微信小程序保存视频到本地(封装)
发布时间:2021/1/22 14:23:06 阅读(4847)条评论(0)条

function getVideoStting(url) { return new Promise((reslove, reject) => { if (url) { wx.showLoading({ title: '保存中', mask: true }) wx.getSetting({ success(res) { wx.downloadFile({ url: url, success: function (res) { console.log(res) var temp = res.tempFilePath wx.saveVideoToPhotosAlbum({ filePath: temp, success: function (res)...
未完,继续阅读→关键字:
小程序 视频 封装 Promise 关于微信小程序 wx.getBackgroundAudioManager 的错误提示
发布时间:2019/7/15 10:12:43 阅读(11474)条评论(0)条

最近鼓捣的小程序要用到背景音乐这个wx.getBackgroundAudioManager 背景音乐插件。在小程序管理后台的 【开发】有报一些关于wx.getBackgroundAudioManager的错误。所以也查了一些相关资料并没有找出原因,经过自己仔细检查代码发现了。原来是在没有开启背景音乐的情况下,进行了其它的相关操作导致。完整错误代码如下:setBackgroundAudioState:fail: jsapi has no permission, event=setBackgroundAudioState, runningState=background, permissionMsg=permission ok, detail=jsapi permission required playing audio but cu...
未完,继续阅读→关键字:
小程序 背景音乐 PhotoSwipe部分安卓手机长按图片不弹出菜单问题
发布时间:2019/1/2 17:15:45 阅读(8091)条评论(0)条

在使用PhotoSwipe时,在IOS设备上图片放大能够弹出微信的保存图片的菜单,而安卓上却没有微信的保存图片的菜单。PhotoSwipe部分安卓手机长按图片不弹出菜单问题 特此记录一下 在photoswipe.js里找到如下代码_onDragStart = function(e)然后定位到内部的if (_preventDefaultEventBehaviour(e, true))找到如上代码位置编辑成如下保存即可if (_preventDefaultEventBehaviour(e, true)) { var isAndroid = /android/gi.test(navigator.userAgent); isAndroid || e.preventDefault();}
未完,继续阅读→关键字:
PhotoSwipe 微信 安卓 百度地图 js 检索屏幕区域 周边信息
发布时间:2017/12/2 13:50:33 阅读(12510)条评论(0)条

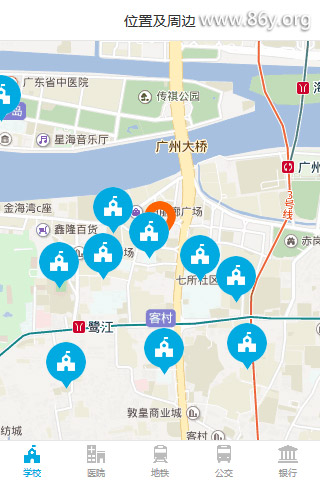
一、概述:最近刚刚做一个新的项目,是关于房地产的,用到了百度地图周边检索信息:如该坐标点附近的:学校、医院、地铁、公交、银行、休闲等一些设施需要切换显示出来。走了很多弯路,最初还是看人家怎么做的,然后模仿着做。最终还是从新找了新的方法,适合自己的才是好方法(底部附完整源码下载及演示链接)。效果如下图所示:二、需求分析及核心代码1、首先以坐标点为中心,在该屏幕区域内的坐标:var bs = map.getBounds(); //获取可视区域var bssw = bs.getSouthWest(); //可视区域左下角var bsne = bs.getNorthEast(); //可视区域...
未完,继续阅读→关键字:
地图 源代码 js 微信小程序组件 使用button更有效的 打开客服会话
发布时间:2017/11/6 10:04:41 阅读(23365)条评论(0)条

一概述:本文不介绍如何开启客服,而是如何打开客服会话,本来使用contact-button控件是可以实现的,介是有效区域太小,所以还是得找替换方法,button是可以支持的只是在测试的时候需要用真机打开才会有效果,所以很多人在用contact-button来做,什么多放一些contact-button来增大有效点击区域,真是太无语了。二、以下是介绍两种使用方法:1、使用button来打开客服会话(本人推荐)button参数说明<view class="deg"><button open-type="contact" session-from="weapp"><image src=&q...
未完,继续阅读→关键字:
小程序 button 客服 微信小程序中显示html格式内容的方法 wxParse
发布时间:2017/10/13 10:16:57 阅读(9625)条评论(0)条

