js判断浏览器类型版本及系统类型
发布时间:2013/11/26 16:13:21 阅读(8070)条评论(0)条

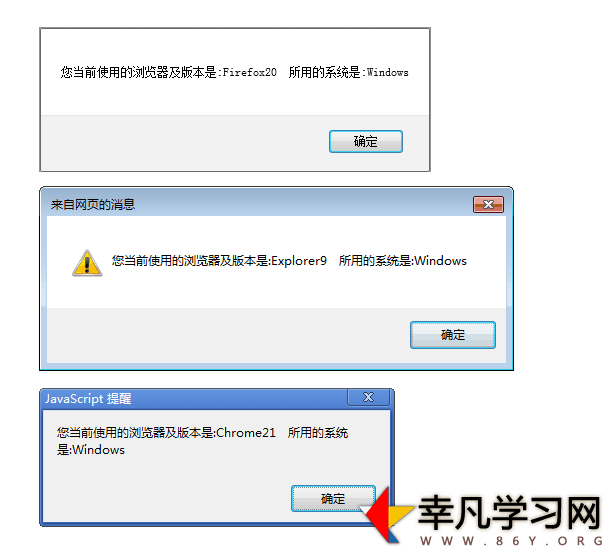
前几天做了一个反馈的效果。就是页面播放不了时通过用户去反馈,需要获取用户的显示器类型及系统环境。这样就可以在后台看到什么样的环境下看不了。当然网上找了很多,发现有一个方法特别好。效果如下图:方法如下:var BrowserDetect = { init: function () { this.browser = this.searchString(this.dataBrowser) || "An unknown browser"; this.version = this.searchVersion(navigator.userAgent) || this.searchVersion(navigator.appVersion) || "an unknown version"; this.OS = this...
未完,继续阅读→关键字:
js 浏览器 环境 你可能不知道的跨域解决方案postMessage
发布时间:2013/11/19 10:23:59 阅读(9094)条评论(0)条

出于浏览器的同源策略,我们经常会遇到浏览器跨域的问题。简单的说跨域基本解决方案是:GET请求用JSONP其他请求用同源iframe做代理JSONP的介绍很多,这里就不多说了。而同源iframe做代理主要是主窗口与iframe的通讯问题,因为这里也有同源策略。常见的方法是使用window.name或者通过url param来通讯。但这些方法都需要反复加载iframe来完成的,资源消耗较高,有没有更好的方案呢? window.postMessagewindow.postMessage最早由IE8引入,主要为了解决跨文档通讯问题,以下使其支持列表:FeatureChromeFirefox (Gecko)Internet E...
未完,继续阅读→关键字:
js 跨域 浏览器 最新2013年五大主流浏览器 HTML5 和 CSS3 兼容性一览
发布时间:2013/6/8 15:10:09 阅读(8613)条评论(0)条

转眼又已过去了一年,在这一年里,Firefox 和 Chrome 在拼升级,版本号不断飙升;IE10 随着 Windows 8 在去年10月底正式发布,在 JavaScript 性能和对 HTML5 和 CSS3 的支持方面让人眼前一亮。这篇文章给大家带来《最新2013年五大主流浏览器 HTML5 和 CSS3 兼容性一览》,让我们一起来看看2013年的浏览器现状。目录CSS3 属性 | CSS3 选择器 | HTML5 Web 应用程序 | HTML5 图形和内嵌内容 | HTML5 表单属性 浏览器厂商之间的竞争促使各大浏览器对 HTML5 和 CSS3 的 支持越来越完善,下面的...
未完,继续阅读→关键字:
CSS3 HTML5 js 浏览器兼容 WEB前端底层知识--浏览器是如何工作的
发布时间:2013/4/8 11:41:04 阅读(6907)条评论(0)条

概述 对于一直从事B/S架构(B/S也是一种C/S架构,只不过C/S自己写显示而B/S有相对统一的显示引擎实现而已)WEB领域的开发人员来说,浏览器 Browser再熟悉不过了。不管你是JAVA流还是微软流抑或PHP流,WEB开发新流派。不论你的服务器端采用哪种业务架构,ORACLE数据库还是 MSSQL,站在用户的角度思考,这个才是他们直接能接触到的,前端的用户体验给了用户直观的印象,投其所好,我们也总少不了要跟它打交道,很多问题的根源皆来源于此,了解一下其内部执行原理,也许对我们的开发工作会事半功倍,从一位纯粹的...
未完,继续阅读→关键字:
浏览器 web 前端 css固定顶部不随滚动条滚动
发布时间:2012/12/1 15:33:10 阅读(10414)条评论(0)条

CSS div 层固定在网页顶部代码,固定在网页顶部的层,可以是活动的,即可以使用开关,很多微博上都有这个应用,是一个不错的用户体验。实际上细心的朋友会发现,这个顶部的工具条实则是一个平铺的背景色,CSS起到固定背景的作用,也算是一种独特的实现方法。本实例 兼容 Mozilla Opera Netscape Firefox IE6等主流浏览器效果图如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head>...
未完,继续阅读→关键字:
定位 css 浏览器 兼容 JS判断浏览器类型与版本
发布时间:2012/7/27 16:15:45 阅读(7228)条评论(0)条

