网页设计是一个最快速,不断变化和发展的行业。jQuery和CSS3已经是一个许多人喜欢的特效工具代码了。CSS3是充满了神奇的功能,其中的一些探索。jQuery是一个快速,简洁的JavaScript库,它简化了HTML文档遍历,事件处理,动画和Ajax交互网络的快速发展。在这今天的文章中,我们共享CSS3和JQuery的教程可以被用于设计自定义滚动条,全屏幕图片库,光标以下菜单,图片印章滑块,翻转图像滑块,CSS3视差效果,灯箱随着CSS3,CSS3书发电机,叠加效应,CSS3动画和许多更多。我们希望这些教程可以教你的技巧和技术,由经验丰富的网页设计师和开发人员实施具体的解决方案。
Jquery 特效
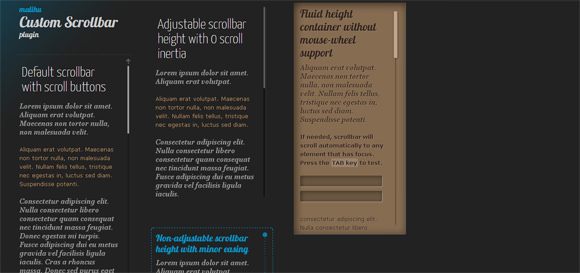
01. Jquery 自定义滚动条

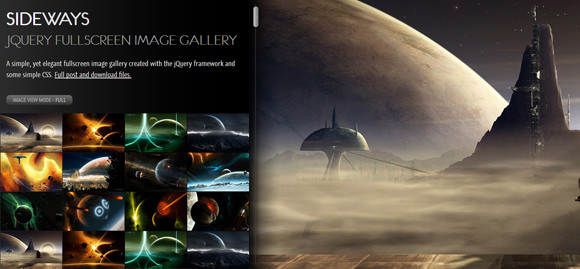
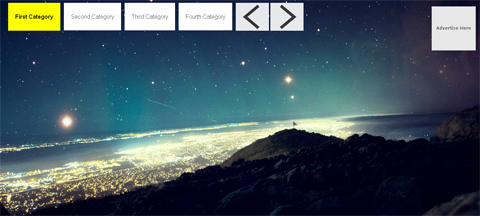
02. Jquery 可收缩全屏幕图片库

