移动端自适配 力荐viewport缩放解决方案
发布时间:2018/7/6 9:39:54 阅读(11063)条评论(0)条

一、概述:做了几年的移动端一直用rem,感觉最烦琐的就是rem的计算。随便可以用cssrem自动计算,但是有时候感觉宽度跟高度的rem并不是完全准确。所以决定用viewport缩放来试试看效果,经果一些网友的帮忙测试,发现缩放viewport这种方法更简单、高效、准确。测试结果:(如果其它手机测试结果欢迎留言)测试地址:http://86y.org/demo/scale/360n6pro 正常oppo r7s 正常坚果Pro 正常iphone6 正常iphone8p 正常华为p9 正常二、思路:例如效果图是:750*1334(px)的源文件。1、根据750 PSD源图 宽度尺寸进行比例缩放,高度并没有限止,所以高度...
未完,继续阅读→关键字:
移动端 rem 自适应 viewport canvas跨域绘制图片报错解决方案
发布时间:2018/4/4 16:37:42 阅读(9898)条评论(0)条

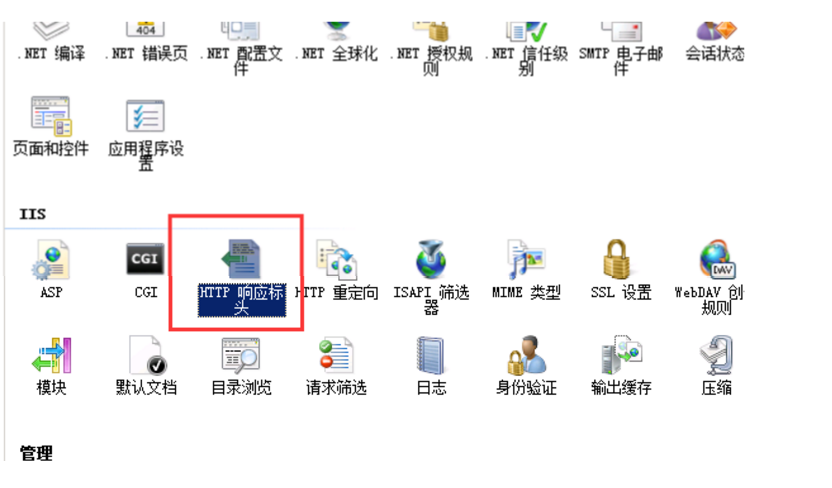
概述:canvas绘制图片,由于浏览器的安全考虑,如果在使用canvas绘图的过程中,使用到了外域的图片资源,那么在toDataURL()时会抛出安全异常:Uncaught SecurityError: Failed to execute 'toDataURL' on 'HTMLCanvasElement': Tainted canvases may not be exported.解决方案第一步:访问的服务器允许,资源跨域使用,也就是说设置了CORS跨域配置,Access-Control-Allow-Origin打开IIS,找到“HTTP响应标头”点进去,在右侧可以看到添加,然后添加如下标头即可Access-Control-Allow-Origin:* 第二...
未完,继续阅读→关键字:
canvas 跨域 绘制 解决 百度分享之 模拟click()点击无效 方案
发布时间:2018/4/2 15:42:19 阅读(13230)条评论(0)条

一、概述:今天因为客户有个功能需要一打开页面就要模拟点击百度的share分享插件,本来以为很简单。没想到直接click()是无效的。终于在一篇博客中找到了方法及原因。点击A标签本身,并不会触发跳转到指定链接的事件,就是说,我们平时都是点击的A标签中的文字了。所以要想用JS模拟点击A标签事件,就得先往A标签中的文字添加能被JS捕获的元素,然后再用JS模拟点击该元素即可。打印$("a")[0],得到的是http://www.86y.org ,但实际上$("a")[0]是一个object对象,或许说是DOM对象更贴切一些。二、解决方法:方案一:docu...
未完,继续阅读→关键字:
js 模拟 点击 UEditor百度编辑器在html源代码 状态下 无法获取修改后的内容【解决方案】
发布时间:2016/11/23 14:57:50 阅读(17231)条评论(0)条

