jq仿虾米网flash效果
发布时间:2014/3/13 10:05:36 阅读(7507)条评论(0)条

这是很久以前写的一个效果了,之前虾米音乐网首页的一个flash效果,最初觉得这flash效果也可以完全用jq来写,于是空余时间就写了下当作练习吧,现在就拿出来跟大家分享下其中的实现原理!先上最终效果图:特点:1、鼠标经过动态创建元素2、判断鼠标经过每行的最后二个改变方向完整代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head> ...
未完,继续阅读→关键字:
jq 图片 特效 实现CSS3动画的工具、特效和教程指南
发布时间:2014/3/4 10:24:32 阅读(9024)条评论(0)条

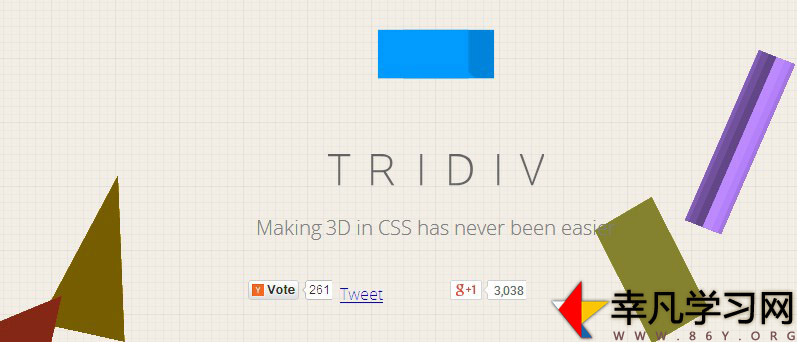
CSS3的动画能够实现动画从一个CSS样式配置过渡到另一个。动画由两部分组成,描述了CSS动画和一组关键帧指示动画风格的开始和结束状态。 CSS 动画 工具Tridiv Animate.css Anima animo.js CSS3 Animation Cheat Sheet Ceaser Magic CSS3 Animations Stylie Sencha Animator CSS3 Keyframes Animation Generator Morf.js CSS 动画教程及特效Animated 3D Bar Chart with CSS3查看DEMO 下载Interactive Infographic with SVG and CSS Animations查看DEMO 下载...
未完,继续阅读→关键字:
css3 教程 特效 js仿百度贴吧验证码特效
发布时间:2014/1/13 21:34:18 阅读(9463)条评论(0)条

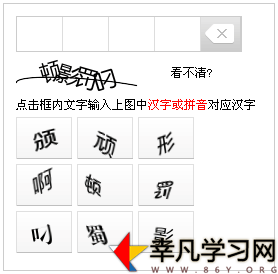
今天看到有百度验证码挺有意思的,就把它仿下来了。利用JS实现当选择满4个后自动对比,本文中采用静态对比的方法看你是否全部选择对。然后提示【答案正确!】或【答案错误!】,以后有空再去做成程序,先分享给大家!效果图如下:源代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content...
未完,继续阅读→关键字:
js 验证码 特效 HTML5&jQuery指向时图片从灰度变成彩色
发布时间:2014/1/6 10:31:50 阅读(9334)条评论(0)条

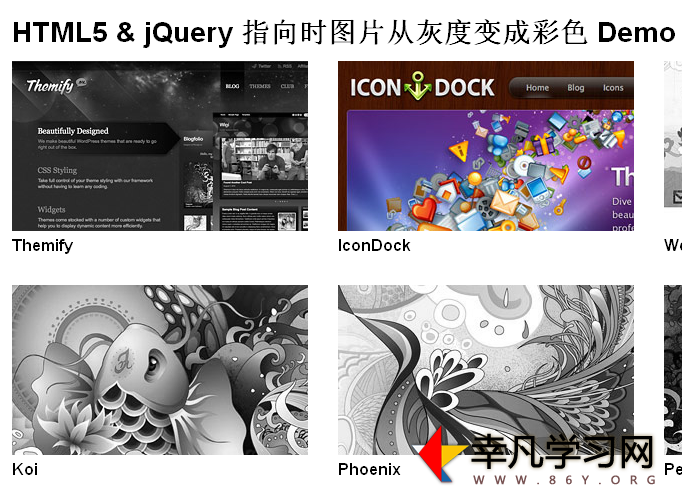
今天看到一个非常漂亮的图片展示效果,是用HTML5&jQuery做的,指向时图片从灰度变成彩色。(谨记图片不能跨域,否则报错)SecurityError: The operation is insecure.效果图如下:源代码如下<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <...
未完,继续阅读→关键字:
特效 jq html5 css2.0实现面包屑效果
发布时间:2013/12/23 11:53:39 阅读(9131)条评论(0)条

