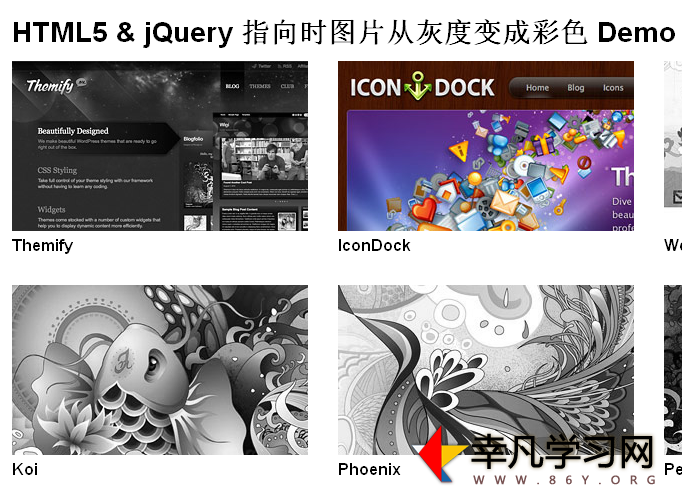
今天看到一个非常漂亮的图片展示效果,是用HTML5&jQuery做的,指向时图片从灰度变成彩色。(谨记图片不能跨域,否则报错)
SecurityError: The operation is insecure.
效果图如下:

源代码如下
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>HTML5 & jQuery - 指向时图片从灰度变成彩色</title>
<style type="text/css">
body {
background: #fff;
color: #000;
font: 14px/140% Arial, Helvetica, sans-serif;
margin: 40px 0;
}
a {
text-decoration: none;
color: #86AEBB;
}
img {
border: none;
}
h2 {
font: bold 14px/110% Arial, Helvetica, sans-serif;
margin: 0 0 30px;
padding: 0 0 20px;
color: #999;
border-bottom: solid 1px #ccc;
clear: both;
}
h3 {
font: bold 16px/120% Arial, Helvetica, sans-serif;
margin: 0;
}
#pagewrap {
width: 948px;
margin: 0 auto;
}
.item {
width: 296px;
margin: 0 0 30px 30px;
float: left;
}
.item.first {
clear: left;
margin-left: 0;
}
.item img {
opacity:0;
}
</style>
<script src="http://www.86y.org/js/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
// $(".item img").css({"display":"none");
// On window load. This waits until images have loaded which is essential
$(window).load(function(){
// Fade in images so there isn't a color "pop" document load and then on window load
$(".item img").animate({opacity:1},500);
// clone image
$('.item img').each(function(){
var el = $(this);
el.css({"position":"absolute"}).wrap("<div class='img_wrapper' style='display: inline-block'>").clone().addClass('img_grayscale').css({"position":"absolute","z-index":"998","opacity":"0"}).insertBefore(el).queue(function(){
var el = $(this);
el.parent().css({"width":this.width,"height":this.height});
el.dequeue();
});
this.src = grayscale(this.src);
});
// Fade image
$('.item img').mouseover(function(){
$(this).parent().find('img:first').stop().animate({opacity:1}, 1000);
})
$('.img_grayscale').mouseout(function(){
$(this).stop().animate({opacity:0}, 1000);
});
});
// Grayscale w canvas method
function grayscale(src){
var canvas = document.createElement('canvas');
var ctx = canvas.getContext('2d');
var imgObj = new Image();
imgObj.src = src;
canvas.width = imgObj.width;
canvas.height = imgObj.height;
ctx.drawImage(imgObj, 0, 0);
var imgPixels = ctx.getImageData(0, 0, canvas.width, canvas.height);
for(var y = 0; y < imgPixels.height; y++){
for(var x = 0; x < imgPixels.width; x++){
var i = (y * 4) * imgPixels.width + x * 4;
var avg = (imgPixels.data[i] + imgPixels.data[i + 1] + imgPixels.data[i + 2]) / 3;
imgPixels.data[i] = avg;
imgPixels.data[i + 1] = avg;
imgPixels.data[i + 2] = avg;
}
}
ctx.putImageData(imgPixels, 0, 0, 0, 0, imgPixels.width, imgPixels.height);
return canvas.toDataURL();
}
</script>
</head>
<body>
<div id="pagewrap">
<h1>
HTML5 & jQuery 指向时图片从灰度变成彩色 Demo</h1>
<div class="item first">
<div class="img_wrapper" style="display: inline-block; width: 296px; height: 170px;">
<a href="http://themify.me"><img src="http://www.86y.org/upload/images/201416110039_themify.jpg" style="opacity:1;" /></a></div>
<h3>
Themify</h3>
</div>
<div class="item">
<a href="#"><img src="http://www.86y.org/upload/images/201416110041_icondock.jpg" style="opacity: 1;" /></a>
<h3>
IconDock</h3>
</div>
<div class="item">
<a href="#"><img src="http://www.86y.org/upload/images/201416110041_webdesignerwall.jpg" style="opacity: 1;" /></a>
<h3>
Web Designer Wall</h3>
</div>
<div class="item first">
<a href="#"><img src="http://www.86y.org/upload/images/201416110041_koifish.jpg" style="opacity: 1;" /></a>
<h3>
Koi</h3>
</div>
<div class="item">
<a href="#"><img src="http://www.86y.org/upload/images/201416110042_phoenix.jpg" style="opacity: 1;" /></a>
<h3>
Phoenix</h3>
</div>
<div class="item">
<a href="#"><img src="http://www.86y.org/upload/images/201416110042_peacock.jpg" style="opacity: 1;" /></a>
<h3>
Peacock</h3>
</div>
<div class="item first">
<a href="#"><img src="http://www.86y.org/upload/images/201416110042_flow.jpg" style="opacity: 1;" /></a>
<h3>
Flow</h3>
</div>
<div class="item">
<a href="#"><img src="http://www.86y.org/upload/images/201416110043_webdesign136cover.jpg" style="opacity: 1;" /></a>
<h3>
Web Designer</h3>
</div>
<div class="item">
<a href="#"><img src="http://www.86y.org/upload/images/201416110043_sakura.jpg" style="opacity: 1;" /></a>
<h3>
Sakura</h3>
</div>
</div>
</body>
</html>
(完)
大家有什么问题或技术上的想法可以在此与大家分享,也可以加入前端爱好者QQ群(141999928)一起学习进步:
【幸凡前端技术交流群】
如果您觉得本文的内容对您的学习有所帮助,捐赠与共勉,支付宝(左)或微信(右)