css中如何使div居中(垂直水平居中)
发布时间:2013/4/6 14:19:47 阅读(8385)条评论(0)条

如何使DIV居中,div垂直居中,div水平居中.主要的样式定义如下:body {TEXT-ALIGN: center;}#center { MARGIN-RIGHT: auto; MARGIN-LEFT: auto; }说明:首 先在父级元素定义TEXT-ALIGN: center;这个的意思就是在父级元素内的内容居中;对于IE这样设定就已经可以了。但在mozilla中不能居中。解决办法就是在子元素定义时候设定 时再加上“MARGIN-RIGHT: auto;MARGIN-LEFT: auto; ”需要说明的是,如果你想用这个方法使整个页面要居中,建议不要套在一个DIV里,你可以依次拆出多个div,只要在每个拆出的div里定义MARGIN-R...
未完,继续阅读→关键字:
css 文字 距中 25个可以提高您的技能的CSS教程
发布时间:2013/4/6 9:29:14 阅读(8215)条评论(0)条

CSS 是常见的应用程序是写在 HTML 和 XHTML,样式 web 页,但语言也可以应用于任何类型的 XML 文档。使用 CSS 可以创建具有极大的效率和易用性的漂亮的设计。CSS3 是真的很强大,能够创建效果和功能而不需要任何外部类 Flash 播放器插件。今天,我们制定了伟大的列表 25 有用 CSS 教程、 技术和资源你将会提高您的技能。01.用纯 CSS3 创建美丽的六角形形状02.装饰 CSS 画廊03.交互式信息图表与 svg & CSS 动画04.使用 CSS 创建一个 3D 书动画05.响应 CSS 背景图像技术06.3D 图像画廊07.动画 CSS3 照片堆栈08.生活专辑预览0...
未完,继续阅读→关键字:
css 教程 技能 css3图片超酷特效
发布时间:2013/1/11 10:16:37 阅读(7948)条评论(0)条

本文特效主要是运用了css3的动画功能,当然你的浏览器要支持css3才能看的到效果。截图如下:大概效果源代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>css3图片特效</title><style>@-webkit-keyf...
未完,继续阅读→关键字:
css3 图片 特效 收藏的50个精品PSD到HTML/CSS转换教程
发布时间:2012/12/10 16:04:36 阅读(10272)条评论(0)条

随着时间的推移,技术的进步,越来越多的人也越来越熟悉HTML和CSS以及不同的技术来将 Photoshop 设计转换成HTML 或 CSS 格式。对于一个设计师或网页开发人员,知道如何将PSD文件转换为HTML或CSS代码是至关重要的。一个成功的Blogger,设计师或开发人员这一项重要的技术都是非常精通的,这就是他们为什么可以轻松地将他的设计,博客或网站做的那么出色,他们总是制作最新的界面,让自己的博客或者网站看起来更加有吸引力今天就给大家分享50个非常详细和专业从HTML / CSS转换教程。这些教程对你的开发是非常有帮助的,如果你刚学Pho...
未完,继续阅读→关键字:
psd 教程 html css CSS未知高度div 垂直居中的问题
发布时间:2012/12/8 11:09:52 阅读(8895)条评论(0)条

网上有很多次讲到过垂直居中的问题,但我觉得还不是很完美。在这里介绍了一种CSS让未知高度的DIV在浏览器中垂直居中。页面随缩小放大而距中,当然如果DIV太大最后以DIV最宽为最小宽度。效果如图所示:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charse...
未完,继续阅读→关键字:
css 距中 高度 CSS ::selection选中文字后的效果
发布时间:2012/12/3 14:06:00 阅读(9228)条评论(0)条

如何选择文本时,背景是红色,而文本是白色的问题,其实是用CSS样式控制的。效果图如下所示:::selection -- CSS ::selection 伪元素,定义用户鼠标已选择内容的样式。下面介绍一下selection对浏览器的兼容情况:CSS E::selection 伪元素浏览器兼容性选择符IE6IE7IE8IE9FFCHOPSAE::selectionnononoyesyesyesyesyes 或许大家对这样的实现并不陌生,可是有很多童鞋可能跟我一样,并不知道是如何实现,因为在默认情况下,选择网站文本都是深蓝的背景,白色的字体,就如下本站的而言,选择文本后,背景是深蓝色,而选中的文本就是白色...
未完,继续阅读→关键字:
css 选中字体 特效 css固定顶部不随滚动条滚动
发布时间:2012/12/1 15:33:10 阅读(10483)条评论(0)条

CSS div 层固定在网页顶部代码,固定在网页顶部的层,可以是活动的,即可以使用开关,很多微博上都有这个应用,是一个不错的用户体验。实际上细心的朋友会发现,这个顶部的工具条实则是一个平铺的背景色,CSS起到固定背景的作用,也算是一种独特的实现方法。本实例 兼容 Mozilla Opera Netscape Firefox IE6等主流浏览器效果图如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head>...
未完,继续阅读→关键字:
定位 css 浏览器 兼容 css实现强制不换行、自动换行、强制换行(收藏)
发布时间:2012/11/21 9:02:32 阅读(7085)条评论(0)条