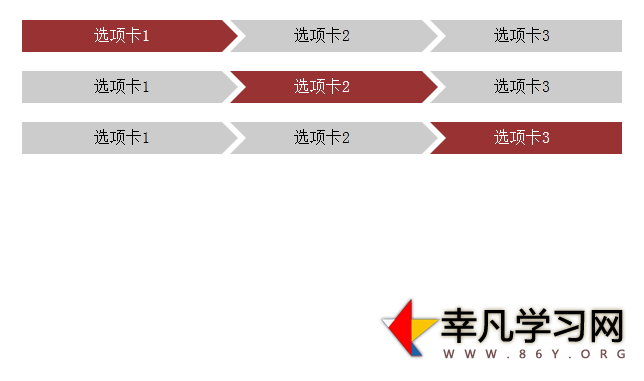
面包屑这样的 我们以前都是用背景图片做这块工作,但是直到大概2个星期之前在新浪微博上看到用css3.0实现这样的面包屑 但是目前情况下IE6-8并不支持css3.0 只有标准游览器(像火狐 谷歌等支持)。由于有前一次总结一篇关于"CSS实现气泡框效果" 的文章 其中有关于怎么样实现小三角形的列子 所以感觉用那个小三角形可以正好模拟这块工作,所以也就试着做了一个。下面我们来看看面包屑大概是个什么样的效果!如下图:如上所示: 思路: 1. 页面有3个li li标签嵌套有2个标签 分别模拟2个小三角形 第一个就是...
未完,继续阅读→关键字:
css 面包屑 特效 css2.0实现气泡框效果
发布时间:2013/12/23 11:07:44 阅读(7386)条评论(0)条

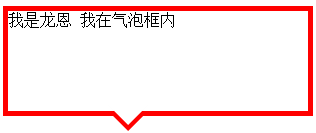
前提:气泡框或者提示框是网页很常见的,实现它的方式有很多,我们以前最常用的就是切图片 然后通过 "定位" 方式 定位到相应的位置,但是用这种方式维护很麻烦,比如设计师想改成另外一种或者另外一种颜色 那我们只有再次切图片等。下面我们来学习下使用html+css来实现这种效果!如下效果: and 我们可以来分析下:要实现这种效果 无外乎就是一个矩形和一个小三角形 然后三角形定位上去就可以了,那么我们怎么样通过css来制作小三角形呢?一:首先我们来看看css border属性,当我们把一个div border-c...
未完,继续阅读→关键字:
css2 气泡 特效 js圣诞节雪花飘舞
发布时间:2013/12/17 11:57:59 阅读(8044)条评论(0)条

圣诞节快到了,虽然不是中国人的节日但还是提前祝大家圣诞节快乐。希望你们的“圣诞老人”会给你们送礼物!今天在网上看到很多人说杭州也下雪了,好冷啊。广东这边也是阴雨天气,也开始冷了。朋友们注意保暖哦!好了言归正传,js圣诞节雪花飘舞,改变鼠标的位置可以改变风的方向。你可以试下(demo)代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml...
未完,继续阅读→关键字:
js 圣诞节 特效 css3制作163邮箱tab特效
发布时间:2013/12/12 15:11:17 阅读(7803)条评论(0)条

