我们知道浏览器自带的Checkbox复选框不怎么美观(这或许是我们看习惯了的缘故),而且复选框在不同的浏览器上显示的样式又有很大的差异,由 于目前越来越多的人开始接受支持CSS3的现代浏览器,所以今天就简单的用一些CSS3代码来自定义Checkbox的显示方式,个人觉得比浏览器自带的 Checkbox美观不少。(最底部有完整代码可运行)
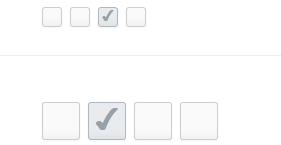
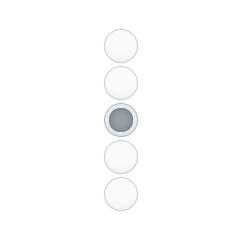
下面先来看一下最终实现效果
效果图如下


下面来分析一下源代码,原理很简单,先把页面上<input type="checkbox" />的display设置为none,从而把它隐藏掉,然后利用CSS3代码来绘制与checkbox邻近的label元素:
<input type="checkbox" id="checkbox-1-1" class="regular-checkbox" /><label for="checkbox-1-1"></label>
<input type="checkbox" id="checkbox-1-2" class="regular-checkbox" /><label for="checkbox-1-2"></label>
<input type="checkbox" id="checkbox-1-3" class="regular-checkbox" /><label for="checkbox-1-3"></label>
<input type="checkbox" id="checkbox-1-4" class="regular-checkbox" /><label for="checkbox-1-4"></label>
.regular-checkbox + label {
background-color: #fafafa;
border: 1px solid #cacece;
box-shadow: 0 1px 2px rgba(0,0,0,0.05), inset 0px -15px 10px -12px rgba(0,0,0,0.05);
padding: 9px;
border-radius: 3px;
display: inline-block;
position: relative;
}
下面的CSS代码可以让checkbox选中后出现阴影的效果,主要利用了box-shadow属性:
.regular-checkbox + label:active, .regular-checkbox:checked + label:active {
box-shadow: 0 1px 2px rgba(0,0,0,0.05), inset 0px 1px 3px rgba(0,0,0,0.1);
}
radiobox的实现也是同样的原理,具体实现方式大家可以直接运行下面代码,也可以 下载到本地【 http://pan.baidu.com/s/1sl2Fxsp 密码: fzrq】,非常简单实用。
完整代码如下:
<html>
<head>
<title>纯CSS3实现自定义美化复选框和单选框在线演示-幸凡学习网</title>
<style>
body {
background: #fff;
padding: 0; margin: 0;
}
#holder {
width: 100%;
}
#holder > div {
clear: both;
padding: 2%;
margin-bottom: 20px;
border-bottom: 1px solid #eee;
float: left;
width: 96%;
}
label {
display: inline;
}
.regular-checkbox {
display: none;
}
.regular-checkbox + label {
background-color: #fafafa;
border: 1px solid #cacece;
box-shadow: 0 1px 2px rgba(0,0,0,0.05), inset 0px -15px 10px -12px rgba(0,0,0,0.05);
padding: 9px;
border-radius: 3px;
display: inline-block;
position: relative;
}
.regular-checkbox + label:active, .regular-checkbox:checked + label:active {
box-shadow: 0 1px 2px rgba(0,0,0,0.05), inset 0px 1px 3px rgba(0,0,0,0.1);
}
.regular-checkbox:checked + label {
background-color: #e9ecee;
border: 1px solid #adb8c0;
box-shadow: 0 1px 2px rgba(0,0,0,0.05), inset 0px -15px 10px -12px rgba(0,0,0,0.05), inset 15px 10px -12px rgba(255,255,255,0.1);
color: #99a1a7;
}
.regular-checkbox:checked + label:after {
content: "\2714";
font-size: 14px;
position: absolute;
top: 0px;
left: 3px;
color: #99a1a7;
}
.big-checkbox + label {
padding: 18px;
}
.big-checkbox:checked + label:after {
font-size: 28px;
left: 6px;
}
.tag {
font-family: Arial, sans-serif;
width: 200px;
position: relative;
top: 5px;
font-weight: bold;
text-transform: uppercase;
display: block;
float: left;
}
.radio-1 {
width: 193px;
}
.button-holder {
float: left;
}
/* RADIO */
.regular-radio {
display: none;
}
.regular-radio + label {
-webkit-appearance: none;
background-color: #fafafa;
border: 1px solid #cacece;
box-shadow: 0 1px 2px rgba(0,0,0,0.05), inset 0px -15px 10px -12px rgba(0,0,0,0.05);
padding: 9px;
border-radius: 50px;
display: inline-block;
position: relative;
}
.regular-radio:checked + label:after {
content:" ";
width: 12px;
height: 12px;
border-radius: 50px;
position: absolute;
top: 3px;
background: #99a1a7;
box-shadow: inset 0px 0px 10px rgba(0,0,0,0.3);
text-shadow: 0px;
left: 3px;
font-size: 32px;
}
.regular-radio:checked + label {
background-color: #e9ecee;
color: #99a1a7;
border: 1px solid #adb8c0;
box-shadow: 0 1px 2px rgba(0,0,0,0.05), inset 0px -15px 10px -12px rgba(0,0,0,0.05), inset 15px 10px -12px rgba(255,255,255,0.1), inset 0px 0px 10px rgba(0,0,0,0.1);
