微信小程序组件 使用button更有效的 打开客服会话
发布时间:2017/11/6 10:04:41 阅读(23366)条评论(0)条

一概述:本文不介绍如何开启客服,而是如何打开客服会话,本来使用contact-button控件是可以实现的,介是有效区域太小,所以还是得找替换方法,button是可以支持的只是在测试的时候需要用真机打开才会有效果,所以很多人在用contact-button来做,什么多放一些contact-button来增大有效点击区域,真是太无语了。二、以下是介绍两种使用方法:1、使用button来打开客服会话(本人推荐)button参数说明<view class="deg"><button open-type="contact" session-from="weapp"><image src=&q...
未完,继续阅读→关键字:
小程序 button 客服 jQueryRotate旋转插件 使用说明
发布时间:2017/6/26 10:12:33 阅读(7713)条评论(0)条

一、概述:最近公司准备做一个html5的转盘效果,所以在网上找了一些资料,发现这个插件(jQueryRotate)挺不错的所以就记录下来。使用也很方便,可以快速制作动画。效果如下:二、参数说明:参数类型说明默认值angle数字旋转一个角度0animateTo数字从当前的角度旋转到多少度0step函数每个动画步骤中执行的回调函数,当前角度值作为该函数的第一个参数无easing函数自定义旋转速度、旋转效果,需要使用 jQuery.easing.js无duration整数旋转持续时间,以毫秒为单位无callback函数旋转完成后的回调函数无getRotateAngle函数返回旋转对象当...
未完,继续阅读→关键字:
插件 说明 旋转 ACCESS 使用UNION All 合并同一个表两次查询的结果,实现置顶效果
发布时间:2017/5/18 10:11:58 阅读(12338)条评论(0)条

一、概述:其实今天的实例是一个类似于新闻置顶的sql查询,因为置顶的需要在前面,没置顶的自然就往后排。有些情况可以适当的参考。 二、针对网络提出问题并解答:数据库表:pro_typeidpname1001服装2001水果3001药品4001海鲜 1、问题:产品 【水果】的类型id是:2001,如何把水果排在第一位其它不变?(效果如下)idpname2001水果1001服装3001药品4001海鲜 2、Access sql实现代码如下(sql server 未做试验):select * from (SELECT * FROM a_type where id in(2001)) UNION ALL (SELECT * FROM a_type where id not in(20...
未完,继续阅读→关键字:
access sql 合并 实例 简单的seajs 使用实例
发布时间:2016/7/13 17:02:11 阅读(7407)条评论(0)条

一、概述seajs做前端的朋友肯定听过,我也是第一次使用,当然抱着学习的态度,觉得seajs真的很不错,虽然我还不知道哪种情况可以使用。先学总不会有错,对吧。!^_^! ,下面就简单的介绍下吧。(文章底部附下载与DEMO链接)必须在web环境调试才有效果seajs实现了JavaScript的 模块开发及按模块加载。用来解决繁琐的JavaScript命名冲突,文件依赖等问题,其主要目的是令JavaScript开发模块化并可以轻松愉悦进行加载。官方文档:http://seajs.org/docs/#docs首先看看seajs是怎么进行模块开发的。使用seajs基本上只有一个函数"define&q...
未完,继续阅读→关键字:
seajs 实例 下载 前端 手机网站使用iscroll插件链接无法点击解决方案
发布时间:2015/5/29 15:12:29 阅读(8857)条评论(0)条

在网上下载iscroll之后,运行测试到第二个demo 时,在火狐上面运行非常好,但是当我用手机测试的时候,我发 现,div中链接无法点击,此在网上也找不到相对应的解决方案,于是再检查看看其他的例子是不是也不能点击的时候,click例子在眼前一亮,click 案例里面的链接是可以点击的,于是乎,我对比了两个例子的调用插件js,果然是js的原因myScroll = new IScroll('#wrapper'); click jsmyScroll = new IScroll('#wrapper', { mouseWheel: true, click: true }); 发现在js里面有click:true,我想,问题我找...
未完,继续阅读→关键字:
插件 iscroll 点击 使用扩展分区向导来扩大C盘
发布时间:2014/8/27 9:37:44 阅读(10611)条评论(0)条

