解决 百度分享之 模拟click()点击无效 方案
发布时间:2018/4/2 15:42:19 阅读(13230)条评论(0)条

一、概述:今天因为客户有个功能需要一打开页面就要模拟点击百度的share分享插件,本来以为很简单。没想到直接click()是无效的。终于在一篇博客中找到了方法及原因。点击A标签本身,并不会触发跳转到指定链接的事件,就是说,我们平时都是点击的A标签中的文字了。所以要想用JS模拟点击A标签事件,就得先往A标签中的文字添加能被JS捕获的元素,然后再用JS模拟点击该元素即可。打印$("a")[0],得到的是http://www.86y.org ,但实际上$("a")[0]是一个object对象,或许说是DOM对象更贴切一些。二、解决方法:方案一:docu...
未完,继续阅读→关键字:
js 模拟 点击 html5+ js +css3 点击后水波纹扩散效果 兼容移动端
发布时间:2017/6/15 15:00:48 阅读(18992)条评论(0)条

一、概述:其实很早就看到过点击后水波纹扩散效果这种了,APP中比较常见,所以今天特意找了一些资料然后做成DEMO分享给大家,让大家更容易的学到并运用到实际项目中去。实例效果如下: 现在 新版 chrome 59.0 PC端 在【设置】中很多操作按钮已经有这个效,果如下:二、实现原理:1、超出按钮隐藏;2、里面新增加标签模拟圆;3、用JS控制圆的宽度及坐标;4、关键是css3样式控制从小到大逐渐透明的动画。三、源代码:(兼容移动端)预览地址:http://www.86y.org/demo/ripple/<!DOCTYPE html><html><head><meta http-eq...
未完,继续阅读→关键字:
特效 移动端 demo UEditor chrome 点击上传文件选择框会延迟几秒才会显示
发布时间:2016/11/14 15:37:45 阅读(9031)条评论(0)条

一、概述:关于UEditor在谷歌浏览Chrome打开选择指上传图片,发现【点击选择图片】时无法立即弹出选择框,而是等4-7秒钟才显示出来的BUG,试了N多方法,改层级都用了,也无效。在网上找到了一个篇文章,按教程发现没有找到这个需要修改的问题,然后自己又鼓捣着找到了。然后就解决了这个bug。二、解决方案修改路径:/ueditor/dialogs/image/image.js,如下图所示:修改位置:367行开始(或通过 "accept" 或者"image/*" 找到下图的位置),将accept: { title: 'Images', extensions: acceptExtensions, ...
未完,继续阅读→关键字:
ueditor chrome bug js模拟用户点击弹出新页面
发布时间:2016/4/14 16:11:40 阅读(7899)条评论(0)条

1、前言:相信用过window.open的小伙伴们都遇到过被浏览器拦截导致页面无法弹出的情况;我们换下思路,什么情况下的新页面弹出才不会被浏览器拦截呢?比如<a>标签这种就不会;那么我们只要模拟下用户去主动点击这个<a>标签就不会有拦截的问题了。当然并不是点击a的链接,而是点击a里面的内容才会有效果,不信你可以试试。效果图如下:2、主要实现代码HTML部分:<a href="" id="linka" target="_blank" style="display:none"><span id="linkspan">test&...
未完,继续阅读→关键字:
js 弹窗 关于tab点击事件的优化
发布时间:2016/3/28 13:27:20 阅读(6953)条评论(0)条

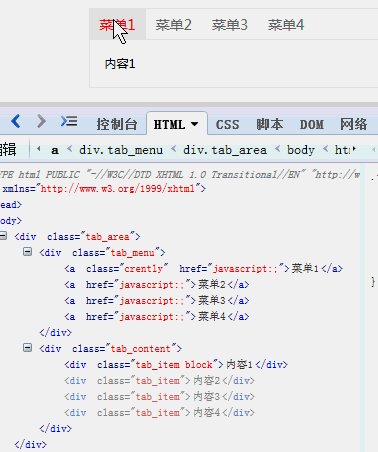
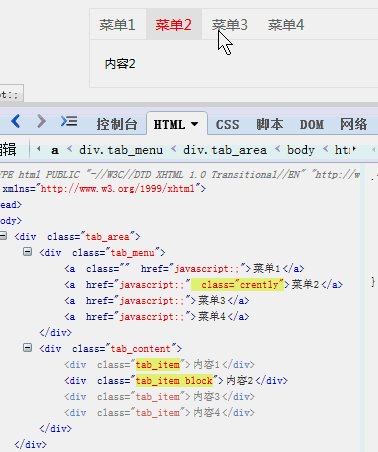
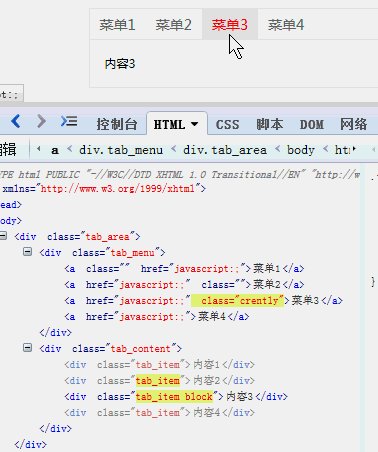
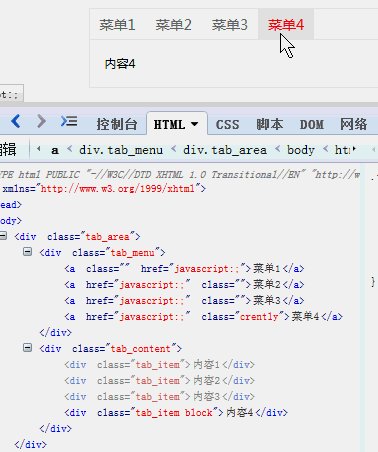
一、前言2010年写过一篇《js多个tab切换简单不需要在body内添加事件》的文章,近些年来从事前端事业以来,对于js的优化也是越来越关注,所以做了一些对tab事件的理解及优化,望大家吻喷。效果图如下:二、tab实现的思路1、首页是tab菜单及tab内容的理解是一一对应关系,而且位置是顺序是固定的也就是说当前第几个tab菜单对应的是第几个tab内容,这样是为了省略很多参数及不必要的HTML代码;2、js控制tab菜单:对于tab菜单而言,只需要控制点击后的菜单为当前选中效果,然后其它的菜单则是默认的没有选中效果;3、js控制tab内容:对于tab内容...
未完,继续阅读→关键字:
特效 js 优化 手机网站使用iscroll插件链接无法点击解决方案
发布时间:2015/5/29 15:12:29 阅读(8855)条评论(0)条

