主流浏览器内核的介绍
发布时间:2018/3/29 8:54:12 阅读(7309)条评论(0)条

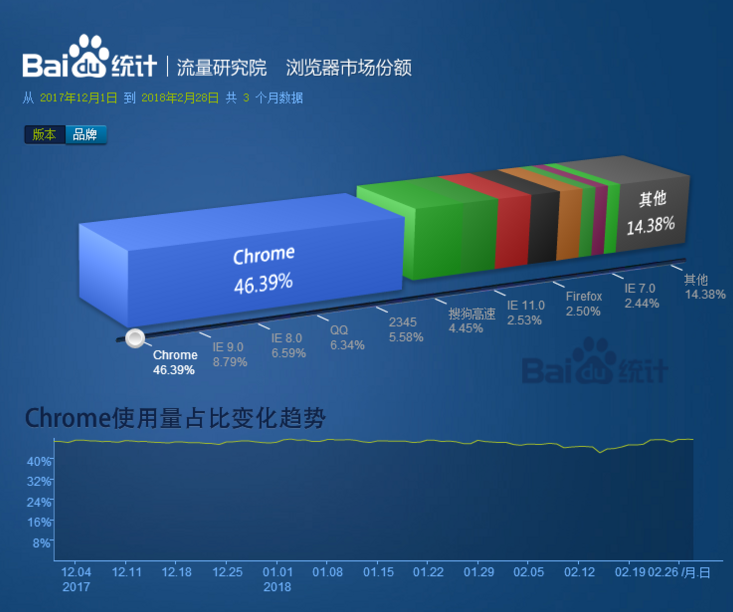
一、浏览器市场份额本报告数据,来源于百度统计所覆盖的超过150万的站点,而不是baidu.com的流量数据。二、浏览器内核浏览器内核可以分成两部分:渲染引擎(layout engineer 或者 Rendering Engine)和 JS 引擎。浏览器的内核的不同对于网页的语法解释会有不同,所以渲染的效果也不相同。所有网页浏览器、电子邮件客户端以及其它需要编辑、显示网络内容的应用程序都需要内核。2.1 渲染引擎渲染引擎负责取得网页的内容(HTML、XML、图像等等)、整理讯息(例如加入 CSS 等),以及计算网页的显示方式,然后会输出至显示器或打印机。2.2 JS...
未完,继续阅读→关键字:
浏览器 内核 兼容模式 JS输入用户名自动显示邮箱后缀实例,兼容所有移动端
发布时间:2018/3/14 13:40:33 阅读(10000)条评论(0)条

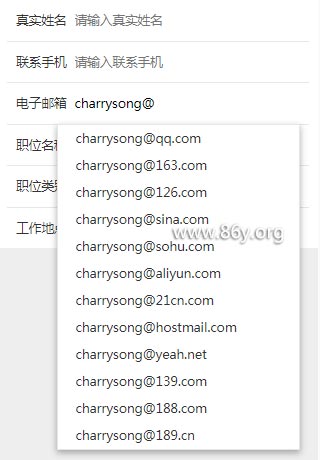
一、概述:这篇文章主要介绍了JS输入用户名自动显示邮箱后缀列表的方法,可实现自动显示邮箱后缀名列表的功能,非常具有实用价值,需要的朋友可以参考下原理:一个输入框 当我输入任何字的时候 自动下拉相应的邮箱提示,在输入框输入86y的时候 下拉框有所有对应的邮箱类型自动填充好了,点击选择下拉的邮箱就可以完成输入了,不需要填写邮箱后缀。经测试兼容所有移动端。效果如下:二、源代码如下:(预览地址:http://www.86y.org/demo/email_type.html)<!DOCTYPE HTML><html><head><meta http-equiv="Con...
未完,继续阅读→关键字:
js 邮箱 移动端 html5+ js +css3 点击后水波纹扩散效果 兼容移动端
发布时间:2017/6/15 15:00:48 阅读(18993)条评论(0)条