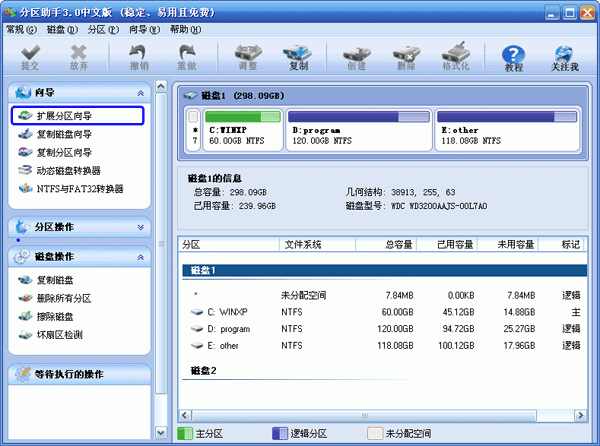
最近发现C盘系统越来越小了,本来只有30G,安装一些大型软件不知不觉就已经满了(虽然软件没有安装在C盘)。今天就发现这个软件真的不错,可以调用(C)盘系统盘的大小,设置完后重启就好了。使用方法也很简单,所以就转过来了。系统分区C盘空间不足的问题出现时,这可能是必须要解决的。因为C盘是系统盘,没有足够的空间将会使电脑变慢,影响程序或游戏的运行。在买电脑时C 盘可能有足够的可用空间,但随着对电脑的使用,应用程序安装的越来越多,虽然很多程序都安装到D盘,但个别程序仍然会占用C盘的部分空间,久而久之,系统 分区C盘的可用...
未完,继续阅读→关键字:
系统 分区 大小 PoshyTip jQuery 文本提示插件的使用
发布时间:2013/12/13 14:09:04 阅读(9358)条评论(0)条

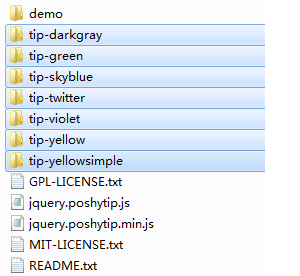
PoshyTip 是JQuery中一款文本提示插件,在html页面使用相当方便,插件内包含了很多外观样式(包括自定义内容及样式),可以作为FormTooltips使用。插件包下载地址:http://vadikom.com/files/?file=poshytip/poshytip-1.2.zipPoshyTip Demo地址:http://vadikom.com/demos/poshytip/下载好插件包后,解压可看到目录中有自定义样式,我们把这些样式引入页面中就可以使用了,如图第一步:将整个文件夹引入到你的js文件夹内(个人觉得不需要这么多,你需要哪个样式就引入哪个,但是有两个主文件必须引入,下一步再说);第二步:在html页面引...
未完,继续阅读→关键字:
jq tip 提示 IE6下使用滤镜后链接无法点击的BUG
发布时间:2013/8/22 15:10:19 阅读(7174)条评论(0)条

IE6 BUG之使用滤镜后链接无法点击:本人遇到了两层滤境在一起导致IE6 下你无法点击链接。首先div中有png,链接a中有png。现在唯一的办法就是把div中的背景移除,并且建一个层来放你这个背景用定位去把背景的位置与原始位置对齐并且设置背景div的z-index:-1;这样就不会影响到ie6的点击。代码如下:(本代码中并无添加pngfix的js,实际操作中你肯定加了才会碰到这个问题)问题(如果两个层出现pngIE6下则无法点击。当然前题是要使用滤镜)<html><head><style>.left{position:aboslute;left:0;top:10px;height:300p...
未完,继续阅读→关键字:
ie6 bug 滤境 PNG的使用技巧分享
发布时间:2013/6/1 16:06:05 阅读(7102)条评论(0)条

Png是图像文件存储格式,在网页设计中已经不是一个陌生的名词,我们在前端开发中经常 看到它,但是,你真的了解Png么,Png到底有多少种格式,有哪些特点,PC端中常用的Png格 式是哪些,手机端最合适的Png格式是什么呢?如果你对 这些问题有疑问,那么很开心的告诉你,这里有你需要的答案(*^__^*) 嘻嘻……这篇文章本来是上上周要发的,后来家里有事情,回老家了,这周才回到深圳,推迟到今天才发~不多说了,看文章~~目录:Png的格式和透明度 | [Png 不透明]格式 | Png24实际为不透明图片 | [Png 索引透明]格式 | [png8 索引...
未完,继续阅读→关键字:
png 移动设备 使用CSS3为社会化图标添加动画效果
发布时间:2013/5/14 10:52:08 阅读(8342)条评论(0)条

很多博客和网站为了更好和阅读者沟通都会添加一些社会化图标,本篇文章将介绍如何使用CSS3 translation属性为社会化图标添加一些简单的动画效果,教程中一共提供了四种不同的动画效果。(底部附完整实例代码) 浏览器支持:Firefox 4.0+ Safari3.1+ Opera10.5+ Chrome4.0+ IE10四种效果分别使用了transform的:rotate, scale, translate来实现,三种可以单独使用也可以随意搭配。rotate接受一个参数定义旋转的度数。scale一个参数定义了水平和垂直的放大缩小的比例,如果是两个参数第一个是水平第二...
未完,继续阅读→关键字:
CSS3 社交 图标 js隔行、指向变色闭包使用实例
发布时间:2012/12/5 18:52:50 阅读(9221)条评论(0)条

本实例主要用js的方法对li进行绑定事件,从而实现隔行换色,鼠标变色也好做,但是你如果是移出你就会发现问题了,因为是遍历的,所以还需要判断奇偶行,所以必须使用闭包的方法进行传值。本人觉得JQ再强一段小代码没必要加载那么大个 js文件。如果大家觉得还有什么更好的方法可以给我留言探讨效果图下图所示代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/199...
未完,继续阅读→关键字:
js 变色 闭包 事件