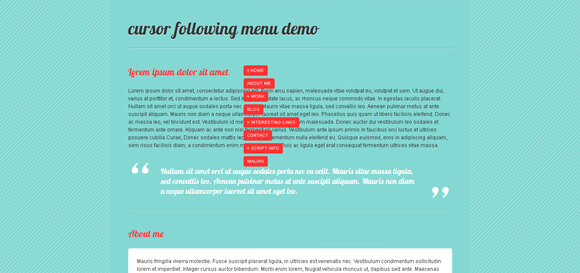
03. Jquery 跟随鼠标的菜单

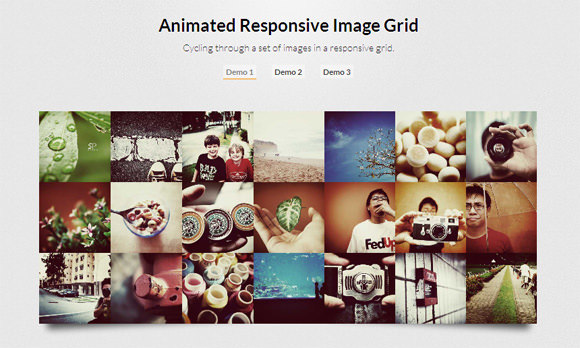
04. Jquery 图片网格动画

05. Jquery 图片切换特效

06.使用jQuery和CSS3实现放大镜特效

07. 响应jQuery的图片和内容滑块

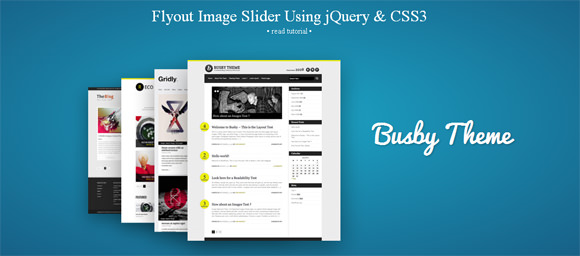
08. 弹出的图像滑块

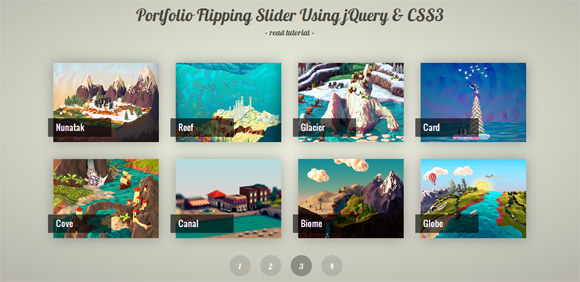
09. jQuery&CSS3图片翻转切换

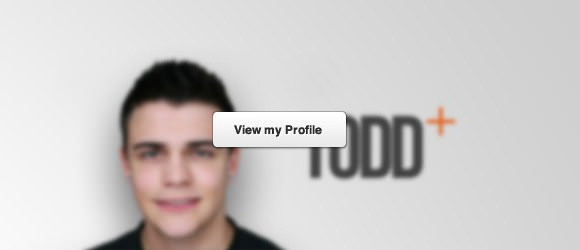
10. 创建一个简单的jQuery的动态模糊特效

11. Jquery自动移动

12. Jquery 动态搜索按钮特效

CSS 3 特效
01. 鼠标经过与移出特效

02. 视差特效

03. 指向时开门,移出关门

04. CSS3灯光箱特效

05. 图片的弹跳显示

06. CSS3+jquery书本特效

07. Camera API

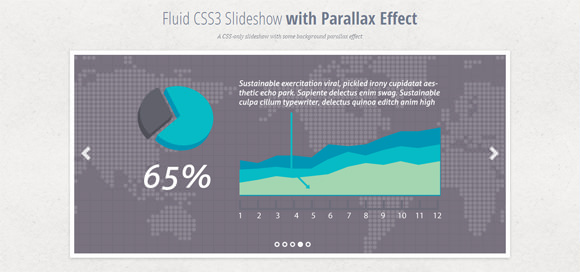
08. CSS3视差滚动滑块

09. CSS3翻转圆

10. 多色书签

11. 图片手风琴特效

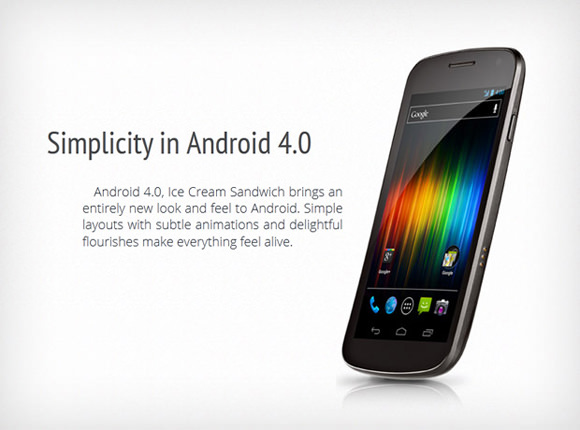
12. 使用CSS3,iMac电脑 特效特效

13. 重叠动画特效

14. jQuery的三面板的图像滑块

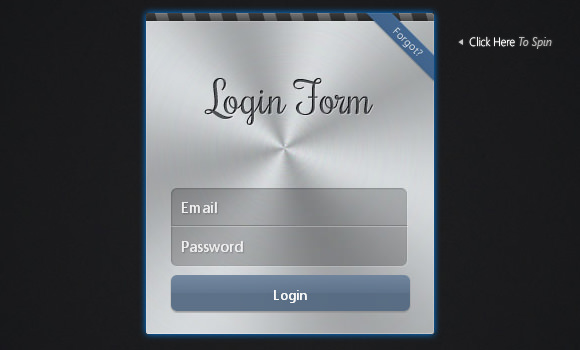
15. Apple 登陆表单

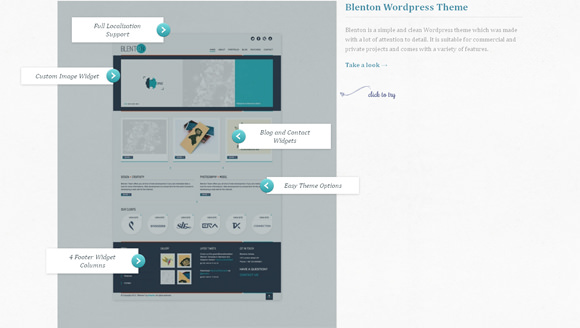
16. CSS3产品展示

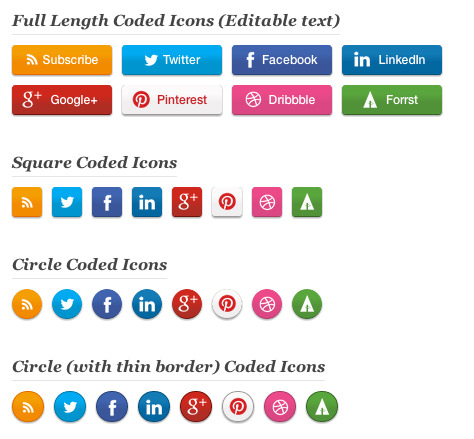
17. CSS3 按钮

18. CSS3动画实验

大家有什么问题或技术上的想法可以在此与大家分享,也可以加入前端爱好者QQ群(141999928)一起学习进步:
【幸凡前端技术交流群】
如果您觉得本文的内容对您的学习有所帮助,捐赠与共勉,支付宝(左)或微信(右)