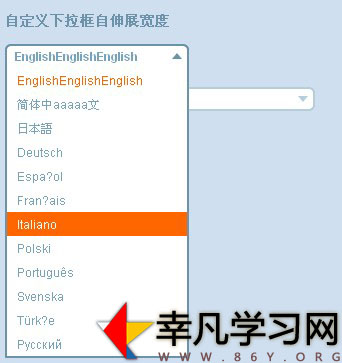
本实例中select不需要设置宽度,美化后的select会根据你select的宽度而改变。使用比较方便!效果图如下:

代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Select自定义Select自伸展宽度</title>
<style type="text/css">
body{background:#CFDFEF;font:12px/150% "Lucida Grande", Arial, Verdana, Helvetica, sans-serif;}
.uboxstyle .select_box{width:120px;height:24px;}
.uboxstyle div.tag_select,.uboxstyle div.tag_select_hover,.uboxstyle div.tag_select_open,.uboxstyle div.tag_select b,.uboxstyle div.tag_select_hover b,.uboxstyle div.tag_select_open b{background: url(http://i1173.photobucket.com/albums/r595/charrysong/upload/ubox-select.gif) no-repeat;}
.uboxstyle div.tag_select,.uboxstyle div.tag_select_hover,.uboxstyle div.tag_select_open,.uboxstyle ul.tag_options li{height:24px;line-height:24px;cursor:pointer;outline: none;padding-left:10px;display:block;color:#79A2BD;width:100px;}
.uboxstyle div.tag_select{background-position:0 0;}
.uboxstyle div.tag_select_hover{background-position: 0 -24px;}
.uboxstyle div.tag_select_open{background-position: 0 -48px;}
.uboxstyle div.tag_select b,.uboxstyle div.tag_select_hover b,.uboxstyle div.tag_select_open b{display:block;padding-right:10px;}
.uboxstyle div.tag_select b{background-position:right 0}
.uboxstyle div.tag_select_hover b{background-position:right -24px;}
.uboxstyle div.tag_select_open b{background-position:right -48px;}
.uboxstyle ul.tag_options{position:absolute;padding:0;margin:0;list-style:none;width:120px;margin:0;border:2px solid #6d93ab;border-top:none;background:#fff;}
.uboxstyle ul.tag_options li{text-decoration:none;}
.uboxstyle ul.tag_options li.open_hover{background:#6d93ab;color:#fff}
.uboxstyle ul.tag_options li.open_selected{color:#f60}
</style>
<script type="text/javascript" src="http://www.ok22.org/download/select2css.js"></script>
</head>
<body>
<div class="uboxstyle"><!--包含select的style-->
<h3 style="color:#6D93AB;font-size:14px;">自定义下拉框自伸展宽度</h3>
<select name="language" id="language">
<option value="English" selected="selected">EnglishEnglishEnglish</option>
<option value="简体中文" >简体中aaaaa文</option>
<option value="日本語" >日本語</option>
<option value="Deutsch" >Deutsch</option>
<option value="Espa?ol" >Espa?ol</option>
<option value="Fran?ais" >Fran?ais</option>
<option value="Italiano" >Italiano</option>
<option value="Polski" >Polski</option>
<option value="Português" >Português</option>
<option value="Svenska" >Svenska</option>
<option value="Türk?e" >Türk?e</option>
<option value="Руccкий" >Руccкий</option>
</select>
<select name="language2" id="language2">
<option value="English" selected="selected">EnglishEnglishEnglish</option>
<option value="简体中文" >简体中简体中简体中简体中简体中简体中简体中</option>
<option value="日本語" >日本語</option>
</select>
</div>
<div class="">你好啊</div>
</body>
</html>
大家有什么问题或技术上的想法可以在此与大家分享,也可以加入前端爱好者QQ群(141999928)一起学习进步:
【幸凡前端技术交流群】
如果您觉得本文的内容对您的学习有所帮助,捐赠与共勉,支付宝(左)或微信(右)