一、概述:其实很早就看到过点击后水波纹扩散效果这种了,APP中比较常见,所以今天特意找了一些资料然后做成DEMO分享给大家,让大家更容易的学到并运用到实际项目中去。实例效果如下: 现在 新版 chrome 59.0 PC端 在【设置】中很多操作按钮已经有这个效,果如下:二、实现原理:1、超出按钮隐藏;2、里面新增加标签模拟圆;3、用JS控制圆的宽度及坐标;4、关键是css3样式控制从小到大逐渐透明的动画。三、源代码:(兼容移动端)预览地址:http://www.86y.org/demo/ripple/<!DOCTYPE html><html><head><meta http-eq...
未完,继续阅读→关键字:
特效 移动端 demo css 兼容ie8 rgba()的办法
发布时间:2017/6/14 15:56:11 阅读(8209)条评论(0)条

今天遇到了一个问题,要在一个页面中设置一个半透明的白色div。这个貌似不是难题,css3只需要给这个div设置如下的rgba即可:background: rgba(255,255,255,.1);但是要兼容到ie8。这个就有点蛋疼了。因为ie8不支持rgba()函数。下面我们总结一下rgba()函数的含义。rgba的含义,r代表red,g代表green,b代表blue,红绿蓝是三原色。所有颜色都可以由这三种颜色拼合而成。a代表透明度。比如rgba(255,255,255,0.1)就是透明度为0.1的白色。在现代浏览器中是支持rgba的。但是在ie8等古董级浏览器中是不支持的rgba的,ie8只能勉强支持rgb()函数(即...
未完,继续阅读→关键字:
兼容 css rgba ie8 完美 全兼容 解决 文字两端对齐 justify
发布时间:2016/8/26 11:05:43 阅读(7427)条评论(0)条

text-align:justify; 所有浏览器都支持,text-justify之类的却只有IE支持,就不要考虑了。justify我的理解,使元素内部的子元素两端对齐,子元素当然只能是inline或inline-block。但justify对最后一行是无能为力的。我们在对齐姓名时,因为只有一行,当作最后一行,所以不会两端对齐的效果。姓名对齐我们比较常用的是 (半个中文空格), (一个中文空格)来添充两个字,三个字的姓名,使包括四字的姓名都能对齐。例如: 欧阳大咖张 小 三王  五 但我们发现大部分...
未完,继续阅读→关键字:
对齐 兼容 css js的window.onscroll事件兼容各大浏览器!
发布时间:2016/7/8 16:54:41 阅读(8476)条评论(0)条

为窗口添加滚动条事件其实非常的简单,window.onscroll=function(){};注意在获取滚动条距离的时候谷歌不识别document.documentElement.scrollTop,必须要加上document.body.scrollTop;即var scrolltop=document.documentElement.scrollTop||document.body.scrollTop;这样才能兼容各个浏览器! <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equi...
未完,继续阅读→关键字:
js scroll 兼容 js动态获取图片长宽尺寸(通用性好,兼容所有浏览器)
发布时间:2015/9/30 16:50:08 阅读(7518)条评论(0)条

lightbox类效果为了让图片居中显示而使用预加载,需要等待完全加载完毕才能显示,体验不佳(如filick相册的全屏效果)。javascript无法获取img文件头数据,真的是这样吗?本文通过一个巧妙的方法让javascript获取它。这是大部分人使用预加载获取图片大小的例子:var imgLoad = function (url, callback) {var img = new Image();img.src = url;if (img.complete) {callback(img.width, img.height);} else {img.onload = function () {callback(img.width, img.height);img.onload = null;};};};可以看到上面必须等待图片加载完...
未完,继续阅读→关键字:
js 图片 尺寸 插件 css让网页变灰兼容IE/ff/chrome
发布时间:2014/4/1 16:24:19 阅读(11320)条评论(0)条

今天在chrome用百度看到【马航最后通话内容】就点进去了,发现谷歌浏览器的图片颜色都变成灰色的了。但是今天不是讨论马航,而是讨论一个前端站长的技术问题—css让网页变灰兼容IE/ff/chrome。好奇的我用debug查看了下。代码如下:html{filter:grayscale(100%);-webkit-filter:grayscale(100%);-moz-filter:grayscale(100%);-ms-filter:grayscale(100%);-o-filter:grayscale(100%);filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);-webkit-filter:grayscale(1)}然后自己使用后发现FF无效。然后自己也动...
未完,继续阅读→关键字:
css 灰色 图片 让网站的图片变成灰色效果兼容所有主浏览器
发布时间:2014/3/18 14:25:15 阅读(11935)条评论(0)条