}
.regular-radio + label:active, .regular-radio:checked + label:active {
box-shadow: 0 1px 2px rgba(0,0,0,0.05), inset 0px 1px 3px rgba(0,0,0,0.1);
}
.big-radio + label {
padding: 16px;
}
.big-radio:checked + label:after {
width: 24px;
height: 24px;
left: 4px;
top: 4px;
}
/* ------- IGNORE */
#header {
width: 100%;
margin: 0px auto;
}
#header #center {
text-align: center;
}
#header h1 span {
color: #000;
display: block;
font-size: 50px;
}
#header p {
font-family: 'Georgia', serif;
}
#header h1 {
color: #892dbf;
font: bold 40px 'Bree Serif', serif;
}
#travel {
padding: 10px;
background: rgba(0,0,0,0.6);
border-bottom: 2px solid rgba(0,0,0,0.2);
font-variant: normal;
text-decoration: none;
margin-bottom: 20px;
}
#travel a {
font-family: 'Georgia', serif;
text-decoration: none;
border-bottom: 1px solid #f9f9f9;
color: #f9f9f9;
}
</style>
</head>
<body>
<div id="holder">
<div>
<div class="tag">Checkbox Small</div>
<input type="checkbox" id="checkbox-1-1" class="regular-checkbox" /><label for="checkbox-1-1"></label>
<input type="checkbox" id="checkbox-1-2" class="regular-checkbox" /><label for="checkbox-1-2"></label>
<input type="checkbox" id="checkbox-1-3" class="regular-checkbox" /><label for="checkbox-1-3"></label>
<input type="checkbox" id="checkbox-1-4" class="regular-checkbox" /><label for="checkbox-1-4"></label>
</div>
<div>
<div class="tag">Checkbox Big</div>
<input type="checkbox" id="checkbox-2-1" class="regular-checkbox big-checkbox" /><label for="checkbox-2-1"></label>
<input type="checkbox" id="checkbox-2-2" class="regular-checkbox big-checkbox" /><label for="checkbox-2-2"></label>
<input type="checkbox" id="checkbox-2-3" class="regular-checkbox big-checkbox" /><label for="checkbox-2-3"></label>
<input type="checkbox" id="checkbox-2-4" class="regular-checkbox big-checkbox" /><label for="checkbox-2-4"></label>
</div>
<div style="text-align:center;clear:both;margin:30px 0">
<script src="/gg_bd_ad_720x90.js" type="text/javascript"></script>
<script src="/follow.js" type="text/javascript"></script>
</div>
<div>
<div class="tag">Radio Small</div>
<div class="button-holder">
<input type="radio" id="radio-1-1" name="radio-1-set" class="regular-radio" checked /><label for="radio-1-1"></label><br />
<input type="radio" id="radio-1-2" name="radio-1-set" class="regular-radio" /><label for="radio-1-2"></label><br />
<input type="radio" id="radio-1-3" name="radio-1-set" class="regular-radio" /><label for="radio-1-3"></label><br />
<input type="radio" id="radio-1-4" name="radio-1-set" class="regular-radio" /><label for="radio-1-4"></label><br />
</div>
</div>
<div>
<div class="tag">Radio Big</div>
<div class="button-holder">
<input type="radio" id="radio-2-1" name="radio-2-set" class="regular-radio big-radio" /><label for="radio-2-1"></label><br />
<input type="radio" id="radio-2-2" name="radio-2-set" class="regular-radio big-radio" /><label for="radio-2-2"></label><br />
<input type="radio" id="radio-2-3" name="radio-2-set" class="regular-radio big-radio" checked /><label for="radio-2-3"></label><br />
<input type="radio" id="radio-2-4" name="radio-2-set" class="regular-radio big-radio" /><label for="radio-2-4"></label><br />
<input type="radio" id="radio-2-5" name="radio-2-set" class="regular-radio big-radio" /><label for="radio-2-5"></label><br />
</div>
</div>
</div>
</body>
</html>
大家有什么问题或技术上的想法可以在此与大家分享,也可以加入前端爱好者QQ群(141999928)一起学习进步:
【幸凡前端技术交流群】
如果您觉得本文的内容对您的学习有所帮助,捐赠与共勉,支付宝(左)或微信(右)