怎么样在JS中判断浏览器的类型?估计是每个编辑过页面的开发人员都遇到过的问题。在众多的浏览器产品中,IE、Firefox、Opera、Safari........众多品牌 却标准不一,因此时常需要根据不同的浏览器,甚至相同浏览器不同版本做不同的操作,因此,知晓浏览器的判断方法,还是很重要的。下面列举一下常用的判断方 法: 1、判断浏览器是否为IEdocument.all ? "IE" : "others":在IE下document.all值为1,而其他浏览器下的值为0;navigator.userAgent.indexOf("MSIE")>0 ? "IE" : "others&qu...
未完,继续阅读→关键字:
JS 浏览器 用Asp.net判断输出终端是浏览器还是手机
发布时间:2012/7/18 15:29:40 阅读(9246)条评论(0)条

现在我这个asp.net的网站已经做了2年了,但是发布手机浏览时非常不好看,所以本人决定另外再做一套适合手机的网页。刚开始找了下怎么办。不可能转换成输出wml格式(手机上浏览),但我对这技术又不懂,所以我就想用原来的语言,再做一套适合手机的网页简单显示出来又不失彩。所以就需要去判断客户终端是用手机打开吗?如果是就返回true,然后再根据返回的值跳到指定的适合手机的网页。(不知道可行不!毕竟还没做不知道呢)下面就是判断客户终端是不是手机public static bool GetClientWeb(){bool result = false;string clientType =...
未完,继续阅读→关键字:
判断终端 手机打开 浏览 我为什么使用Firefox浏览器而不是Chrome
发布时间:2012/6/14 15:29:21 阅读(7396)条评论(0)条

近两年时不时在IT网站上看到Chrome各项评测都是第一,而且Chrome的使用量已经超越Firefox了,我也好奇的用过几回,Chrome最吸引我的是简洁与速度,原本想用Chrome作为个人主力浏览器,不过操作过几次就放弃了。至于Firefox浏览器(火狐),我从06年开始用的,速度慢、占用内存高,因为用的时间长所以能发现很多问题,不过随着Firefox更新速度和硬件升级,这些问题也基本忽略了。但我为什么使用Firefox浏览器,而不是Chrome主要有以下几点原因:1:网站编辑功能我在网页中随意复制了一段文字到后台编辑器中,如下图所示:(从Chrome复制文字...
未完,继续阅读→关键字:
Firefox Chrome 编辑 站长 前端须知:浏览器大全以及官方下载
发布时间:2012/6/12 21:47:27 阅读(9271)条评论(0)条

浏览器所属公司内核下载链接Intrnet Explorer 62001年10月伴随Windows XP发布的浏览器Microsoft(微软)Trident官方下载Internet Explorer 7微软研发的第一代选项卡式浏览器Microsoft(微软)Trident官方下载Internet Explorer 8IE浏览器中可兼容两种浏览模式(IE7、IE8)的浏览器Microsoft(微软)Trident官方下载Internet Explorer 9微软研发的新一代的浏览器Microsoft(微软)Trident官方下载FireFoxWeb开发人员最喜爱的浏览器Mozilla(谋智网络)Gecko官方下载ChromeGoogle研发的更快速、稳定、安全的浏览器Google(谷歌)WebKit官...
未完,继续阅读→关键字:
前端 浏览器 下载 图标设计-分享“游戏中心”的绘制方法和心得
发布时间:2011/9/13 11:56:03 阅读(7947)条评论(0)条

图标设计-分享“游戏中心”的绘制方法和心得应用的时代到来?毋庸置疑的回答是“Yes!”。无论是PC、Web还是移动终端,都迎来自己“应用化”的春天。当然,随着UC8.0各线浏览器产品的发布,UC浏览器的粉丝们不难发现,“应用化”的道路上出现了大家挚爱的UC嘞,可喜可贺呀! 找好自己的风格!这是我们开始图标设计之前需要想好的。平面的?立体的?写实的?卡通的?等等。这个过程也许很长,也许会很短。灵感这东西很难琢磨。当我们想好大体的形状,我们就可以先动手画几个“模拟”图标...
未完,继续阅读→关键字:
设计 图标 浏览器 web开发人员需要了解的三大主流浏览器Web开发工具
发布时间:2011/8/25 10:46:25 阅读(8217)条评论(0)条

设计人员需要了解的三大主流浏览器Web开发工具一个快速加载网页在很大程度上节约用户的浏览页面时间成本,作为一名站长,我们要寻求一些解决办法,传统的在浏览器中 “右键—查看源代码”已经过时了,它不能做良好的代码检查,作为一名优秀的web开发人员,应该不断学习和尝试新事物。下面我就介绍下三大主流浏览器的web人员开发工具介绍及其使用方法。火狐(Firefox)的Firebug和YSlowFirebug是一个非常成熟和完善的工具(点此下载),各种浏览器下都能使用(IE,Firefox,Opera, Safari),通常我在火狐浏览器(Firefox)...
未完,继续阅读→关键字:
Firebug web 开发工具 浏览器 js 跨域访问问题解决方法
发布时间:2011/8/20 14:15:48 阅读(7810)条评论(0)条

什么引起了ajax不能跨域请求的问题?ajax本身实际上是通过XMLHttpRequest对象来进行数据的交互,而浏览器出于安全考虑,不允许js代码进行跨域操作,所以会警告。 有什么完美的解决方案么?解决方案有不少,但是只能是根据自己的实际情况来选择。 跨域的安全限制都是指浏览器端来说的,服务器端是不存在跨域安全限制的。所以针对这2种情况衍生出2类跨域解决方案,一类是服务器端做中转类似代理方式,一类是js处理浏览器端的真正跨域访问。 具体情况有: 本域和子域的相互访问: www.aa.com和book.aa.com 用docum...
未完,继续阅读→关键字:
跨域请求 浏览器端跨域访问 数据交换