随着Web技术的发展,Web标准已经得到了逐步改善,现在HTML5正逐渐成为Web开发的主导技术。
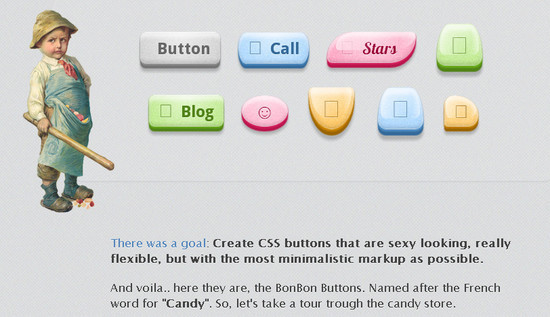
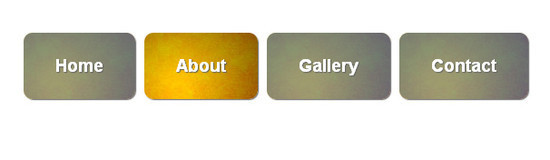
本文为Web前端开发者带来了25个基于CSS3的按钮和菜单设计教程,你还可以观看演示以及下载文件源代码。
基于HTML5的Web设计将成为今后的主流,你可以使用CSS按钮/菜单来代替传统上的图片按钮/菜单,在拥有漂亮效果的同时,还可以节省加载图片的时间,增强用户体验。
赶紧在你的网站和应用程序中尝试一下这个新技术吧!
(演示 | 下载源文件)

(演示 | 下载源文件)

(演示 | 下载源文件)

(演示 | 下载源文件)

(演示 | 下载源文件)

(演示 | 下载源文件)

(演示 | 下载源文件)

(演示 | 下载源文件)

(演示 | 下载源文件)

(演示 | 下载源文件)

(演示 | 下载源文件)

(演示 | 下载源文件)

(演示 | 下载源文件)

(演示 | 下载源文件)

(演示 | 下载源文件)

(演示 | 下载源文件)

(演示 | 下载源文件)

(演示 | 下载源文件)

(演示 | 下载源文件)

(演示 | 下载源文件)

(演示 | 下载源文件)

( 演示 | 下载源文件 )

( 演示 | 下载源文件 )

( 演示 | 下载源文件 )

( 演示 | 下载源文件 )

大家有什么问题或技术上的想法可以在此与大家分享,也可以加入前端爱好者QQ群(141999928)一起学习进步:
【幸凡前端技术交流群】
如果您觉得本文的内容对您的学习有所帮助,捐赠与共勉,支付宝(左)或微信(右)