前言最近项目上遇到在微信小程序里需要显示新闻内容,新闻内容是通过接口读取的服务器中的富文本内容,是html格式的,小程序默认是不支持html格式的内容显示的,那我们需要显示html内容的时候,就可以通过wxParse来实现。准备工作:首先我们下载wxParsegithub地址:https://github.com/icindy/wxParsewxParse下载完之后我们需要用到目录下的wxParse文件夹,把他拷贝到我们的项目目录下下面是具体的使用步骤1、在app.wxss全局样式文件中,需要引入wxParse的样式表@import "/page/wxParse/wxParse.wxss";2、在需要加载htm...
未完,继续阅读→关键字:
小程序 html 解决ios 微信 input 获取焦点时fixed失效
发布时间:2017/1/11 11:33:07 阅读(15979)条评论(0)条

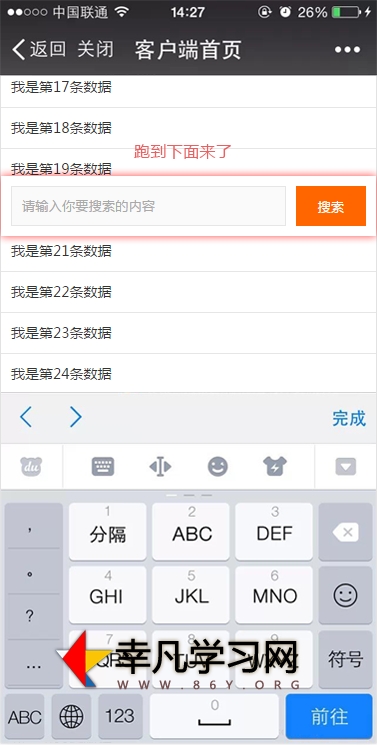
一、概述做微信页面经常会碰到IOS与Android不兼容性问题,例如顶部置顶搜索框,IOS 获取焦点有软键盘唤起的情况下fixed置顶无效,而是变成了absolute跟随页面可以滚动,Android则没有任何问题,在ios8以下系统,当小键盘激活时,都会出现位置浮动问题的bug,所以暂时只能自己Fixed。先说明我本身的使用情况。方法1:本来可以用absolute(定位)来解决,但是我的页面是有下拉加载新数据,依靠body的scroll事件来触,因为用了定义并不能触发。所以我在此种情况使用的思路是:BUG如下图所示:方法2、让fixed变为relative然后滚动到顶部,同时在...
未完,继续阅读→关键字:
ios fixed input bug 微信小程序中rpx与rem单位转换
发布时间:2017/1/10 10:56:11 阅读(13853)条评论(0)条

本文讲解rpx和rem应用于微信小程序,如果你还没有入门,建议先从下面看起:微信小程序官方文档web app变革之remrpx单位官方文档rpx单位基础介绍如果看完上面几篇文章,我们开始进入正题吧~~一、rem的使用1) js中导入下面这段代码(function (doc, win) { var docEl = doc.documentElement, resizeEvt = "orientationchange" in window ? "orientationchange" : "resize", recalc = function () { var clientWidth = docEl.clientWidth; if (...
未完,继续阅读→关键字:
rpx rem 微信 小程序 H5 WebSocket 如何和C#进行通信
发布时间:2016/11/3 10:22:06 阅读(19930)条评论(0)条