收藏起来需要用到的 css实现强制不换行、自动换行、强制换行。方便查阅!强制不换行div{white-space:nowrap;}自动换行div{word-wrap: break-word;word-break: normal;}强制英文单词断行div{word-break:break-all;}============================================CSS设置不转行:overflow:hidden 隐藏white-space:normal 默认pre 换行和其他空白字符都将受到保护nowrap 强制在同一行内显示所有文本,直到文本结束或者遭遇 br 对象设置强行换行word-break:normal ; 依照亚洲语言和非亚洲语言的文本规则,允许在字内换行break-al...
未完,继续阅读→关键字:
css 强制 换行 nowrap 每一个设计师都应该知道的25个最佳CSS网页设计指南
发布时间:2012/11/12 9:23:13 阅读(8983)条评论(0)条

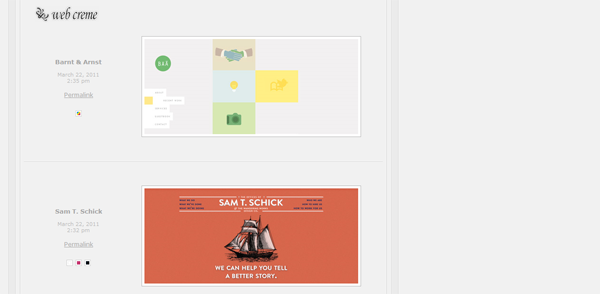
此目录将帮助设计师分享他们的创意技巧,使来自世界各地的游客到他们的网站。这些目录是非常有用的Web和图形设计人员,Web开发,标志设计,Flash设计师。这些目录清单帮助设计师得到的颜色组合的想法,新的设计趋势。通过把一些精力和创意,网页设计师会得到一个很好的设计。在这里,我列出了25个最佳CSS网页设计展示目录列表每一个设计师都应该知道的。1. Webcreme2. Awwwards3. CSS Design Awards4. Best Web Gallery5. Unmatched Style6. The Design Inspiration7. Css-Showcase8. Css Cake9. CSS Winner10. Moluv11. 101 Best...
未完,继续阅读→关键字:
css 网页设计 技巧 2012年30个最新和实用的CSS3和jQuery教程
发布时间:2012/11/9 16:30:34 阅读(9705)条评论(0)条

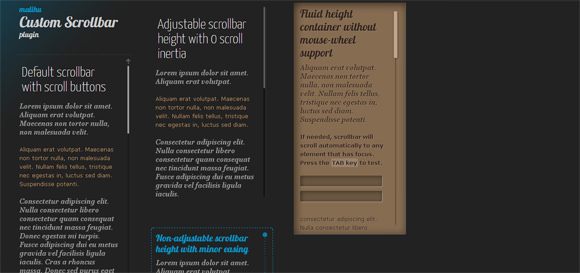
网页设计是一个最快速,不断变化和发展的行业。jQuery和CSS3已经是一个许多人喜欢的特效工具代码了。CSS3是充满了神奇的功能,其中的一些探索。jQuery是一个快速,简洁的JavaScript库,它简化了HTML文档遍历,事件处理,动画和Ajax交互网络的快速发展。在这今天的文章中,我们共享CSS3和JQuery的教程可以被用于设计自定义滚动条,全屏幕图片库,光标以下菜单,图片印章滑块,翻转图像滑块,CSS3视差效果,灯箱随着CSS3,CSS3书发电机,叠加效应,CSS3动画和许多更多。我们希望这些教程可以教你的技巧和技术,由经验丰富的网页设计师和开发人...
未完,继续阅读→关键字:
CSS3 jQuery 特效 Web前端技术:那些让人惊叹的CSS3应用演示
发布时间:2012/11/8 11:48:01 阅读(8427)条评论(0)条

正在发展中的 CSS3 是对 CSS 规范的一个很大的改善和增强,它使得 Web 开发人员可以很容易的在网站中加入时尚的效果。以前很多需要编写复杂的 JavaScript 代码才能实现的效果,如今只需要简单的写几句 CSS3 代码就能实现。今天这篇文章就向大家分享14个让人惊叹的 CSS3 特性应用演示,让大家感受一下 CSS3 的魅力。Monster使用 CSS3 绘制的奇怪生物,移动你的鼠标看看会有什么效果?小心被吃了啊! Tilt ShiftCSS3 实现的文本立体效果和旋转效果,点击文字进入编辑状态,可以输入文字。 Leica这是一张相机图片?No!这是纯...
未完,继续阅读→关键字:
CSS3 特效 不容错过的 Window 8 Metro 风格 UI 资源
发布时间:2012/11/5 11:02:09 阅读(9063)条评论(0)条

最近微软已经正式发布了windows 8操作系统,window操作系统的风格已经完全改变成了瓦片状的Metro UI。对于微软来说这是一个巨大的改变,而且所有微软的平台包括,桌面,平板,移动及其网站都使用这个UI风格。Metro UI包含了所有的现代web设计的特点,包括了,简化,基于网格的界面,并且富有连续性。 大家如果有兴趣可以看看这个界面设计说明(http://msdn.microsoft.com/en-us/library/windows/apps/hh465424.aspx)。如果你也喜欢Metro风格的话,这里我们收集了很多windows 8的Metro UI风格布局资源,希望大家喜欢!Metro风格的网...
未完,继续阅读→关键字:
metro ui windows8 jQuery css