一、概述:
本来Css3模拟单、复选框是挺容易的,问题不是在这个上面,而是如何更容易的选中。而不仅仅是那个单、复选框的区域。所以本实例是整行都可以选中。
本实例采用纯Css3配合来完成的,并不需要js,相反以前做的部分还是用JS事件去做这个效果,发现真的很LOW。随着html5越来越普及,估计以后代码都会越来越精简了!
效果如下图所示:

二、实现及代码:
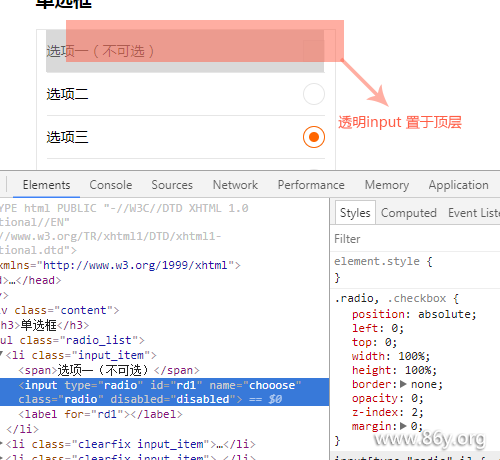
1、因为只要点击input区域就可以选中或取消,所以我就围绕input来做动作,只要input足够大能点击的到就行了,但是又要能看到其它的内容,本来都是用label模拟的效果,所以input是无法被我们直接看到的,直接透明并置顶铺满整行的宽跟高就行了。如下图所示:

其实是巧妙地利用容器及标签的性质来实现的,我将做一张层级图片相信大家一看就会懂的。
2、源代码
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>css3 伪元素模拟单、复选框特效 之 如何更容易的选中</title>
<style>
li{list-style:none;}
.content{width:300px;margin:0 auto;}
.radio_list{border:1px solid #e6e6e6;padding:0 10px;}
.input_item{position:relative;font-size:14px;border-bottom:1px solid #e6e6e6;height:22px;line-height:22px;padding:10px 0;}
.input_item:last-child{border-bottom:none;}
.radio_list li label{position:absolute;right:0;top:10px;}
/**radio、checkbox**/
.radio,.checkbox{position:absolute;left:0;top:0;width:100%;height:100%;border:none;opacity:0;z-index:2;margin:0;}
.radio + label,.checkbox + label {display:inline-block;position:relative;vertical-align:middle;width:20px;height:20px;background:#fff;border:1px solid #e6e6e6;}
.radio:disabled + label,.checkbox:disabled + label{background:#fff;width:20px;height:20px;border:1px solid #efefef;background:#f9f9f9;}
.radio:checked + label:before,.radio:checked + label:after,.checkbox:checked + label:before,.checkbox:checked + label:after{content:"";position:absolute;}
.radio:checked + label:after,.checkbox:checked + label:after{top:-1px;left:-1px;color:#fff;width:100%;height:100%;border:1px solid #f60;}
/**radio**/
.radio + label {border-radius:22px;}
.radio:checked + label:before{width:10px;height:10px;border-radius:10px;background:#f60;left:50%;top:50%;margin:-5px 0 0 -5px;}
.radio:checked + label:after{border-radius:100%;}
/**checkbox**/
.checkbox:checked + label:before{left:50%;top:50%;margin:-4px 0 0 -5px;border-left:2px solid #f60;border-bottom:2px solid #f60;width:8px;height:4px;-webkit-transform:rotate(-45deg);-moz-transform:rotate(-45deg);-o-transform:rotate(-45deg);}
</style>
</head>
<body>
<div class="content">
<h3>单选框</h3>
<ul class="radio_list">
<li class="input_item"><span>选项一(不可选)</span><input type="radio" id="rd1" name="chooose" class="radio" disabled="disabled" /><label for="rd1"></label></li>
<li class="input_item"><span>选项二</span><input type="radio" id="rd2" name="chooose" class="radio" /><label for="rd2"></label></li>
<li class="input_item"><span>选项三</span><input type="radio" id="rd3" name="chooose" class="radio" /><label for="rd3"></label></li>
<li class="input_item"><span>选项四</span><input type="radio" id="rd4" name="chooose" class="radio" /><label for="rd4"></label></li>
<li class="input_item"><span>选项五</span><input type="radio" id="rd5" name="chooose" class="radio" /><label for="rd5"></label></li>
</ul>
<h3>复选框</h3>
<ul class="radio_list">
<li class="input_item"><span>选项一(不可选)</span><input type="checkbox" id="ch1" name="chooose2" class="checkbox" disabled="disabled" /><label for="ch1"></label></li>
<li class="input_item"><span>选项二</span><input type="checkbox" id="ch2" name="chooose2" class="checkbox" /><label for="ch2"></label></li>
<li class="input_item"><span>选项三</span><input type="checkbox" id="ch3" name="chooose2" class="checkbox" /><label for="ch3"></label></li>
<li class="input_item"><span>选项四</span><input type="checkbox" id="ch4" name="chooose2" class="checkbox" /><label for="ch4"></label></li>
<li class="input_item"><span>选项五</span><input type="checkbox" id="ch5" name="chooose2" class="checkbox" /><label for="ch5"></label></li>
</ul>
</div>
</body>
</html>
三、结语
使用时应该注意li标签是相对定位(点击的区域),是为了里面input能在在行内铺满。其它的自己可以根据实际情况调整。
(完)
大家有什么问题或技术上的想法可以在此与大家分享,也可以加入前端爱好者QQ群(141999928)一起学习进步:
【幸凡前端技术交流群】
如果您觉得本文的内容对您的学习有所帮助,捐赠与共勉,支付宝(左)或微信(右)