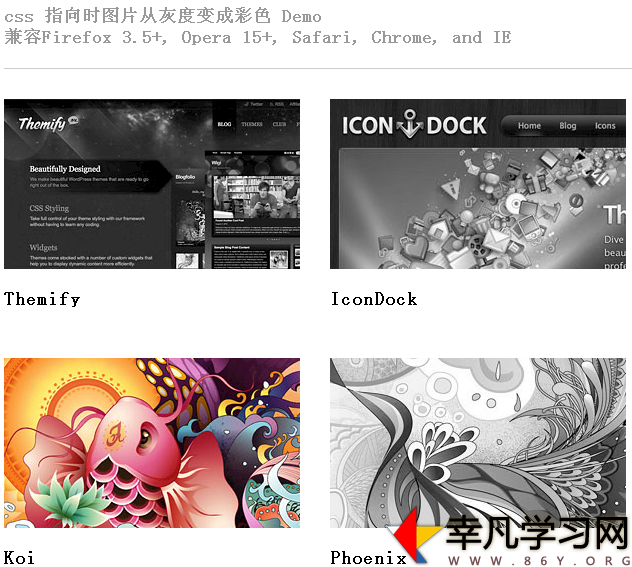
以前有写过用 【HTML5&jQuery指向时图片从灰度变成彩色】 的文章,不兼容跨域的网站图片,所以今天看到有篇文章支持多浏览器图片变灰度的效果。就把上一篇文章改进一下。希望在前端努力的朋友可以借鉴一下。兼容:兼容Firefox 3.5+, Opera 15+, Safari, Chrome, and IE。效果图如下:(因为本人虚拟机不支持SVG文件的打开,所以只能你自已手动复制内容到本地运行!) 源代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transi...
未完,继续阅读→关键字:
css 灰色 图片 js获取select值(兼容火狐、IE浏览器)
发布时间:2014/1/4 16:14:05 阅读(8673)条评论(0)条

本文介绍下,用js获取select中值的方法,可以兼容火狐firefox与IE浏览器,代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>js获取select值(兼容火狐、IE浏览器)www.86y.org</title></head><bod...
未完,继续阅读→关键字:
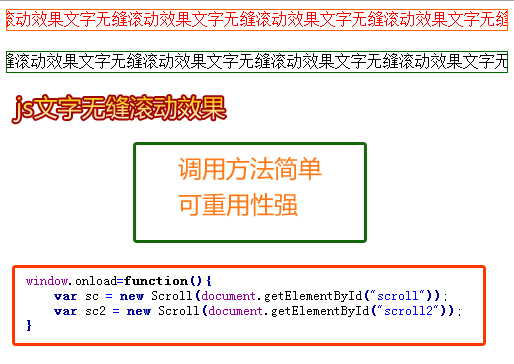
js select 兼容 js文字无缝左右滚动,可添加多个DIV
发布时间:2013/7/15 9:29:44 阅读(35076)条评论(0)条

js文字滚动的代码太多了,但不一定实用,所以继续做了一个无缝滚动的文字,但是这个方法更方便,而且兼容性好。只需要要调用div的ID即可滚动,可重用性更强了。提醒 滚动div的属性必须要定义一个可以滚动的宽度如(width:100px),然后就是超出隐藏(overflow:hidden;)这两个属性必须同时存在。下面一则实例可以看到很好的效果<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/199...
未完,继续阅读→关键字:
文字 滚动 js 兼容 最新2013年五大主流浏览器 HTML5 和 CSS3 兼容性一览
发布时间:2013/6/8 15:10:09 阅读(8678)条评论(0)条

转眼又已过去了一年,在这一年里,Firefox 和 Chrome 在拼升级,版本号不断飙升;IE10 随着 Windows 8 在去年10月底正式发布,在 JavaScript 性能和对 HTML5 和 CSS3 的支持方面让人眼前一亮。这篇文章给大家带来《最新2013年五大主流浏览器 HTML5 和 CSS3 兼容性一览》,让我们一起来看看2013年的浏览器现状。目录CSS3 属性 | CSS3 选择器 | HTML5 Web 应用程序 | HTML5 图形和内嵌内容 | HTML5 表单属性 浏览器厂商之间的竞争促使各大浏览器对 HTML5 和 CSS3 的 支持越来越完善,下面的...
未完,继续阅读→关键字:
CSS3 HTML5 js 浏览器兼容