本篇主要是讲css3如何使用background-size与sprites同时使用技巧。运行查看效果时别忘了用支持CSS3 的浏览器查看.ie9+,chrome,firefox,...
一、background-size使用方法

可以创建一张Sprites图,这张图既有普通分辨率图像,又有高分辨率下的图像?
你可以,但你还是要面对,你的用户在一个较慢的带宽下下载一个大图的烦恼。你也要同时面对IE9以下的浏览器不支持background-size的麻烦问题。
你最好还是分别为高分辨率和普通分辨率创建不同的两张Sprites图。这个时候又有不同的声音了,这不是增加工作量吗?但这真的不是,在我的工作 流中,我会先创建一张高分辨率的Sprites图像,然后制一份,并把尺寸缩放一半。当图像需要更新时,只需要再一次处理高分辨率下的图像,然后复制,重 置一半的尺寸保存。
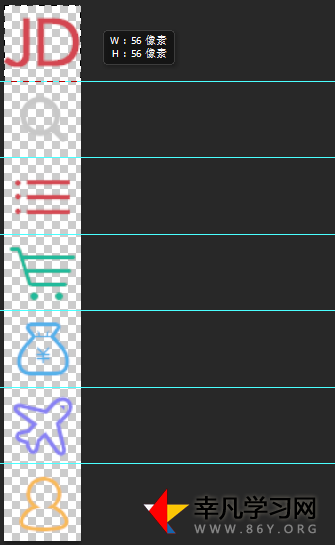
当我的Sprites图像是56px * 392px(w*h),如何指定background-size为14px呢?也就是一半,其实不难,只需要一点点数学计算,这是一个很初级的过程。
素材图片在最底下可以直接另存为使用
在我们的实例中,我们使用媒体社交图标.我想让他们都按14px x 14px的大小显示。我们将创建一个适合Retina屏幕设备的Sprites 图像,将图像尺寸*4(56px x 56px),并且保存他。为了保证普通显屏设备的图像显示,在这个图像的基础上做了一半的缩小。
在最初的CSS样式中,background-position的属性值都不需要进行任何设置,因为他们的默认值都是“0”,如下所示:
对于我们的Retina屏幕显示,我们必须声明一个Media Queries,该Media Queries专门针对Retina屏幕设备显示器。我们同时改变背景大小而不是宽度和高度。
因此,最关键的问题是,我们怎么知道background-size属性值要设置为多少?
这里有一个公式
高分辨率图像宽度 / 目标图像宽度 = X
原始Sprites图像宽度 / x = background-size的宽度值
实例说话
我们高分辨率下的图标是56px x56px;
我们目标图像的宽度是“14px”;
我们Sprites图像的总宽度是“56px”
根据前面的公式 可以得知(说明两个56只是偶然,第一个为目标的宽度,第二个为Sprites图片的总宽度,意义是不一样的。只是用了一张偶然后图片)
56/14 = 4(此结果为图标显示的大小比值)
56/4 = 14(此结果为整体图片缩放后的值)
最后的一件事情。我们只计算了背景图像的宽度值,为了确保背景图像缩放比例正常,我们将“height”值设置为“auto”。当然你也可以设置相的的值(设置background-sizer的宽度为auto,高度为具体值),但我发现设置宽度会比较容易。
二、实例效果图如下:

三、实例源代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>background-size与Sprites实例</title>
<style>
/**css3 background-size*/
.ico_list a{background:url(http://www.86y.org/upload/images/20150516105101178.png) no-repeat 0 0;width:14px;height:14px;display:inline-block;text-indent:-3333em;}
.ico_list a.ico1{background-size:14px auto;background-position:0 0px;}
.ico_list a.ico2{background-size:14px auto;background-position:0 -14px;}
.ico_list a.ico3{background-size:14px auto;background-position:0 -28px;}
.ico_list a.ico4{background-size:14px auto;background-position:0 -42px;}
.ico_list2 a{background:url(http://www.86y.org/upload/images/20150516105101178.png) no-repeat 0 0;width:28px;height:28px;display:inline-block;text-indent:-3333em;}
.ico_list2 a.ico1{background-size:28px auto;background-position:0 0px;}
.ico_list2 a.ico2{background-size:28px auto;background-position:0 -28px;}
.ico_list2 a.ico3{background-size:28px auto;background-position:0 -56px;}
.ico_list2 a.ico4{background-size:28px auto;background-position:0 -84px;}
.ico_list3 a{background:url(http://www.86y.org/upload/images/20150516105101178.png) no-repeat 0 0;width:56px;height:56px;display:inline-block;text-indent:-3333em;}
.ico_list3 a.ico1{background-size:56px auto;background-position:0 0px;}
.ico_list3 a.ico2{background-size:56px auto;background-position:0 -56px;}
.ico_list3 a.ico3{background-size:56px auto;background-position:0 -112px;}
.ico_list3 a.ico4{background-size:56px auto;background-position:0 -168px;}
</style>
</head>
<body>
<div class="ico_list">
<a href="#" class="ico1">图标</a><a href="#" class="ico2">图标</a><a href="#" class="ico3">图标</a><a href="#" class="ico4">图标</a>
</div>
<div class="ico_list2">
<a href="#" class="ico1">图标</a><a href="#" class="ico2">图标</a><a href="#" class="ico3">图标</a><a href="#" class="ico4">图标</a>
</div>
<div class="ico_list3">
<a href="#" class="ico1">图标</a><a href="#" class="ico2">图标</a><a href="#" class="ico3">图标</a><a href="#" class="ico4">图标</a>
</div>
</body>
</html>
四、图片素材

大家有什么问题或技术上的想法可以在此与大家分享,也可以加入前端爱好者QQ群(141999928)一起学习进步:
【幸凡前端技术交流群】
如果您觉得本文的内容对您的学习有所帮助,捐赠与共勉,支付宝(左)或微信(右)