.net操作XML【查、增、改、删】实例源代码下载
发布时间:2017/9/1 15:41:08 阅读(7831)条评论(0)条

一、概述:.net对于XML操作已经有比较多的代码在网上流传,但是能用的没有几个。所以在此专门做成了一个实例,以便后来人。下载地址在文章底部本实例围绕以下XML的格式为基础。我相信只要学会了这篇文章,其它的只是大同小异。<?xml version="1.0" encoding="utf-8" standalone="yes"?><rss version="2.0"> <channel> <title>幸凡学习网</title> <description>是一个免费提供代码分享的一个网站,专注于.net、SEO、Div+css、javascript、SEO、经...
未完,继续阅读→关键字:
xml net nestedSortable.js jq插件 判断菜单是否拖动到所移动的位置 源代码下载
发布时间:2017/7/24 11:22:02 阅读(10621)条评论(0)条

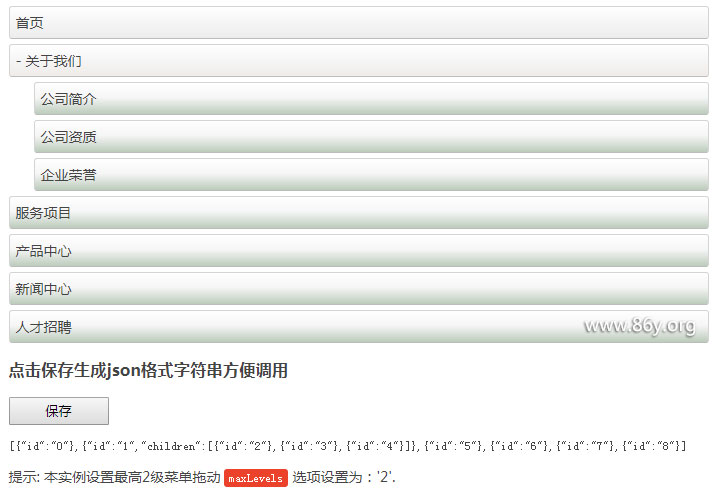
一、概述:最近在做自定义模块这类的功能,导航菜单需要自定义,也就是二级与一级菜单可以相互拖动。为什么说nestedSortable.js使用起来方便,因为他这个比其它的插件更要人性化,而不是一味的为拖动而已,而且保留有拖动后的菜单只是隐藏,再配合另外一个很好的API函数:isAllowed: function (placeholder, placeholderParent, currentItem) ,判断是否允许移动,return false则取消拖动显示隐藏的拖动菜单,return true则执行拖动隐藏的拖动菜单。有点小不爽的就是使用了很多JS插件1、jquery.min.1.11.0.js http://code.jquery.com...
未完,继续阅读→关键字:
jq 菜单 拖动 插件 .net 视频转换成m3u8列表+缩略图(附源代码下载)
发布时间:2017/7/15 8:41:45 阅读(14094)条评论(0)条

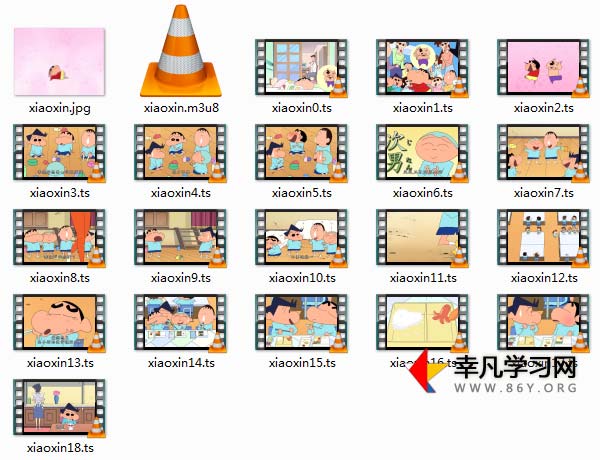
一、概述:现在使用m3u8格式的视频也是越来越多,因为可以兼容PC、移动端。最主要的是可以做到减轻服务器的压力(按需加载)。html5播放m3u8(hls)示例:www.86y.org/demo/m3u8/ 示例使用的播放器是:chplayer 是一个不错的开源播放器这样可以兼容各个平台,需要的可以进去下载并使用。本实例也是在网上下载下来的(来源),但是直接运行是会报错的。最后成功实现了转换功能,所以在此记录下使用过程及心得。主要是运用了ffmpeg.exe。生成后的文件如下:(切片软件源码下载地址在文章结尾) 二、使用环境:1、运行环境需要...
未完,继续阅读→关键字:
m3u8 ffmpeg 视频 转换 kindeditor 批量上传加水印附源文件下载.net版本
发布时间:2016/12/22 17:31:45 阅读(10497)条评论(0)条