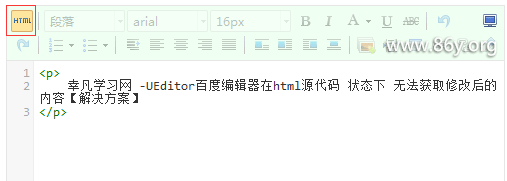
一、概述:今天在测试UEditor 编辑器 【HTML代码】模式下修改时又发现了一个问题了,源代码状态下后台无法获取修改后的内容,用它本身的js方法可以获取ue.getContent(),后台获取需要修改成设计视图才能获取。不知道大家有没有碰到过这种问题。不知道是BUG还是UE本身的产品设计,但是对用户体验来说也是很不好的,本方法只是取巧写了一个js方法,使用起来还算方便,不需要修改源代码。二、解决方案1、在.net控件使用代码如下:(其它语言只需要在提交前执行方法即可getContent())<div><textarea id="myEditor" name=...
未完,继续阅读→关键字:
编辑器 bug js .net自动合并输出css或js的解决方案附实例下载
发布时间:2016/7/19 16:25:42 阅读(6664)条评论(0)条

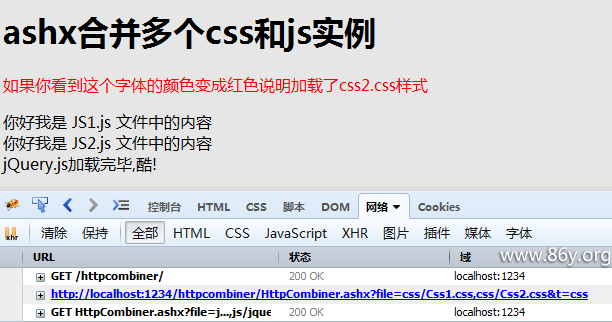
一、概述这是一个基于 aspnet 的自动合并输出js和css的解决方案。由ashx动态获取所要合并的文件,然后输出成一个文件。目的是为了减少服务器请求。当然在合并的过程中需要注意一些问题下面会讲到。底部附有下载地址,效果如下: 二、使用方法://file参数是ashx接收需要合并的文件,多个以豆号(英文)隔开,文件位置最好也是使用绝对地址,这样不管在哪里都可以调用得到 //t参数是类型,js/css//如果怕有缓存可以加随机参数在此不作演示<!-- css引用--><link type="text/css" rel="stylesheet" hr...
未完,继续阅读→关键字:
ashx css js 手机网站使用iscroll插件链接无法点击解决方案
发布时间:2015/5/29 15:12:29 阅读(8856)条评论(0)条

在网上下载iscroll之后,运行测试到第二个demo 时,在火狐上面运行非常好,但是当我用手机测试的时候,我发 现,div中链接无法点击,此在网上也找不到相对应的解决方案,于是再检查看看其他的例子是不是也不能点击的时候,click例子在眼前一亮,click 案例里面的链接是可以点击的,于是乎,我对比了两个例子的调用插件js,果然是js的原因myScroll = new IScroll('#wrapper'); click jsmyScroll = new IScroll('#wrapper', { mouseWheel: true, click: true }); 发现在js里面有click:true,我想,问题我找...
未完,继续阅读→关键字:
插件 iscroll 点击 解决无限滚动的成功方案
发布时间:2014/5/22 9:07:18 阅读(8917)条评论(0)条

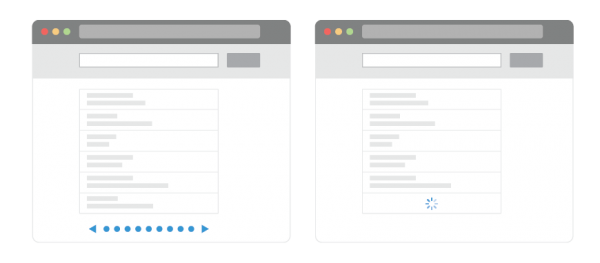
考虑在外面,网页设计的问题你还没有碰到提供无限滚动的至少一个站点目前的趋势,这是不大可能。他们很容易检测,因为他们就是你去,向下和向下和向下,但从未似乎到达底部,除非你是互联网的连接突然决定要崩溃。无限滚动听起来像是一个有趣的概念,但你怎么能告诉是否此类功能是正确的选择为您的站点?很好,基本上,由起草的利与弊的无限滚动和决定哪一个胜过其他。如果你是任何社会媒体网站,从 Facebook 或 Pintrest 或 Tumblr,Twitter 用户你肯定见他们的无限滚动的选择已经如何成功,虽然没有人说你必须成为一个多亿的公司有数...
未完,继续阅读→关键字:
滚动 技术 你可能不知道的跨域解决方案postMessage
发布时间:2013/11/19 10:23:59 阅读(9157)条评论(0)条