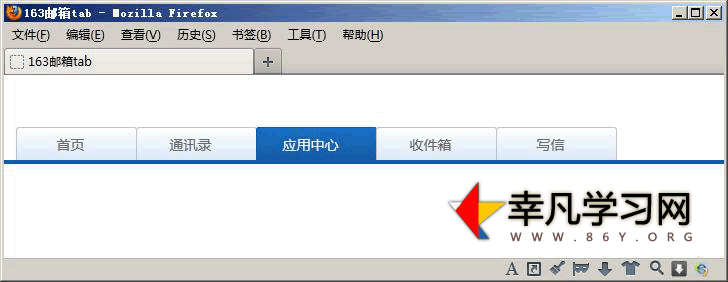
今天看到163邮箱的导航菜单tab效果不错就用CSS3来做了一下类似的效果。当作css+div学习了效果如下图:完整源代码如下:<!DOCTYPE html><html><head> <meta http-equiv="Content-Type" content="text/html; charset=GB2312" /> <title>163邮箱tab</title> <style type="text/css"> *{ margin: 0px; padding: 0px; } .dvTab { font-family: 'Microsoft Yahei',verdana; font-size:14px...
未完,继续阅读→关键字:
css3 tab 特效 23个功能强大的jQuery/CSS3图片特效插件
发布时间:2013/10/11 11:43:02 阅读(7321)条评论(0)条

以下是分享的20几个不错的图片特效插件,基于jQuery和CSS3。1、jQuery图片下滑切换播放效果这是一款基于jQuery的焦点图插件,这款焦点图的特点是有向下滑动的动画效果,滑到底部时,有弹跳的效果,焦点图很霸气,非常不错。 在线演示 / 素材下载2、jQuery带闹钟功能的数字时钟这是一款基于jQuery的数字时钟,这款时钟的特点是带有闹钟功能,你可以为时钟设置多少时间后开启闹铃,很实用吧。在线演示 / 素材下载 3、jQuery平面时钟这款jQuery时间插件非...
未完,继续阅读→关键字:
jq css3 特效 jquery文本框默认文字点击消失的效果
发布时间:2013/7/24 9:22:33 阅读(16386)条评论(0)条

今天介绍的是一款挺实用的jQuery特效,应用于表单上十分人性化,jquery文本框默认文字点击消失的效果,当用户点击表单的时候,显示在文本框内的提示文字即刻消失,不点击的时候重新出现,目前这种功能应用也十分广泛。附代码(底部)。效果一:聚焦时提示语消失效果二:输入时提示语消失代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head>...
未完,继续阅读→关键字:
jq 文本 特效 如何用PS做出传统的中国水墨画基于风景照片
发布时间:2013/7/17 10:56:23 阅读(11618)条评论(0)条

尝试中国古代艺术与文化的气息 !与简单直观的这些步骤的操作,您将学习如何创建一个原始的传统风格中国绘画,有陈旧的魅力,只是超越你的照片。即使有这些基本的 Photoshop 技巧,你可以快速找到路径以使美丽的仙境。所以让我们打它 !教程详细信息程序: Adobe Photoshop CS4困难:介质估计完成时间: 1-2 h步骤 1 — — 准备文件从您的照片库 ; 打开一张图片你必须能够挑出一个美丽的风景。尽管图像看起来不错,但似乎仍然会丢失的东西。为了显示其巨大的活力,浪漫色彩,富有想象力的美我们就会向其添加一个瀑布。或者您...
未完,继续阅读→关键字:
ps 水墨画 特效 20的非常有用的CSS代码特效
发布时间:2013/6/13 15:46:04 阅读(11040)条评论(0)条

现在创建的 web 站点的最重要工具之一,css 是最不少的,用作尽可能多。由于它的大众化,你可以找到自己花了很多时间几乎重塑存在的事物,如菜单、 按钮等。这将不仅给你很大的头痛,但将也花费你大量的时间,所以尽量使用那些好的特效,是可以帮你更快的完成你的工作而且美观。在这篇文章 20的非常有用的css代码 特效 用图形和html 资源与一个完整的演示。Top BarMini Dropdown MenuNotification alert modal windows with CSS3Mac OSX-like animated folder with CSS3Simple Hover CSS MenuResponsive CSS Navigation MenuToolb...
未完,继续阅读→关键字:
css 按钮 菜单