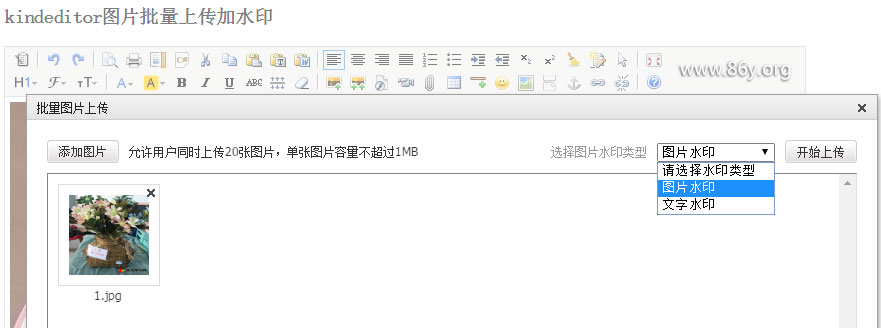
一、概述:本次修改的是最新版本kindeditor-4.1.10 主要是针对.net版,批量上传添加水印,水印可以选择文字或是图片。修改过程挺奇葩,因为有些API不熟,导至走了不少弯路,言而总之还是惊喜。喜欢本实例的朋友可以下载DEMO源文件,文章底部附下载地址。效果图如下: 二、环境要求:1、.net4.0 版本或以上2、添加引用 LitJson.dll,下载地址:http://download.csdn.net/detail/pukuimin1226/5851711只要以上两个条件就可以在IIS下运行了。 三、修改代码:1、kindeditor-all.js,本人没有使用精简js,因为方便修改。搜索uploadDesc: u...
未完,继续阅读→关键字:
编辑器 水印 批量上传 jquery左右滚动的tab选项卡效果(附源代码下载)
发布时间:2016/11/12 10:36:51 阅读(12437)条评论(0)条

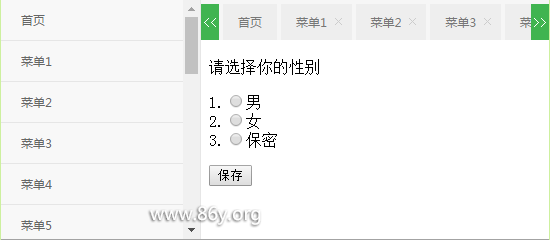
一、概述:以前写过一篇tab选项卡效果[前端设计js+Tab切换可关闭+添加并自动判断是否已打开自动切换当前状态],现在看来这种功能是可以但是不适合太多的菜单。所以今天就为了故意补上这一篇之《jquery左右滚动的tab选项卡效果》页面底部附下载地址,当然如果你使用esayui也可以实现那种效果,但是感觉太庞大了,整个框架使用很不方便。 效果图下图所未:demo 地址:http://www.86y.org/demo/tab_scroll/二、使用说明:1、调用tab窗口方法class属性必须使用 J_menuItem的样式、data-index菜单的顺序、href弹窗的url可以加参数区别但...
未完,继续阅读→关键字:
tab 选项卡 滚动 下载 html5上传多个文件并添加水印(附源代码下载)
发布时间:2016/10/24 13:52:18 阅读(10667)条评论(0)条