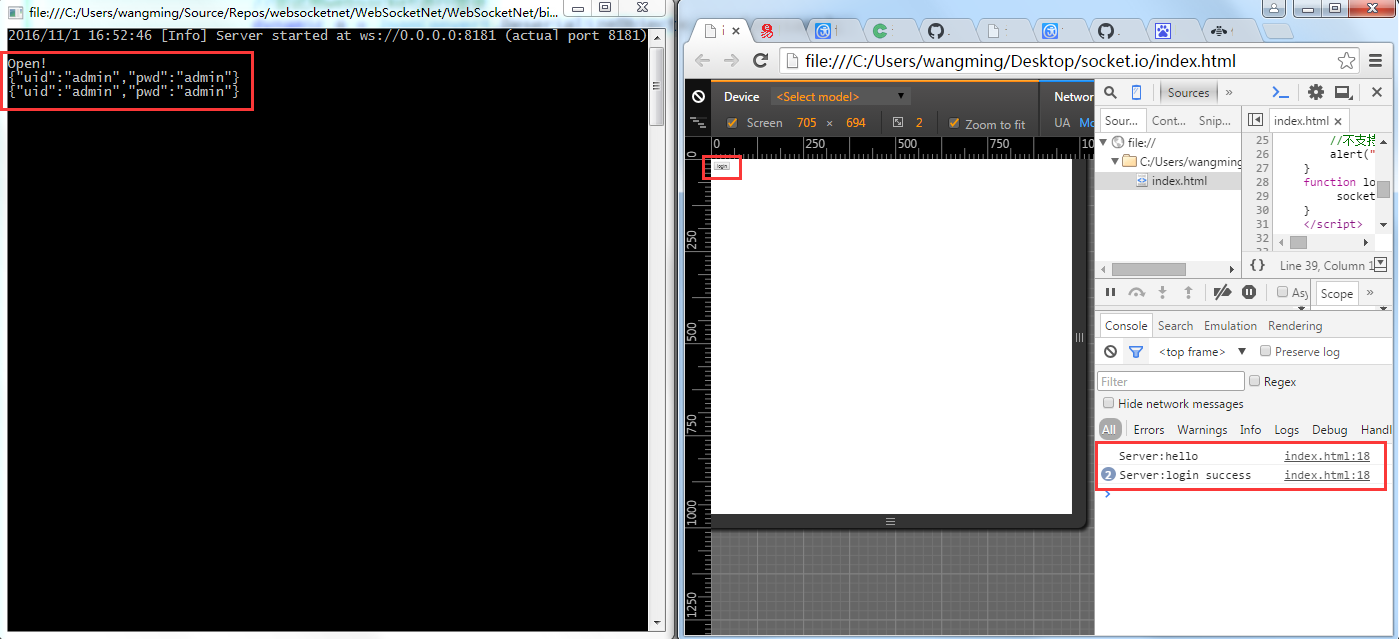
HTML5作为下一代的 Web 标准, 拥有许多引人注目的新特性,如 Canvas、本地存储、多媒体编程接口、WebSocket 等。WebSocket 在浏览器和服务器之间提供了一个基于 TCP 连接的双向通道。Web 开发人员可以非常方便地使用 WebSocket 构建实时 web 应用。HTML5 WebSocket 的目的就是要取代轮询和 Comet 技术,使客户端浏览器具备像 C/S 架构下桌面系统的实时通讯能力。 WebSocket 在数据传输的稳定性和数据传输量的大小方面,和轮询以及 Comet 技术比较,具有很大的性能优势。 下面给出一个简单的例子,来说明websock...
未完,继续阅读→关键字:
html5 通信 net js判断网页是不是在微信内打开
发布时间:2015/10/12 14:49:09 阅读(10560)条评论(0)条

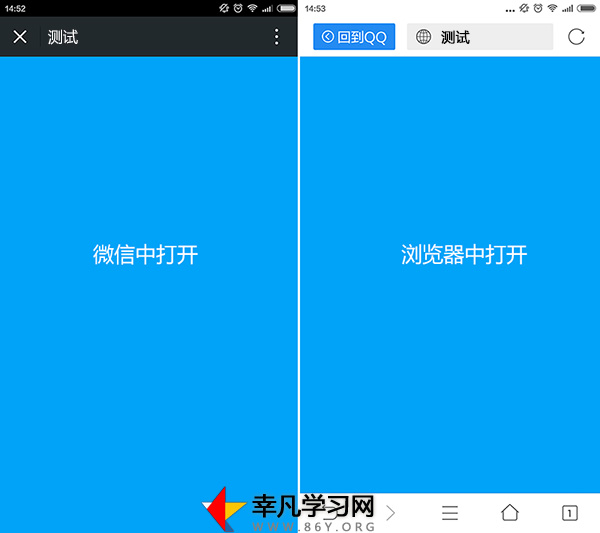
做微信站点的开发的时候,我们有需求只允许微信来访问网页。可行的一种方法是按照浏览器UA来判断是否是微信。下面是我抓取到的UA:Mozilla/5.0 (iPhone; CPU iPhone OS 8_0 like Mac OS X) AppleWebKit/600.1.4 (KHTML, like Gecko) Mobile/12A365 MicroMessenger/5.4.1 NetType/WIFI我们可以通过MicroMessenger关键词来判断是否是微信了。方法如下:js方法function is_weixin(){ var ua = navigator.userAgent.toLowerCase();if(ua.match(/MicroMessenger/i)=="micromessenger"){ return true; }else{ return fa...
未完,继续阅读→关键字:
js 微信 浏览器 sql2005用户sa登录失败,该用户与可信SQL Server连接无关联
发布时间:2013/7/13 22:08:04 阅读(6824)条评论(0)条

解决方案用户 'sa' 登录失败。该用户与可信 SQL Server 连接无关联问题一、忘记了登录Microsoft SQL Server 2005 的sa的登录密码解决方法:先用windows身份验证的方式登录进去,然后在‘安全性’-‘登录’-右键单击‘sa’-‘属性’,修改密码(sa的密码不能太简单,最好要有数字,字母,下划线字符组成,且长度最好大于10个字符);点击确定就可以了。问题二、已成功与服务器建立连接,但是在登录过程中发生错取。(provider:共享内存提供程序,error:0-管道的另一端上无任何进程。)(Mi...
未完,继续阅读→关键字:
sql sa 解决 方案