出于浏览器的同源策略,我们经常会遇到浏览器跨域的问题。简单的说跨域基本解决方案是:GET请求用JSONP其他请求用同源iframe做代理JSONP的介绍很多,这里就不多说了。而同源iframe做代理主要是主窗口与iframe的通讯问题,因为这里也有同源策略。常见的方法是使用window.name或者通过url param来通讯。但这些方法都需要反复加载iframe来完成的,资源消耗较高,有没有更好的方案呢? window.postMessagewindow.postMessage最早由IE8引入,主要为了解决跨文档通讯问题,以下使其支持列表:FeatureChromeFirefox (Gecko)Internet E...
未完,继续阅读→关键字:
js 跨域 浏览器 十个简单易用的在线网站生成工具
发布时间:2013/11/5 10:20:26 阅读(10545)条评论(0)条

如果您想要创建一个网站,但要这样做肯定感觉很麻烦,我们有一个解决方案为您所需的编码知识。事实上我们有十个解决办法给你。下面列出的工具将帮助您创建优雅的网站,而无需任何编码或编程的知识。1. Imcreator.com - IM creator的创始人最初开始帮助他们的朋友和家人想要创建的网站,但被制作的过程吓倒。所以他们帮助他们创建质量网站通过使用方法,这是很简单的理解和操作。后来他们把它变成一项业务。2.website-builder.com -这个工具有很多免费准备使用模板不同的适当位置。无论您需要的体系结构基于站点或业务一、 艺术创...
未完,继续阅读→关键字:
网站 制作 方案 sql2005用户sa登录失败,该用户与可信SQL Server连接无关联
发布时间:2013/7/13 22:08:04 阅读(6825)条评论(0)条

解决方案用户 'sa' 登录失败。该用户与可信 SQL Server 连接无关联问题一、忘记了登录Microsoft SQL Server 2005 的sa的登录密码解决方法:先用windows身份验证的方式登录进去,然后在‘安全性’-‘登录’-右键单击‘sa’-‘属性’,修改密码(sa的密码不能太简单,最好要有数字,字母,下划线字符组成,且长度最好大于10个字符);点击确定就可以了。问题二、已成功与服务器建立连接,但是在登录过程中发生错取。(provider:共享内存提供程序,error:0-管道的另一端上无任何进程。)(Mi...
未完,继续阅读→关键字:
sql sa 解决 方案 css各种通用布局的解决方案
发布时间:2013/6/17 15:22:44 阅读(14142)条评论(0)条

本文介绍 css各种通用的布局的解决方案,一般布局有 两列右侧自适应布局、两列左侧自适应布、两列定宽布局等。为前端开发人员提供高效率高质量的前端页面开发解决方案,提高多人协作效率,也为非专业人员提供快速制作网页的解决方案! 下面就一一介绍。目录两列右侧自适应布局 | 两列左侧自适应布局 | 两列定宽布局 | 三列中间自适应布局 | 三列左侧自适应布局 | 三列右侧自适应布局关闭 td{text-align:center;}两列右侧自适应布局两列左侧自适应布局两列定宽布局三列中间自适应布局三列左侧自适应布局三列右侧自适应布...
未完,继续阅读→关键字:
css 布局 解决方案 Mozilla推Flash渲染方案,将加速Flash Player终结
发布时间:2012/6/13 10:39:12 阅读(8265)条评论(0)条

面对HTML5技术的发展,Flash节节败退,首先是iOS设备不支持Flash,后来Adobe又宣布将终止移动设备上、Linux平台上Flash Player的开发工作,根据Adobe发布的Flash路线图来看,未来Flash将逐渐消弱普通的需求,专注于游戏和增值视频领域。但从目前的技术来看,HTML5还远远替代不了Flash的地位。目前互联网上大约80%的在线视频是Flash格式。 不过,最近Firefox浏览器的缔造者Mozilla推出了一个新的解决方案,即使用HTML5技术来渲染和播放Flash文件。该项目名为Shumway,托管在Github上,这是一个“基于JavaScript的Flash虚拟机...
未完,继续阅读→关键字:
Mozilla Flash HTML5 Shumway