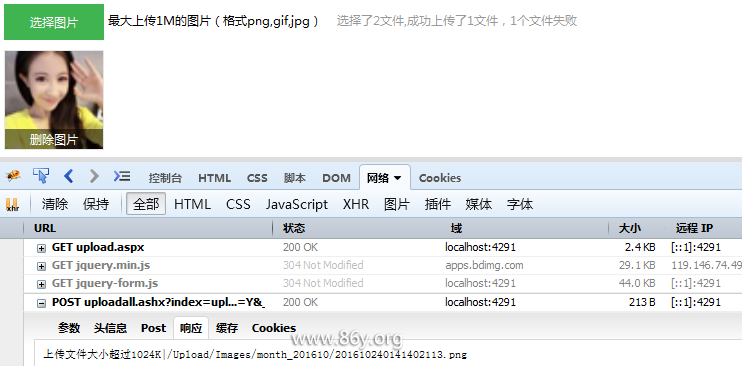
一、概述:在html5以前,大家对批量上传还只能用SWF或,模拟来实现数据批量上传的效果,使用起来非常不方便,代码也是非常的多。随着html5越来越普及,已经可以直接使用file文件上传控件直接批量上传了。关键属性 multiple,本实例的实现是模拟了input file效果,功能是一样的。上传图片后台结合了net 中的ashx接口实现了批量上传并添加水印的效果。(底部附源代码下载)效果如下图所示:二、实现过程:1、准备工作:引入Jq库(http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js),及jquery-form.js插件(jquery-form.js下载地址)2、htm...
未完,继续阅读→关键字:
html5 批量 上传 水印 js生成canvas二维码并实现下载到本地PC端
发布时间:2016/9/21 17:31:57 阅读(14703)条评论(0)条

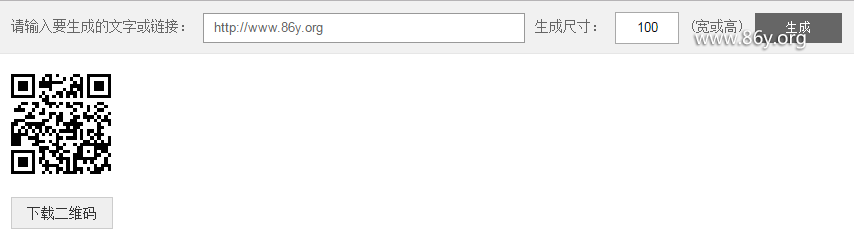
一、简述:本着做手机端的二维码保存到本地的效果,但是没办法实现。只能在PC端实现,干脆写了下来,以便日后使用。使用了html5的canvas标签,动态创建二维码,可以自己输入url,二维码的尺寸,然后生成自己的二维码。需要使用支持html5的浏览器方可。效果图如下:二、实例代码<!DOCTYPE HTML><html><head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>二维码生成器并下载-幸凡学习网</title> <style type="text/css&...
未完,继续阅读→关键字:
二维码 下载 js canvas .net自动合并输出css或js的解决方案附实例下载
发布时间:2016/7/19 16:25:42 阅读(6664)条评论(0)条