在网上下载iscroll之后,运行测试到第二个demo 时,在火狐上面运行非常好,但是当我用手机测试的时候,我发 现,div中链接无法点击,此在网上也找不到相对应的解决方案,于是再检查看看其他的例子是不是也不能点击的时候,click例子在眼前一亮,click 案例里面的链接是可以点击的,于是乎,我对比了两个例子的调用插件js,果然是js的原因myScroll = new IScroll('#wrapper'); click jsmyScroll = new IScroll('#wrapper', { mouseWheel: true, click: true }); 发现在js里面有click:true,我想,问题我找...
未完,继续阅读→关键字:
插件 iscroll 点击 解决input file按钮要点击两次才弹出选择文件窗口
发布时间:2015/5/22 14:14:41 阅读(23390)条评论(0)条

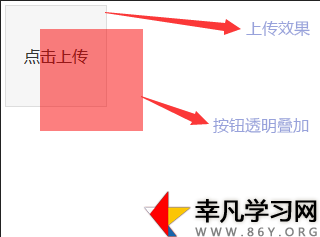
相信很多人都碰到过这个问题,文件上传控件透明后有的要点击两次才能弹出选择文件窗口,这里将将介绍如何避免要双击,只需要单击是可以实现的。 本来一直无心留意这个图片上传file按钮的BUG,因为有时候为了效果好看有时候我们要做点什么比如隐藏input模拟点击。FF可以chrome也可 以,唯独IE不行,报安全错误。所以还是得找方法解决,最终在某网站找到了,只是把input按钮的透明度改为0然后定位到最顶层,虽然透明,不表示没 有,这样点击上传时不影响效果又能实现所要的效果。真心不错。方法其实很简单。下面就介绍如何操作。示例效果解...
未完,继续阅读→关键字:
input 上传 bug IE6下使用滤镜后链接无法点击的BUG
发布时间:2013/8/22 15:10:19 阅读(7173)条评论(0)条

IE6 BUG之使用滤镜后链接无法点击:本人遇到了两层滤境在一起导致IE6 下你无法点击链接。首先div中有png,链接a中有png。现在唯一的办法就是把div中的背景移除,并且建一个层来放你这个背景用定位去把背景的位置与原始位置对齐并且设置背景div的z-index:-1;这样就不会影响到ie6的点击。代码如下:(本代码中并无添加pngfix的js,实际操作中你肯定加了才会碰到这个问题)问题(如果两个层出现pngIE6下则无法点击。当然前题是要使用滤镜)<html><head><style>.left{position:aboslute;left:0;top:10px;height:300p...
未完,继续阅读→关键字:
ie6 bug 滤境 jquery文本框默认文字点击消失的效果
发布时间:2013/7/24 9:22:33 阅读(16385)条评论(0)条

今天介绍的是一款挺实用的jQuery特效,应用于表单上十分人性化,jquery文本框默认文字点击消失的效果,当用户点击表单的时候,显示在文本框内的提示文字即刻消失,不点击的时候重新出现,目前这种功能应用也十分广泛。附代码(底部)。效果一:聚焦时提示语消失效果二:输入时提示语消失代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head>...
未完,继续阅读→关键字:
jq 文本 特效 C#.net解决点击button的重复执行后台代码问题
发布时间:2013/6/15 14:22:28 阅读(10111)条评论(0)条

相信大家在用C#做网站的过程种,发现点击button提交时,按钮没有什么变化,是因为后台正在处理数据,但是用户由于不知道,所以就一直点击button,导致后台重复执行。相信大家都想解决此问题。如果数据没有处理完,等到处理完毕后,才能继续点击!底部附源码下载方法一: 只在按钮前台代码中增加OnClientClick="this.disabled=true;" UseSubmitBehavior="False"即可。<asp:Button ID="Button1" runat="server" Text="执行" onclick="Button1_Click" OnClientClick...
未完,继续阅读→关键字:
C# net button 重复