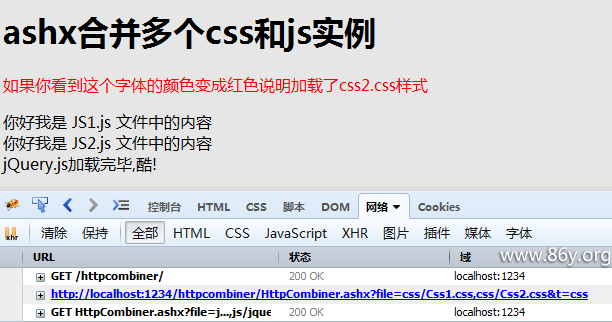
一、概述这是一个基于 aspnet 的自动合并输出js和css的解决方案。由ashx动态获取所要合并的文件,然后输出成一个文件。目的是为了减少服务器请求。当然在合并的过程中需要注意一些问题下面会讲到。底部附有下载地址,效果如下: 二、使用方法://file参数是ashx接收需要合并的文件,多个以豆号(英文)隔开,文件位置最好也是使用绝对地址,这样不管在哪里都可以调用得到 //t参数是类型,js/css//如果怕有缓存可以加随机参数在此不作演示<!-- css引用--><link type="text/css" rel="stylesheet" hr...
未完,继续阅读→关键字:
ashx css js 简单的seajs 使用实例
发布时间:2016/7/13 17:02:11 阅读(7407)条评论(0)条

一、概述seajs做前端的朋友肯定听过,我也是第一次使用,当然抱着学习的态度,觉得seajs真的很不错,虽然我还不知道哪种情况可以使用。先学总不会有错,对吧。!^_^! ,下面就简单的介绍下吧。(文章底部附下载与DEMO链接)必须在web环境调试才有效果seajs实现了JavaScript的 模块开发及按模块加载。用来解决繁琐的JavaScript命名冲突,文件依赖等问题,其主要目的是令JavaScript开发模块化并可以轻松愉悦进行加载。官方文档:http://seajs.org/docs/#docs首先看看seajs是怎么进行模块开发的。使用seajs基本上只有一个函数"define&q...
未完,继续阅读→关键字:
seajs 实例 下载 前端 web app模拟checkbox与radio实例代码下载
发布时间:2015/9/23 17:27:19 阅读(8223)条评论(0)条

一、开篇现在经常可以在网络上看到一些非常奇特的表单元素,例如Checkbox复选框和Radiobox单选框,而且更让 人蛋疼的是各个浏览器的样式还不统一,今天做了一个用标签模拟checkbox与radio的实例,主要是是近做手机 web App时发现默认的样式很不好看。所以突然就做了下,先来看看 预览图: 二、主要思路模拟的作用是为了给用户更好的体验效果,在代码中使用的时候隐藏真实checkbox或radio按钮。然后用相关标签做效果并且结合JS实现真实的input与效果的值是统一的。如下源代码:<span class="label"><em cla...
未完,继续阅读→关键字:
手机 模拟 radio checkbox jq时间轴超酷特效附实例下载
发布时间:2015/8/26 22:22:06 阅读(6309)条评论(0)条

本实例是一款非常实用的jquery 特效,实现了时间轴效果,应用场景很广,最适合用于描述公司成长历程,可以列出哪年公司的发展经历,整体看来非常简洁大气,以年份做为节点,可灵活设置左右滚动控制显示。效果真的不错。效果代码如下:实例链接:http://www.86y.org/DEMO/history/下载地址:http://pan.baidu.com/s/1mi0NEPy 密码: t165(完)
未完,继续阅读→关键字:
jq 特效 时间轴 手机版 js图片浏览插件(附源代码下载)
发布时间:2015/5/20 20:33:39 阅读(14538)条评论(0)条

在新的手机项目中有要求对多张图片进行浏览,所以本人也是在网上找了很多都没有找到合适的代码,后来在某网站上找了一个改成了自己的比较好用,而且没有某网站那样调用JSON,这样感觉就通用,而且很方便,可以对多个区域进行调用即。底部附源代码下载一、效果图下图所示:放大浏览图内容 主要div 源代码如下:<!-- 放大浏览图开始 --><div class="m-dt" id="Jslider"> <div class="swipe-wrap" id="Jslider-wrap"> <div class="swipe-con"><...
未完,继续阅读→关键字:
js 手机 插件 图片 下载